我们已经很久没有 整理 一些最有趣的网站了。但这一次,我们整理了一些古怪的界面和美丽的布局。让我们直接开始吧!
Nick Jones 的作品集
Nick Jones 的作品集是我见过的最简洁的个人网站之一。当您翻阅 Nick 从事过的每个页面和项目时,界面会旋转并在您接近结束时放大。不仅如此,界面还会改变颜色,每个帖子标题上的微小动画都会吸引您的眼球。事实上,我认为这是我第一次对设计师改变鼠标滚动的基本模式感到满意——它感觉流畅自然,而不是笨拙怪异。
嘿,他们总是告诉我们,缩放和旋转之类的变换是最容易实现动画效果的!
字体地图
字体地图 是一款巧妙的工具,可让您按类别和样式直观地浏览 Google Fonts 上的所有字体。它由 IDEO 的团队设计,在关于部分,他们写了他们如何使用机器学习来区分这些字体。
字体选择是设计师最常见的视觉选择之一——大多数人会选择旧的常用字体,或者在类别中搜索字体。通过利用 AI 和卷积神经网络来进行更高级别的视觉模式识别,我们创建了一个工具,帮助设计师理解和查看 750 多种网络字体的关系。
Melanie David
Melanie 是一位 UX 设计师和艺术总监,但 她的作品集 和个人网站使用了特别有趣的布局,将视口分成两半。左侧是部分标题,右侧是内容。
但是,我最喜欢的 UI 部分是在最后,一个被切碎的插图随着滚动及时地重新拼合在一起。
Field Notes

我从来没有真正注意到 Field Notes 网站上的产品页面有多漂亮——尤其是“Pitch Black Note”页面上的细节。例如,在较大的屏幕尺寸上,当您滚动时,右侧的产品会锁定到位,这为您提供了足够的空间来阅读幕后的过程。
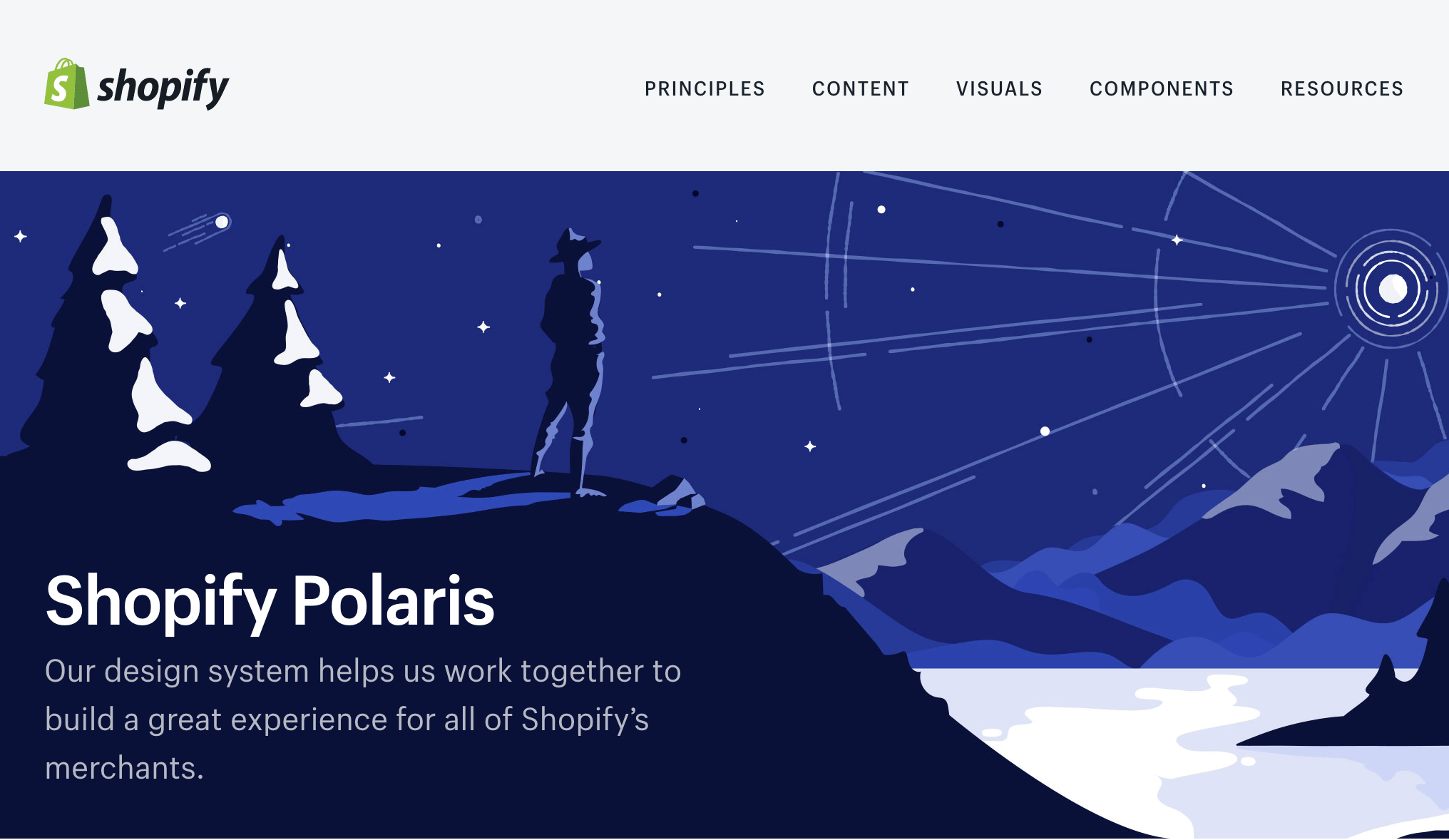
Shopify Polaris

不久前,Shopify 将他们的设计系统 Polaris 公开,供所有人惊叹。当时,许多人指出了使该网站真正蓬勃发展的插图,但我更感兴趣的是 UI 的细微之处,例如颜色选择器,您可以在其中切换查看颜色的十六进制值和 Sass 函数,如下所示。

Audiograph
Audiograph 是 Matt DesLauriers 对 Trans、Pilotpriest 2016 年专辑的极其美丽的视觉表现。当音乐在后台播放时,我们可以看到形状和颜色在四处飘动,这真是一个奇观。
Floodfonts
查看 Floodfonts 上令人惊讶、大胆、奇怪的导航。
A is for Albert
A 到 Z 的书籍总是艺术表达的光荣借口。将这个想法带到网络上很有趣,尤其是当它像 Studio Lovelock 的这个作品一样出色 时。
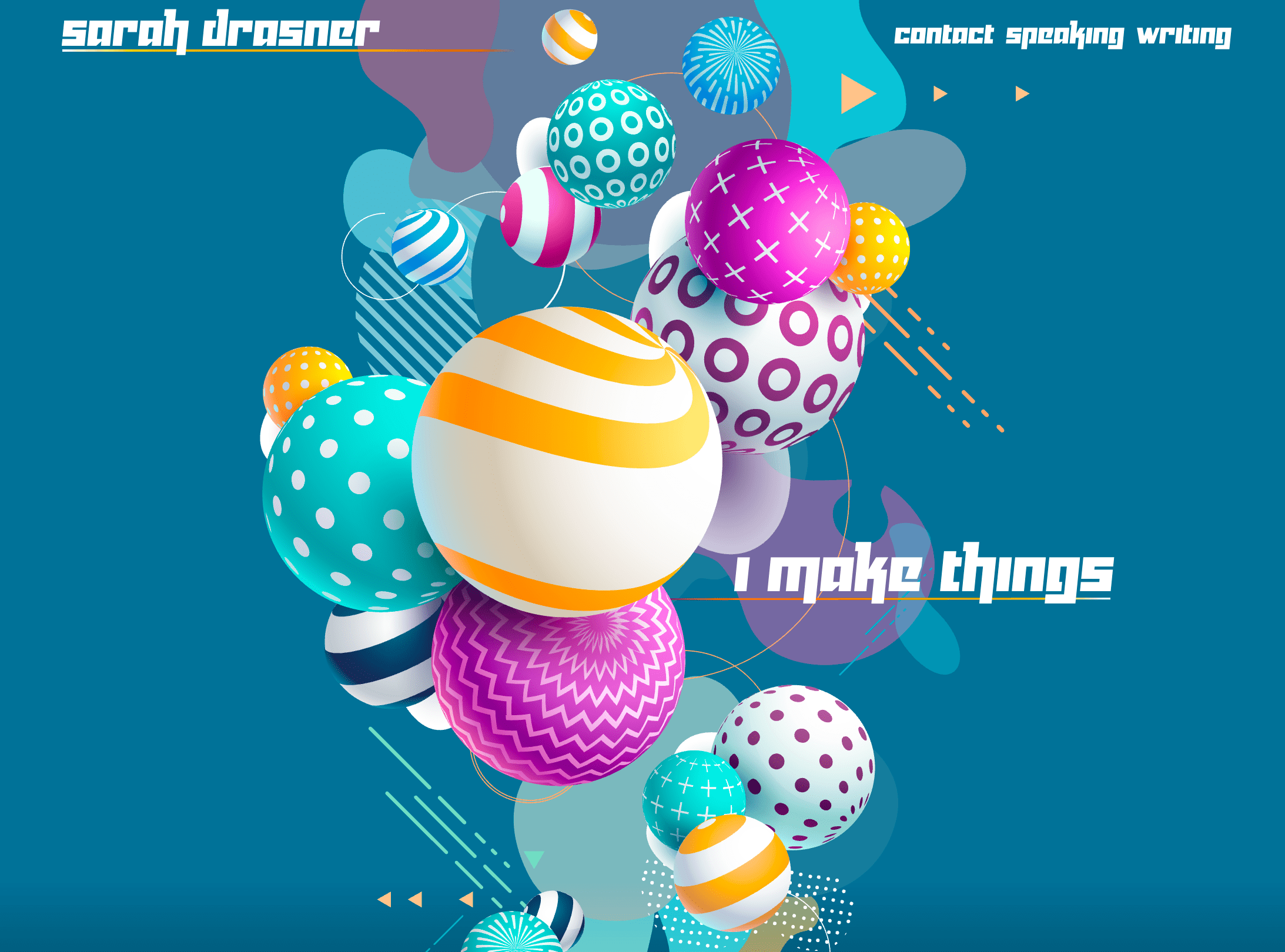
Sarah Drasner
我们自己的 Sarah 有 一个非常漂亮的新网站!

Jigsaw
像 Jigsaw 这样的名字,你必须使用拼图的形象。
与该项目相关的 API Perspective 具有完全不同的风格,这有点奇怪。但它也超级棒!
Adult
Advocode 2016 年设计报告
非常漂亮的布局和有趣的交互,但每个页面上的插图,每个插图都由不同的艺术家创作,使其额外值得探索。
Work & Co
Samsy Lab
思源黑体
很酷,看到一个用 99% 黑色和白色完成的网站。
DDC 字体
这才叫字体销售!
Climber
Increment
算法驱动设计
Joe Coleman
这个网站更适合你慢慢探索。
请在下面的评论中添加你最喜欢的网站!