又一个月过去了,又收集了一批迷人的网站!以下是一些最近引起我们注意的网站。
GitHub Octoverse 2016
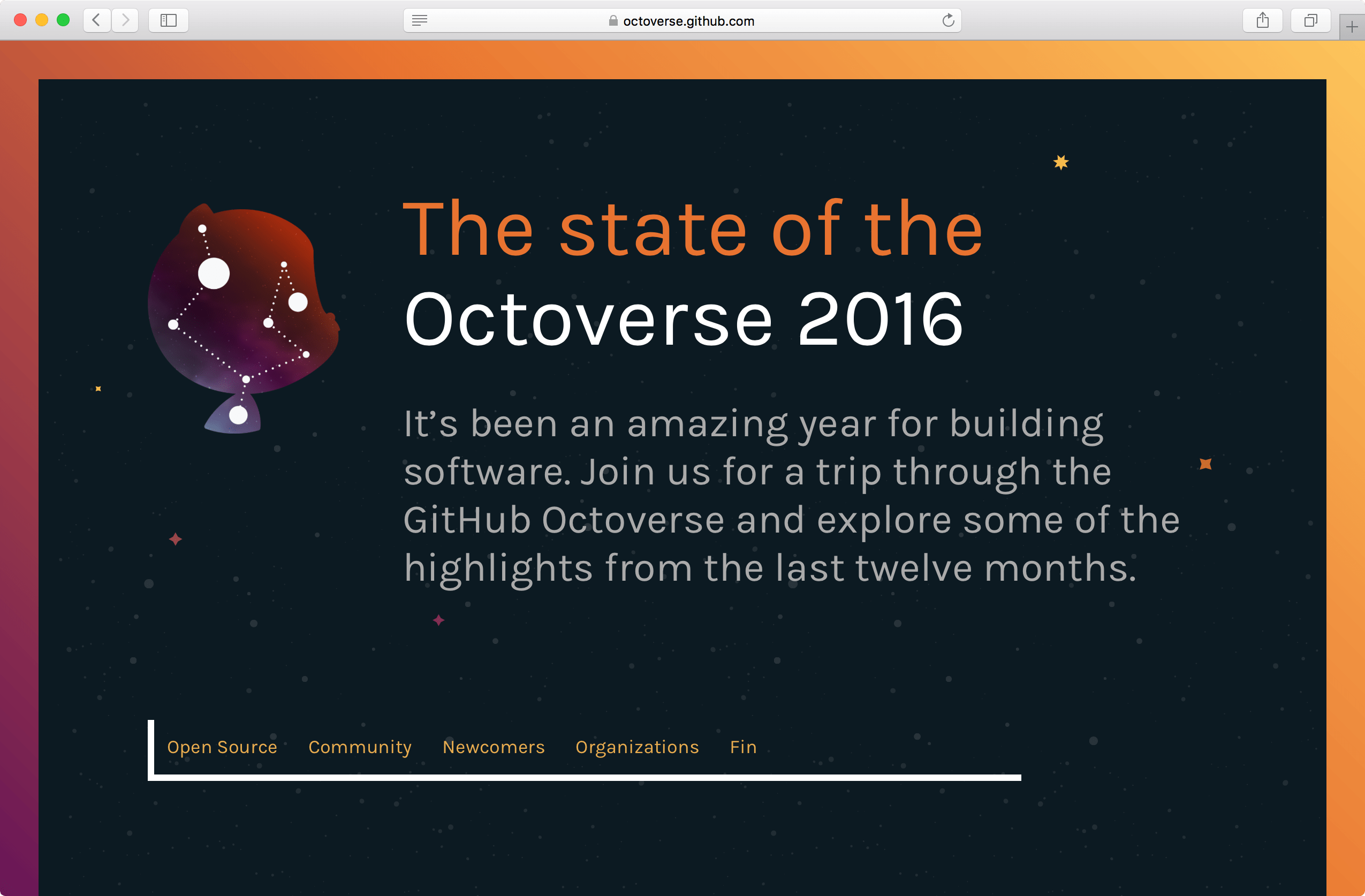
GitHub 最近发布了他们关于社区年度活动的总结,同时发布了 一系列不错的更新。它被称为 GitHub Octoverse

有趣的是,Octoverse 曾经是 一些小博客文章,现在它们已经发展成为包含大量信息图表和图表的美观的独立网站。

我特别喜欢大型文本的选择以及字体 Karla 的使用。
Intercom
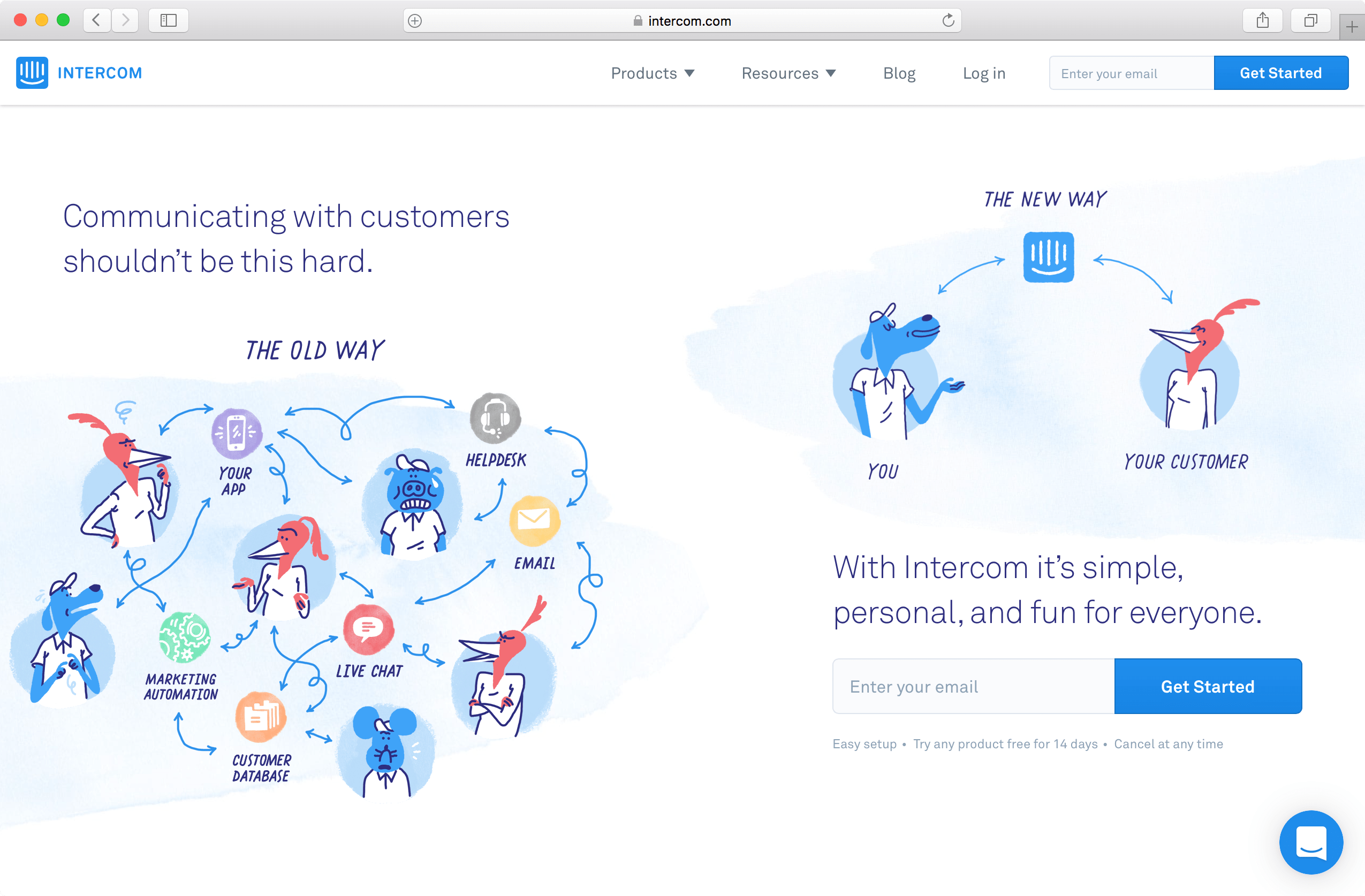
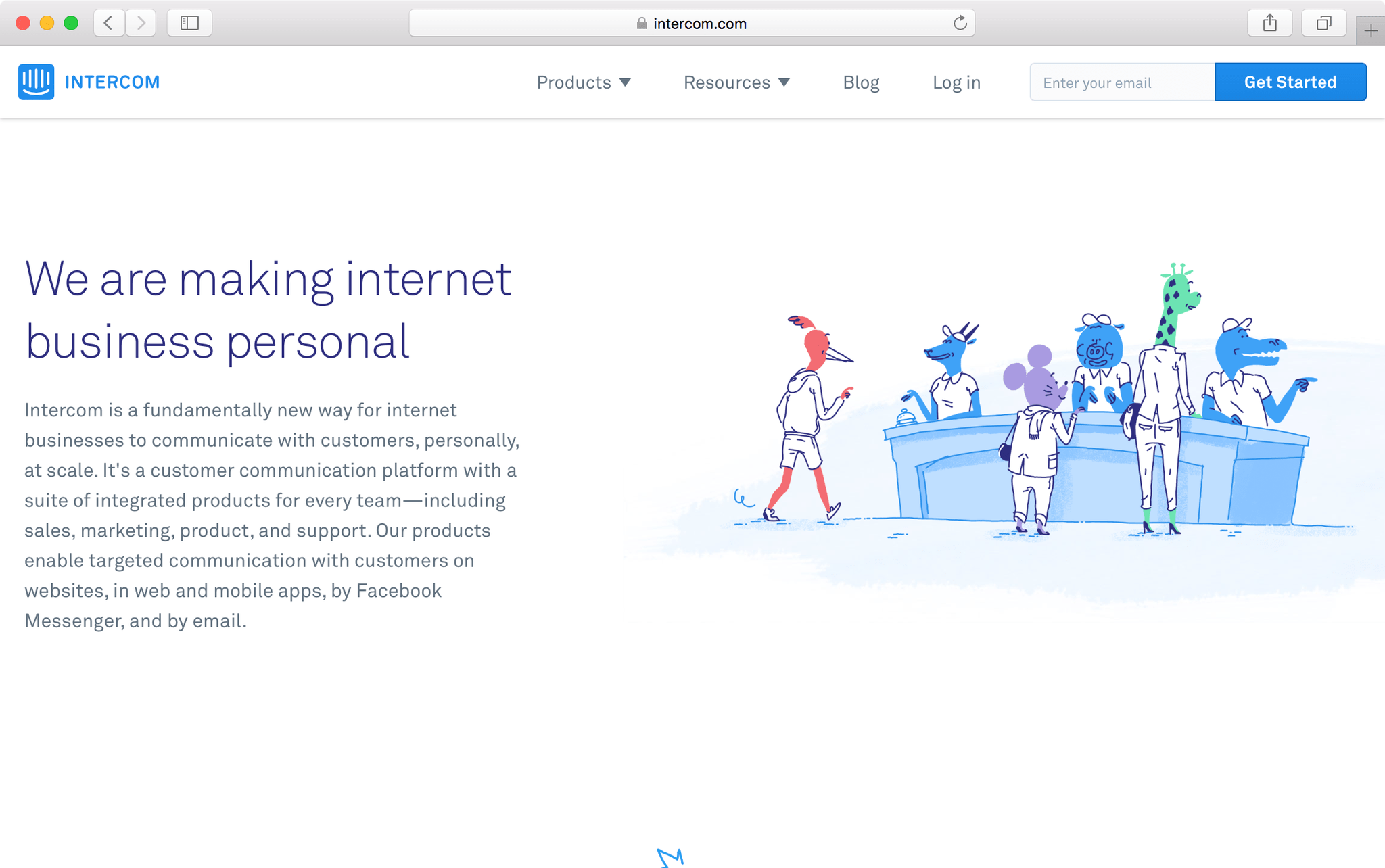
Intercom,这个客户沟通平台,最近发布了一个重新设计的网站,其中包含了丰富的插图和美丽的图片

网站上的每个页面都值得探索,因为它们描述了产品、团队和目标的方式。一系列动物角色为原本可能很直接和乏味的体验增添了一丝轻松和古怪。

Digital Ocean
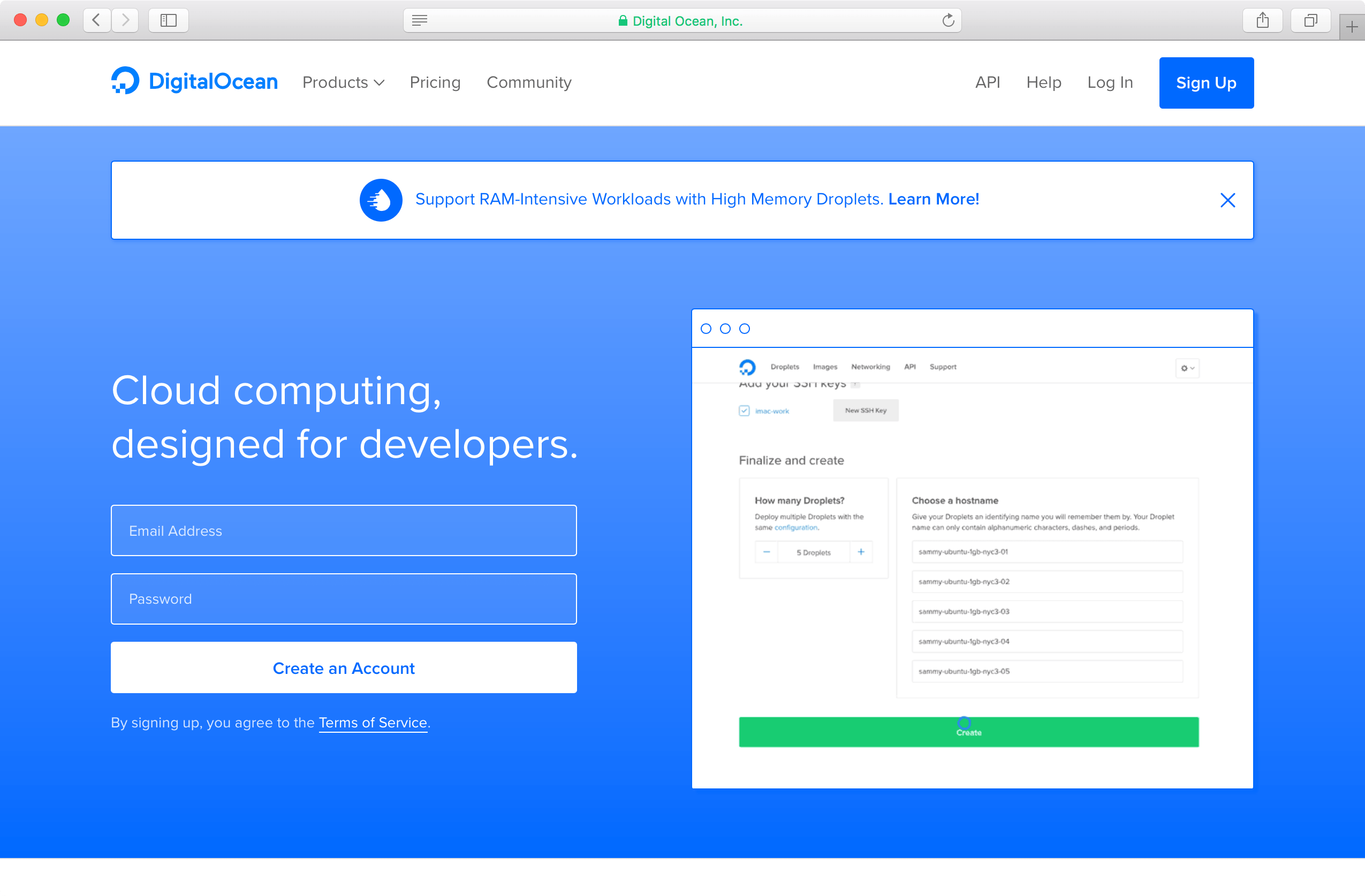
您可能已经熟悉 DigitalOcean,这家云计算公司,他们也推出了一个重新设计的网站。

设计团队在 重新设计的目标 中写道,其中包括优先考虑可访问性和 CSS 架构
旧的 digitalocean.com CSS 有数千条规则、声明和独特的颜色。未压缩的文件大小高达 306 kB。
对于重新设计,我们实施了一个名为 Float 的新设计系统,该系统基于可重用组件和实用程序类,以简化和简化我们的样式。使用我们希望很快开源的 Float 框架,我们能够将 CSS 文件大小减少到其原始大小的四分之一:**只有 80kB!**
Stripe
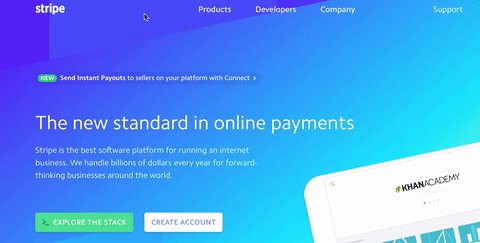
Stripe 也在不久前进行了漂亮的重新设计

我注意到的一件很酷的事情是字体 Camphor 如何在 head 中加载
这是许多快速加载网络字体的有用技巧之一,使用 预加载。这不是一个理想的方法,当然不应该预加载多个字体,因为这会影响性能,但在这种情况下,由于 Stripe 没有加载很多权重,所以这是一个可靠的方法。
无论如何,这里有一点 UI 吸引了我:主导航中的悬停状态。当您将鼠标悬停在每个项目上时,会有一段延迟,这种延迟感觉处于动画的“最佳点”,而这个点很难把握。

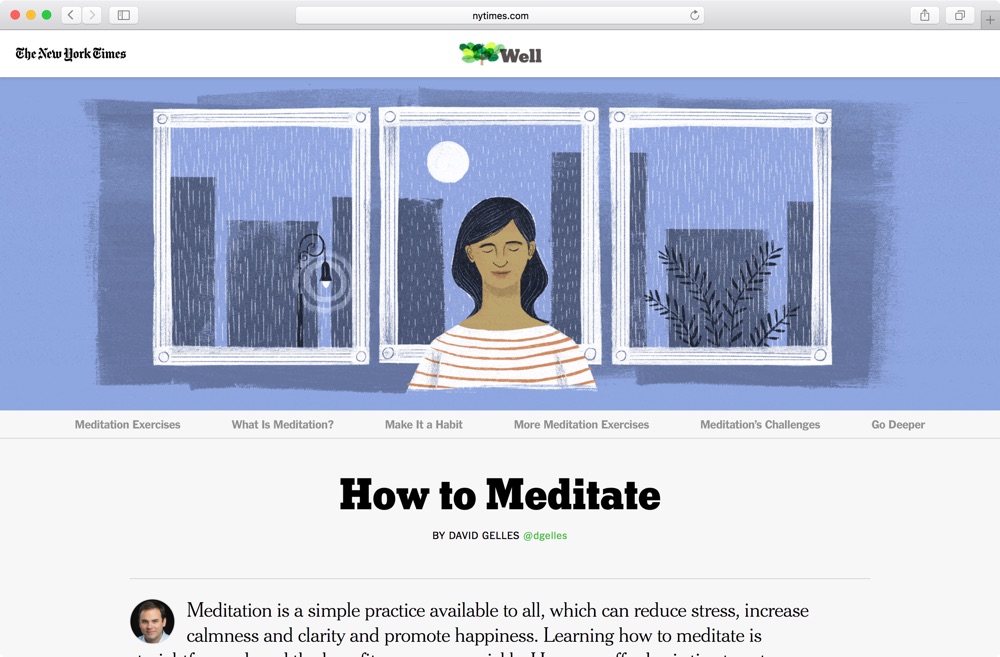
NYT:如何冥想
《纽约时报》发表了一篇关于 如何冥想 的文章。在大型屏幕上,背景动画和插图特别漂亮

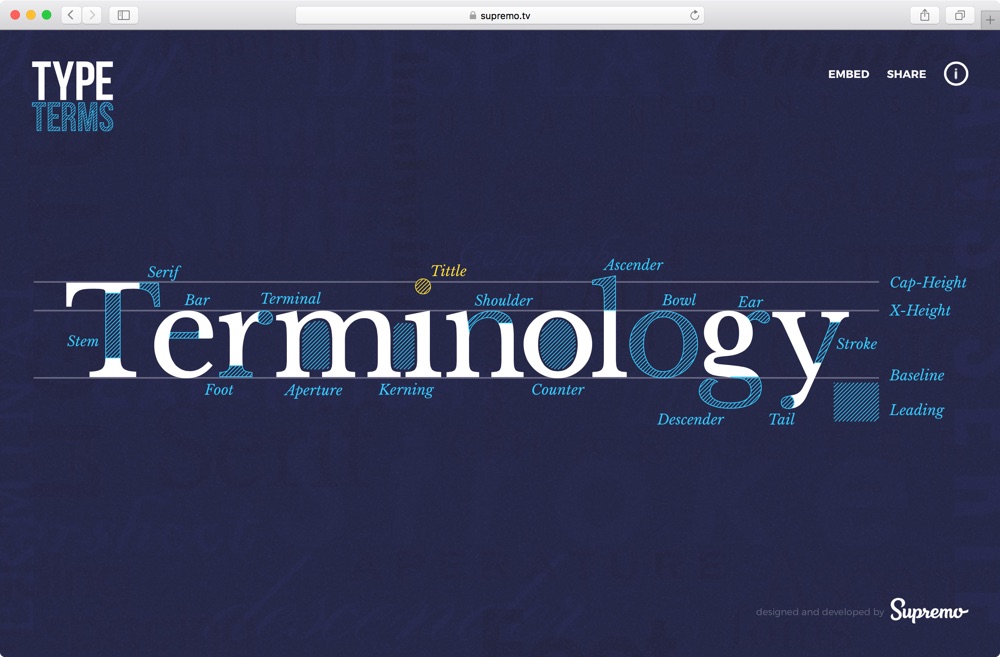
Type Terms
Type Terms 帮助设计师更多地了解字母形式和字体的特定元素

同样,微妙的动画在界面切换中发挥作用,这确实起到了很大的作用

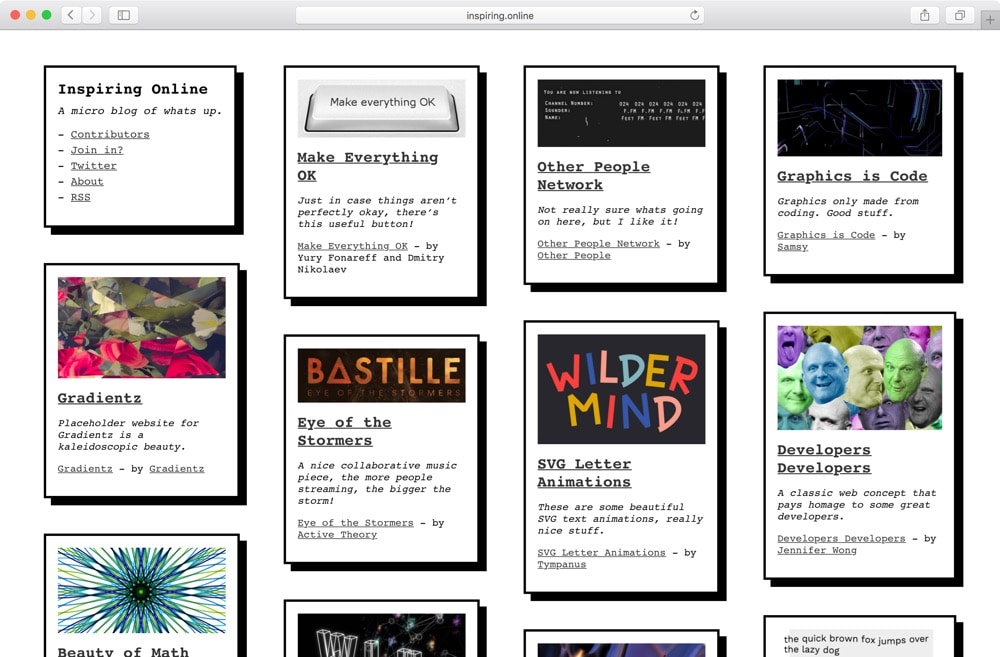
inspiring.online
inspiring.online,用其创建者 Tim Holman 的话说,是……
……一个面向那些在科技领域寻求鼓励和灵感的人的博客,但它也是一项实验。整个博客都是开源的,因此任何人都可以提交文章修改、更正拼写错误、添加讨论链接以及创建新文章!理想情况下,这是一个非常适合初学者进入开源世界的好地方!

就这样,直到下次再见!如果您发现还有其他有趣的网站,请务必在评论中告诉我们!
除了“谢谢!”之外,我没什么有意义的话要说。不仅有一堆外观漂亮的网站,而且还有一些我之前不知道的非常棒的内容。