Šime 定期在 webplatform.news 上发布面向网络开发人员的内容。
在本周的每周汇总中,Vimeo 和 Mozilla 合作推出了一种视频编码格式,如何使用 aria 标签将指令绑定到表单字段,DOM 具有匹配功能,三星正在开发自己的 CSS 库。
Vimeo 与 Mozilla 合作使用其 rav1e 编码器
Vittorio Giovara: AV1 是一种由开放媒体联盟设计、免版税的视频编解码器,也是 H.264 最受期待的继任者。Vimeo 正在为 Mozilla 的 AV1 编码器开发做出贡献。
为了使 AV1 能够取得成功,需要一个类似于 x264 的编码器,x264 是一款由社区为社区编写、向所有人开放的免费开源编码器:rav1e。Vimeo 相信 Mozilla 所做的一切。
使用 aria-describedby 将指令绑定到表单字段
Raghavendra Satish Peri: 如果您为表单字段提供其他说明,请使用 aria-describedby 属性将说明绑定到该字段。否则,使用 Tab 键的辅助技术用户可能会错过此信息。
<label for="dob">Date of Birth</label>
<input type="text" aria-describedby="dob1" id="dob" />
<span id="dob1">Use DD/MM/YY</span>三星互联网宣布 One UI CSS
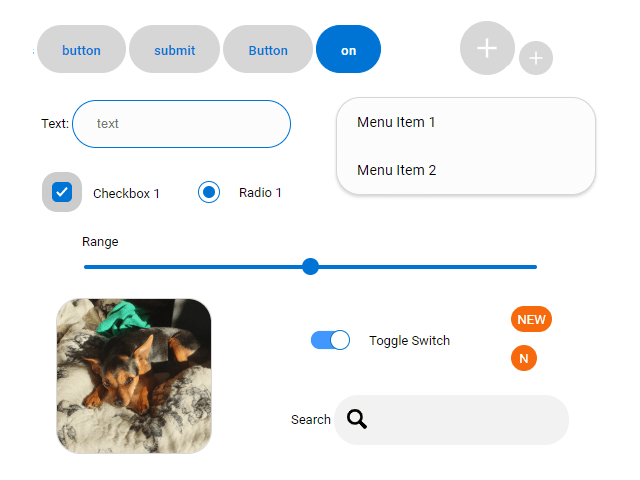
Diego González: 三星正在实验性地开发一个基于其新的 One UI 设计语言的 CSS 库。该库名为 One UI CSS,包含按钮、菜单和滑块等常见表单控件的样式,以及其他资产(网络字体、SVG 图标、polyfill)。

DOM 元素具有 matches 方法
Sam Thorogood: 您可以使用 matches 方法来测试 DOM 元素是否具有特定 CSS 类、属性或 ID 值。此方法接受 CSS 选择器,如果元素匹配给定选择器,则返回 true。
el.classList.has('foo') /* becomes */ el.matches('.foo');
el.hasAttribute('hello') /* becomes */ el.matches('[hello]');
el.id === 'bar' /* becomes */ el.matches('#bar');
el.classList.has(‘foo’) /* 变为 */ el.matches(‘.foo’);
我认为您指的是 classList.contains…… 确定的是,classList.has 不存在;)
你说得对。
has与includes与contains的情况非常令人困惑,我永远记不住正确的方法名称(实际上非常令人困惑,以至于我写了一篇 关于它的文章)。el.matches 在 IE11 中不可用,这有点致命。
幸运的是,IE 支持
msMatchesSelector方法。MDN 页面 展示了如何使用几行代码在 IE 中修补它。(我已经通过 Browserling 检查过它在 IE11 中可以正常工作)。