讽刺免责声明:本文既是讽刺,也是严肃的见解,如果它真的存在任何见解的话。不要把它看得太严肃,但一定要告诉你的所有朋友。另外,关于塔可钟的那部分 100% 是真的。我不会拿这种事情开玩笑。
我的一天通常是这样的:我在早上 6:15 醒来(杀了我),让孩子们准备好上学。他们很生气。我也很生气。每个人都处于情绪崩溃的边缘,因为现在是早上 6:15。
通常,我醒来后第一件事就是从床上爬起来,开始像克里斯蒂安·贝尔一样猛烈地做俯卧撑。

哈哈哈。没有。
在我完全醒来并下床之前,我会拿起手机查看 Twitter。我知道这是一种病。我对此并不感到自豪,但至少我承认自己有问题,而且我相信根据科学规则,这完全否定了我的问题,使我比你更好。
几周前的某个早上,我醒来看到了这条推文…
删除客户端 React.js(但将其保留在服务器上)导致我们的登录页面性能提高了 50% pic.twitter.com/vM7JhWhYKu
— Netflix UI 工程师 (@NetflixUIE) 2017 年 10 月 26 日
Twitter 的妙处在于,你看到的任何东西基本上都没有上下文,这意味着你的疯狂大脑可以填补所有漏洞,在我的情况下,这会导致彻底的灾难。
以下是我如何解读这条推文….

我相信我的大脑以这种方式解读了它,因为这与原始推文的字面意思相符。我的大脑只是在我在阅读或听到的几乎所有内容中添加了“你的一生都是谎言”的部分。
你的一生都是谎言
这立刻让我陷入存在主义危机。
说真的,我几乎一直处于危机状态,所以这对我来说并不算什么大问题。就在昨晚,我在塔可钟不得不选择牛肉五层卷饼和芝士戈迪塔脆卷饼,我差点在得来速餐厅崩溃。你不能强迫人们做出这种决定,然后期望他们立即做出反应!为什么我需要 50 包辣椒酱?!!
重点是我本来就有点情绪脆弱,所以你不能跟我说你之所以摆脱了 React 是因为突然之间人们不再需要它了。
我有太多太多太多问题,比如
- 绑定怎么办?
- 组件怎么办?
- 状态怎么办?
- 模板怎么办?
你是说你突然之间不再需要所有这些东西了?你不能仅仅通过从项目中删除 React 就“转到纯 JavaScript”。如果你真的那样做了,你只是从 React 转到你自己的 React 版本。Facebook 也可以说他们的网站是用“纯 JavaScript”构建的。他们只是在过程中决定将其中一些 JavaScript 命名为“React”。
这太荒谬了。你可能也说过你通过转到纯 JavaScript 节省了 15% 的汽车保险。谢天谢地,我只需要痛苦地等待 6 天,Jake Archibald 就通过博客澄清了一切。
📝 Netflix “删除”了 React 并提高了性能。
➡️ 尽管表面上看起来,但这体现了 React 的优越性。https://#/R8SohrLX6q— Jake Archibald (@jaffathecake) 2017 年 10 月 31 日
这没有帮助,JAKE!我快要疯了!
这篇文章继续解释说,Netflix 实际上是在将客户端 React 推迟到需要时才使用,在此期间使用服务器渲染的 React。他还指出,这会更快是合乎逻辑的,因为浏览器的工作量更少。Netflix 显然是在后台加载客户端 React。当你需要它时,它就在那里,但如果你不需要它,就不必解析它。
我决定检查一下,亲眼看看发生了什么事。
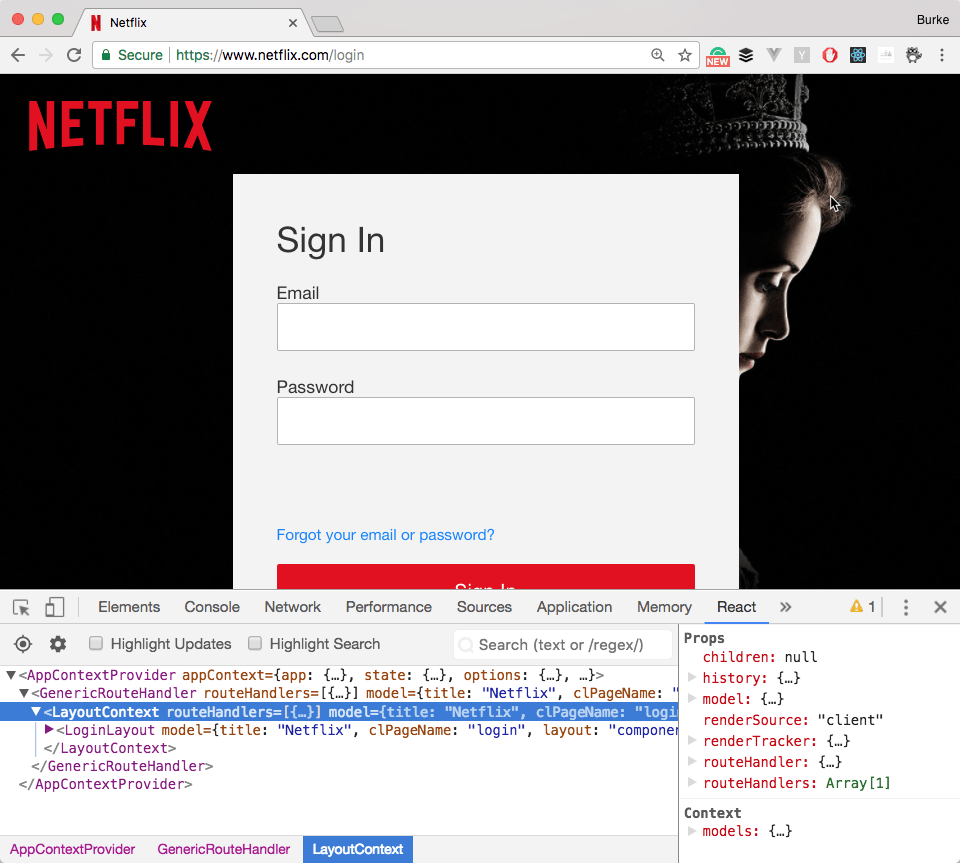
Netflix 登录
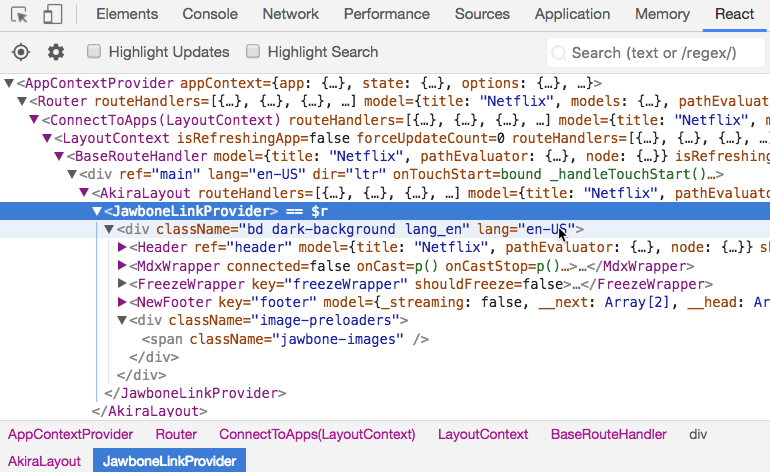
Jake 提到的服务器端 React 适用的地方之一是登录屏幕。所以让我们从那里开始。我加载了登录屏幕,在我看来,客户端 React 仍然在这里发挥作用。

顺便说一下,Netflix 在命名方面很厉害。我的意思是,看看这些组件——AkiraLayout、JawboneLinkProvider、FreezedWrapper?好吧,FreezedWrapper 并不那么令人兴奋,但你不能从我这里拿走 AkiraLayout。

所以我找不到 React 被删除的地方。登录页面本身的大小约为194KB,这还不包括加载loginController.jsx文件,该文件会将其提升到另一个204KB。
然后,我做了我应该第一次就做的事情,就是观看 Netflix 发布的视频,该视频导致了我陷入自我怀疑的深渊,我注意到他们只提到了首页。
首页只是 netflix.com。没有登录。没有视频。首页。那个幻灯片?那个在互联网上传播并进入我的心理咨询环节的幻灯片?那个幻灯片只指的是首页。Netflix 确实从他们的首页删除了 React,并用纯 JavaScript 替换了他们进行的少量交互。
这就是你的上下文。所以让我们再次修复这个幻灯片…

这就是这里真正的故事。
不幸的是,我们抓住了一个完全脱离上下文的单一幻灯片。这不能怪 Netflix。或者也许可以怪他们。我的意思是,他们确实在 Twitter 上发布了它,但是,听着,这确实是 2017 年的错。我们生活中所有新闻都是这样发生的。
这里最不幸的是,Jake 想要在他的帖子中传达的是,我们完全错过了 Netflix 在做的一些真正很酷的事情。主要是服务器端 React 和预取的结合。或者更确切地说,更复杂的代码可以在后台下载和解析,而不是在页面加载时。
预取并非已解决的问题
我们往往会忘记,预取之类的功能并不一定是一个已解决的问题。虽然Service Workers 很棒,但 Netflix 无法使用它们,因为支持太少。除此之外,浏览器预取 API 也不稳定。在同一演示中,Netflix 报告称,API(只是一个链接标签)的成功率低至 30%。这意味着你的预取在某些情况下只会在大约三分之一的时间内有效。😳

出现这种情况的原因是,API 试图根据你的设备和资源做出许多关于是否应该预取的决定。它不能保证你的资源会加载。
对我来说最了不起的是,Netflix 找到了另一个如此简单的解决方案,以至于令人心痛:只需发出一个 AJAX 调用,并且不要对结果做任何操作;浏览器将缓存该资源。
我的天,我太爱 Web 了!
你,呃,仍然需要 React
所以是的,你仍然需要客户端的 React。Netflix 仍在使用它,从未说过他们没有使用。
他们确实说的是,他们想出了几种创造性的方法来改善用户体验,并将其与他们当前的 React 实现相结合。如果你是一名 React 开发人员,这应该让你感到兴奋。
也许 Netflix 会开源一些用于预取的库,并取一个很酷的名字。 “fakenews.js”这个名字被占用了吗?
特别感谢 Brian Holt,他审阅了这篇文章,并且仍然愿意做我的朋友。
一个首页。呵呵。上次我需要在基于 Drupal 的网站上创建一个首页时,我完全跳过了 Drupal,并使用一个纯 HTML 页面创建了几乎所有内容都是内联的,包括几张图像。唯一不是内联的是大型背景图像和一个公共标题图像。
所以,我从这里汲取的教训是,当你需要一个快速显示的首页时,手动进行。
我自己也对最初在首页上有 React 感到有点惊讶。但是,那里有一些操作——比如查看服务条款和其他项目,所以我想它略微超过了首页,但仍然不足以构成一个完整的应用程序。
但是的——没有什么比带有几个手工编写的事件的静态页面更快了。
这可能是好久以来我读过的最好的文章了,哈哈。在整个星期都在忙着我的 React 应用之后,用这篇文章结束一天简直太棒了;)
这是别人对我说的最棒的话了。除了那个时候,牧师问我老婆,她是否愿意嫁给我,她说,"我想是的"。
事实上,登录页面非常简单,我很惊讶他们没有直接使用 vanilla JavaScript。我认为这种模式很好:对用户快速访问的简单页面使用简单的 JavaScript,而在需要时加载大型框架。
我也觉得那有点多,但我认为登录页面可能比看起来要复杂得多。 我还不确定,但我认为他们在前端加载了很多 JavaScript,这样当你成功登录后,网站加载速度会非常快。
不得不说,仅用于处理登录页面的 JS 就近 400k,这是一个重新考虑事情的好理由。
$ npm remove react我认为 Netflix 在这里值得我们相信。如果他们在登录页面上使用 React,那么他们已经调查过不使用 React 的情况,并最终确定使用 React 更好。
我做网页开发已经 15 年了,但我仍然无法使用像 React、Angular 甚至 Vue 这样的现代框架。我仍然更喜欢使用纯 vanilla JS。我觉得自己哪里不对劲,我考虑放弃网页开发。
我认为——这只是我的观点(但绝对正确)——没有一种正确的方法可以做任何事。如果纯 JavaScript 对你有效,那就继续使用它。如果你需要框架,那也没关系。
此外,看看你可爱的头像。任何在寻找如此令人愉悦的东西(不管那是什么)上投入如此多精力的人,在我看来都是好的。我们需要更多像你这样的人。
Burke,这是一篇很棒的文章。
我们都应该记住,在得出结论之前要克制自己,深入了解网络上陈述的语境。
我在这方面也很有罪。我可能比互联网上的任何人都更有罪。我总是先入为主,然后传播一堆错误信息。我希望这只是一个阶段,我会慢慢克服它。考虑到我已经快 40 岁了,我开始失去希望。
Papa 说了!这难道不是真理吗!
记录一下,我早上 5 点起床。
仍然没有使用 React。原因是:我们没有运行 Facebook 或 Netflix。我们的需求不需要进行转换所需的入侵程度。
不过 Vue 仍然看起来很有趣。
你能够在我认为的“深夜”起床,我对你表示敬佩。我以为当我变老了,我会像一个成年人一样早起,但很明显那永远不会发生。
我认为现在我们已经开始使用框架,然后才去确定应用程序的需求。我开玩笑的。
我同意——Vue.js 很有趣… _咳嗽_ https://www.recallact.com/presentation/vuejs-next-big-thing-javascript _咳嗽_
Burke,这是一篇很棒的文章!
所以,我理解的是,Netflix 使用租车服务来加速 JavaScript 的服务,该服务使用 React 保险?因此,在 Splash 页面上使用自己的 JavaScript 可以确保安全的驾驶,并释放 15-40% 的浏览器资源!
我理解正确吗?
听起来很合理!
很棒的文章,我指的不只是笑话。它提出了一个强有力的观点,我认为有时在有那么多框架和选项的时代会被忽略。 有时你不需要框架,有时你需要框架,有时两者都需要;重要的是什么对项目有效。我一定会与我的团队分享这篇文章!
谢谢,Cara!完全同意“重要的是什么对项目有效”。我们这个行业似乎痴迷于用“正确的方式”做事,但对于每个应用程序,怎么可能只有一种解决方案呢?