我们已经有一段时间没有盘点所有美丽的网站了。以下是我们过去几周的精选!
Fuzzco
谁说网页只能单向滚动?创意机构 Fuzzco 在他们的主页上,让您以一种非常有趣的方式浏览页面,这与视觉设计相得益彰。
Tuna
Tuna 是 Felix Braden 和 Alex Rütten 设计的同名字体的样本。这种衬线字体专为屏幕阅读而设计,因此即使在小尺寸下也看起来很漂亮。

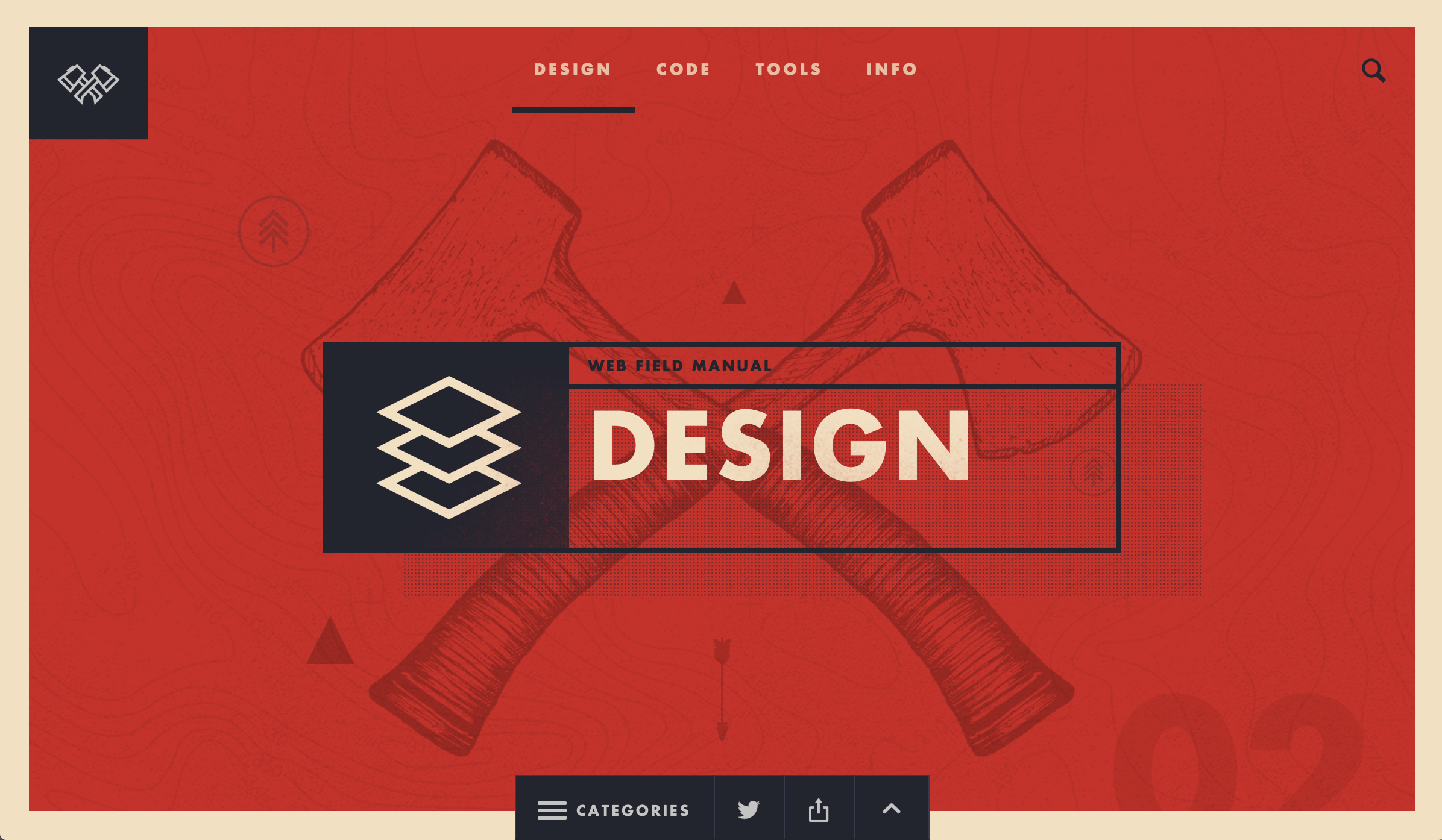
Web Field Manual
The Web Field Manual 是一系列关于 UX、UI 和全面通用网页设计建议的文章。

但我最喜欢的部分之一是这个网站上所有微小而微妙的动画,如果你匆匆浏览它,你可能会错过。以下是一个示例,标题在加载时会向上动画(我特别喜欢背景三角形也动画的动画效果)。

New Acton
我不确定这个 New Acton 网站在宣传什么(它像个购物中心吗?还是艺术空间?),但无论如何,这个网站无疑很美,插图在您将光标悬停在它们上面时会断裂和震动。

Bumpers
Bumpers 是一款允许您录制音频的应用程序,该网站非常漂亮;这里有很多内联 SVG 和奇特的全屏插图。

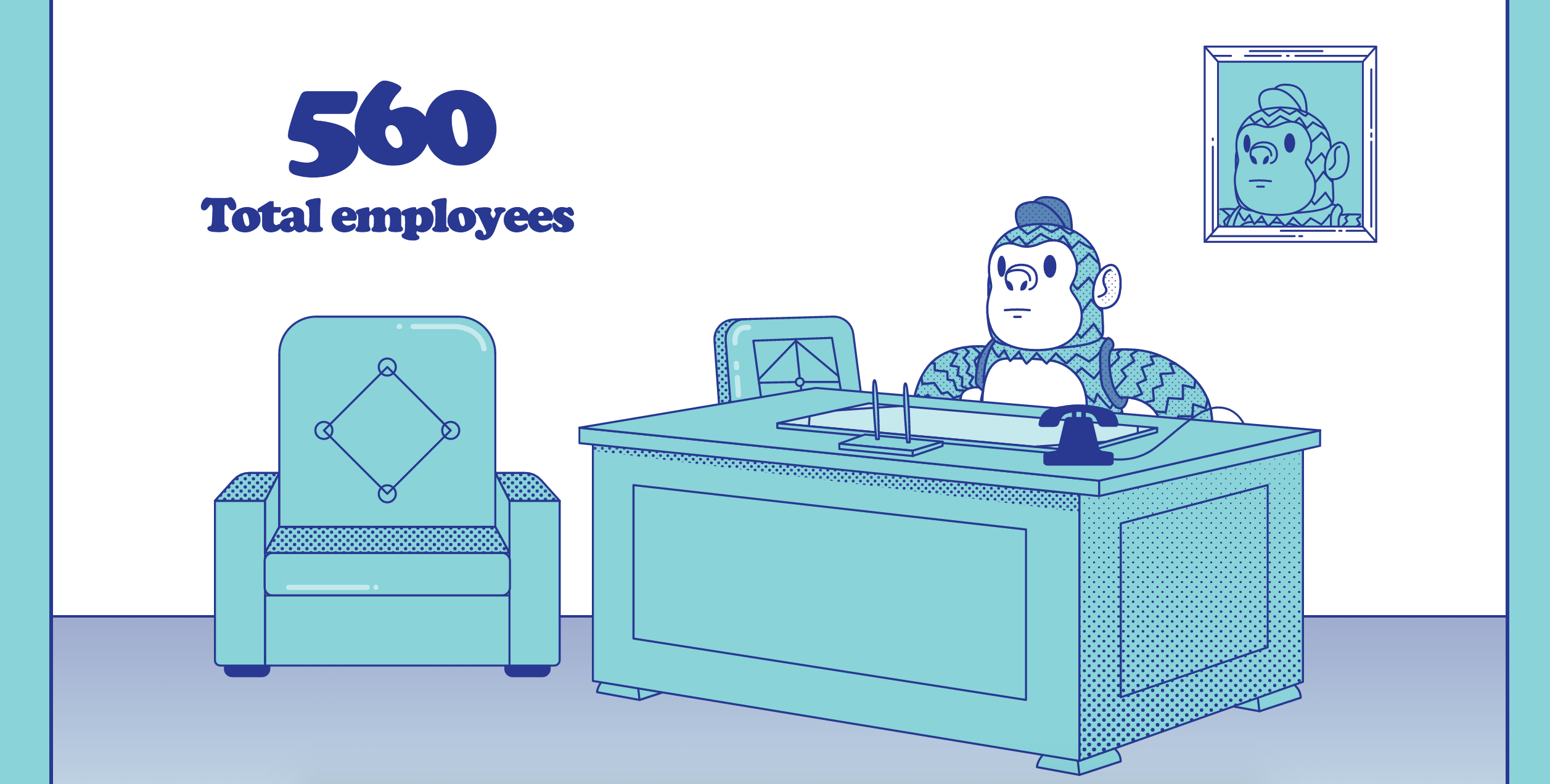
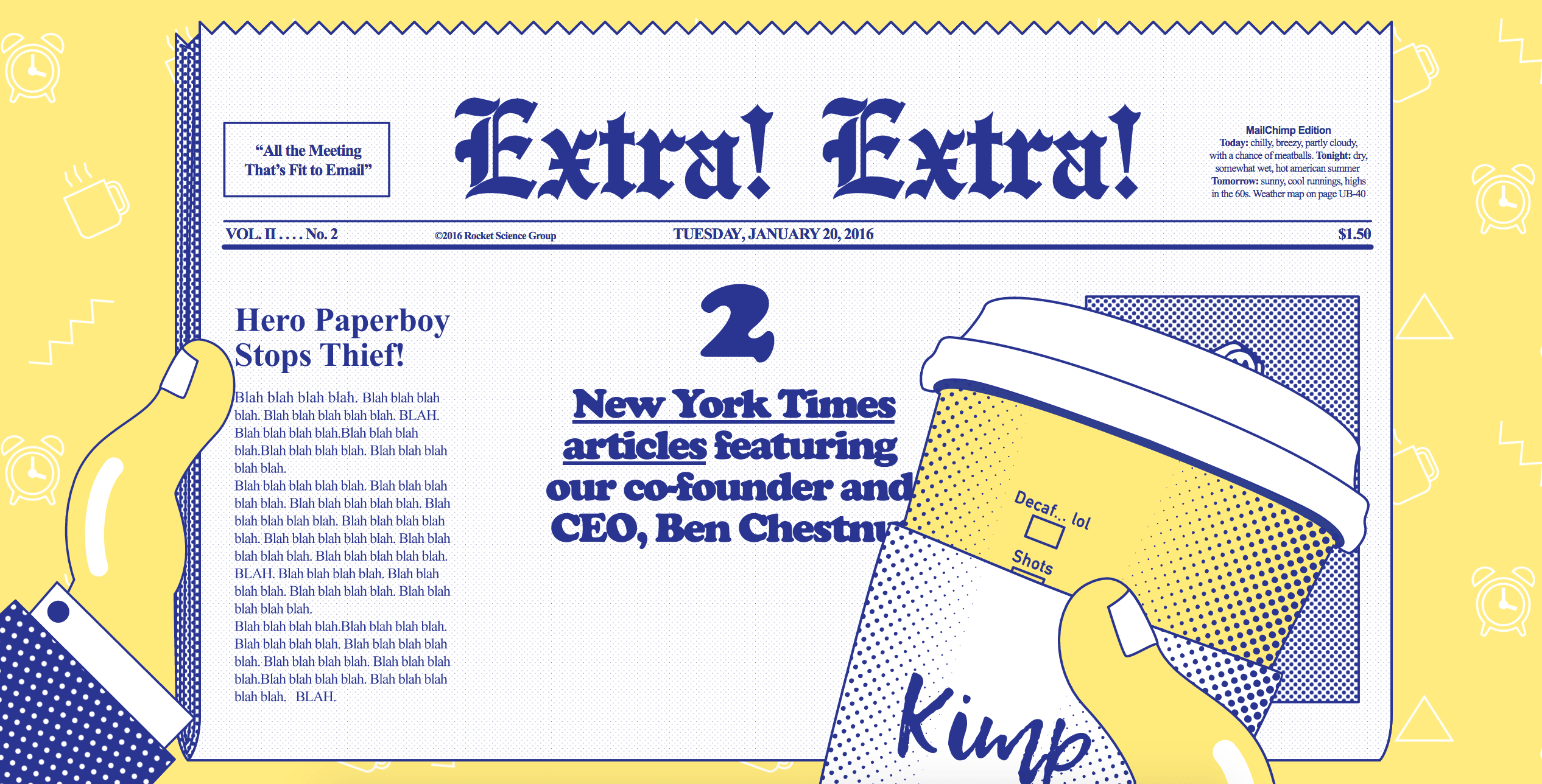
MailChimp 的 2016 年年度报告
之前,MailChimp 制作了 一份精美的年度报告,其中包含有关该公司过去十二个月的统计数据。最引人注目的是动画和插图,它们完美地补充了写作中的幽默和机智。


好了,这就是这次的内容!哦,确保在下面添加评论,如果有任何您认为我们应该查看的精彩网站。
我真的很喜欢这个“我们喜欢的网站”部分。这是一个了解最新趋势和获得灵感的绝佳场所。
非常鼓舞人心,我真的很喜欢。
再次精选。
New Acton 是澳大利亚堪培拉的一个新建成的时尚区域。我相信那里有很多餐厅和精品店。
我的评论?向我展示如何制作像 https://bumpers.fm/ 上的 svg 东西。请记住,CSS-Tricks 以前在标题和页脚处使用了这种锯齿状的 svg 层?您能指导我们如何制作这种响应式 svg 背景,甚至为它们制作动画吗?谢谢。
我并不真正理解 fuzzco 的概念(我无法自己滚动)。
我建议看看 http://www.calendar.live。
我喜欢您单击 2018 时产生的材质效果,我猜那里有一个 css 小爆炸。有人能解释它是如何工作的吗(::before ::after 还是 javascript)?
它似乎是具有 id“fxNovak”的 HTML 元素(几乎在 DOM 的末尾,就在页脚之前)。它主要使用 CSS - JS 调整位置并添加/删除带有 CSS 动画的类。
点击 Fuzzco 上横跨页面的蓝色怪物,你会发现有趣的事情。非常酷的彩蛋!