在本周的 Web 平台新闻纵览中,Google Search Console 使查看爬取的标记变得更加容易,我们了解到自定义属性不是计算占用资源,在 JavaScript 中在顶层定义的变量对页面上的其他脚本是全局的,并且 Babel env 现在支持 defaults 查询——再加上上个月的所有新闻,全部打包供您使用。
Google Search Console 中更轻松的 HTML 检查
Google Search Console 中的 URL 检查工具现在包含用于在爬取的页面中搜索和复制 HTML 代码的有用控件。

注意:URL 检查工具提供有关 Google 对特定页面的索引版本的信息。 您可以通过以下方式访问 Google Search Console https://search.google.com/search-console。
(通过 Barry Schwartz)
CSS 属性在每个元素上计算一次
CSS 自定义属性的值在每个元素上计算一次。 如果您在 <html> 元素上定义了一个使用另一个自定义属性 --val 值的自定义属性 --func,然后重新定义使用 --func 的嵌套 DOM 元素上的 --val 的值,将不会有任何效果,因为 --func 的继承值已经计算过了。
html {
--angle: 90deg;
--gradient: linear-gradient(var(--angle), blue, red);
}
header {
--angle: 270deg; /* ignored */
background-image: var(--gradient); /* inherited value */
}(通过 Miriam Suzanne)
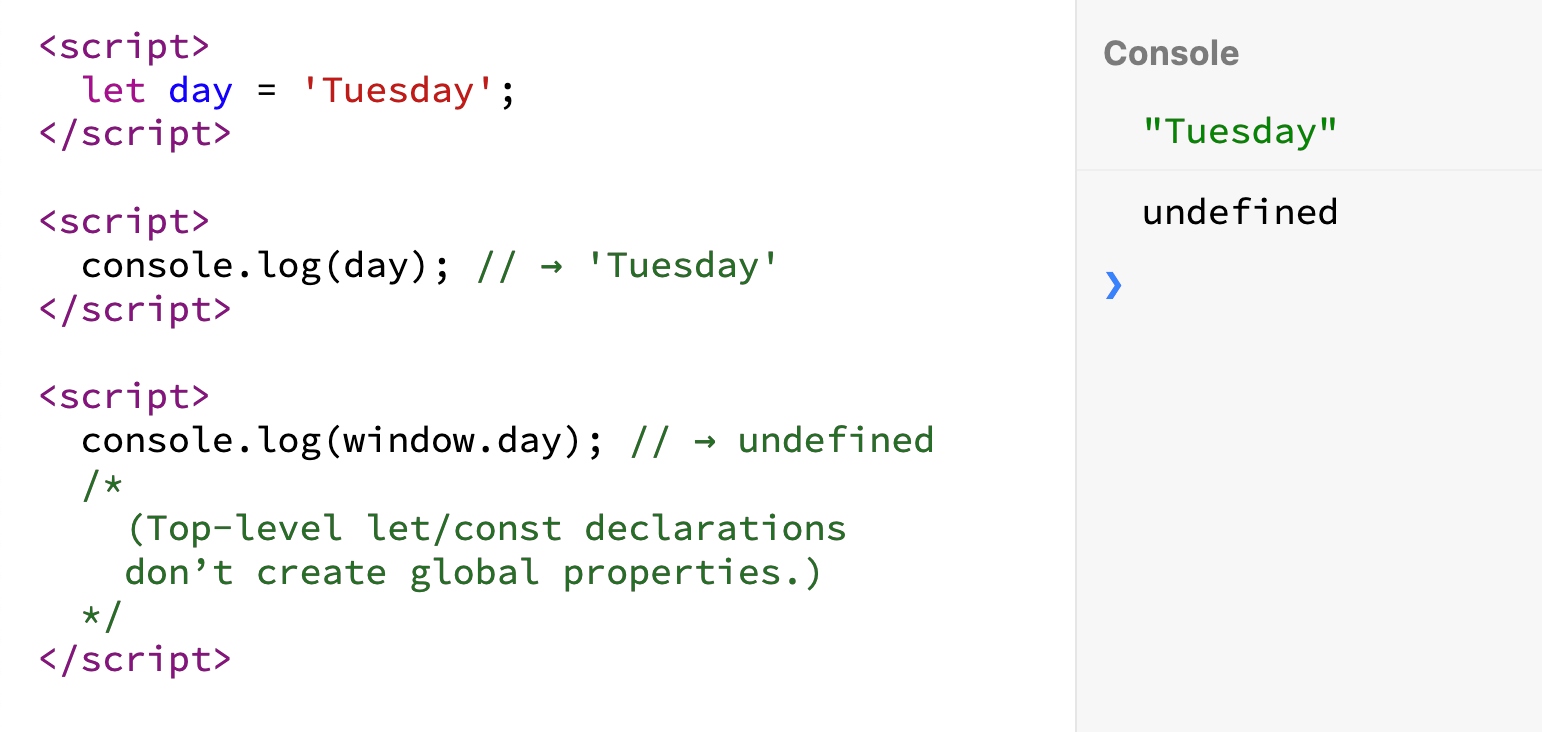
脚本的全局范围
通过 let、const 或 class 声明在脚本(<script> 元素)顶层创建的 JavaScript 变量将在页面中包含的后续脚本中继续定义。
注意:Axel Rauschmayer 将其称为 “脚本的全局范围”。)

(通过 Surma)
Babel env 现在支持 defaults 查询
Babel 的 env 预设(@babel/preset-env)现在允许您将目标设置为 browserslist 的默认浏览器(列在 browsersl.ist 上)。 请注意,如果您没有指定目标浏览器,Babel env 将对您的代码运行所有语法转换。
{
"presets": [
[
"@babel/preset-env",
{
"targets": { "browsers": "defaults" }
}
]
]
}(通过 Nicolò Ribaudo)
所有适合...打印的 2019 年 6 月新闻

为了您的方便,我将 6 月份发布的所有 59 个新闻项目整理成一个 10 页的 PDF 文档。
不错的文章。 请继续发布此类内容。