以下是一些我们最近偶然发现的网站,它们让我们集体发出“哇”和“啊”的赞叹声。有时我们甚至会在 Slack 频道中直接打出“oooooo”来保存和讨论这些网站。这是我们最近开始做的一件 相当新鲜的事。尽情享受吧!
细微的界限
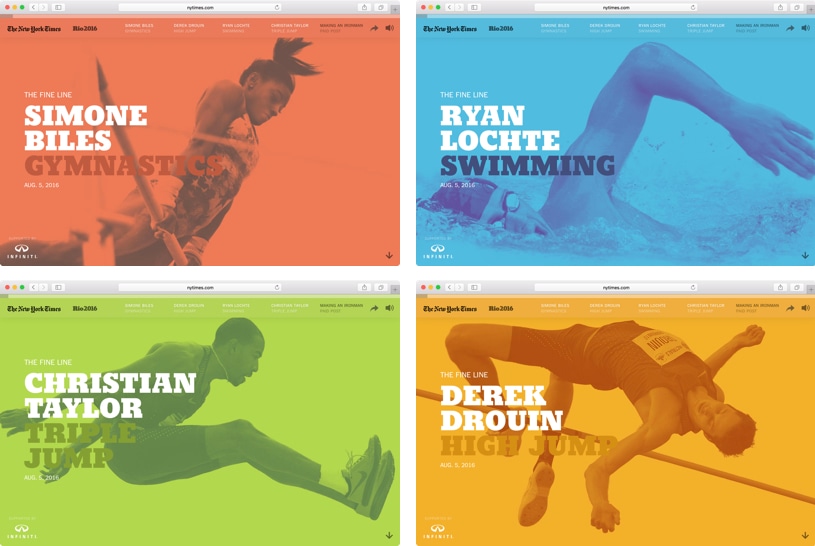
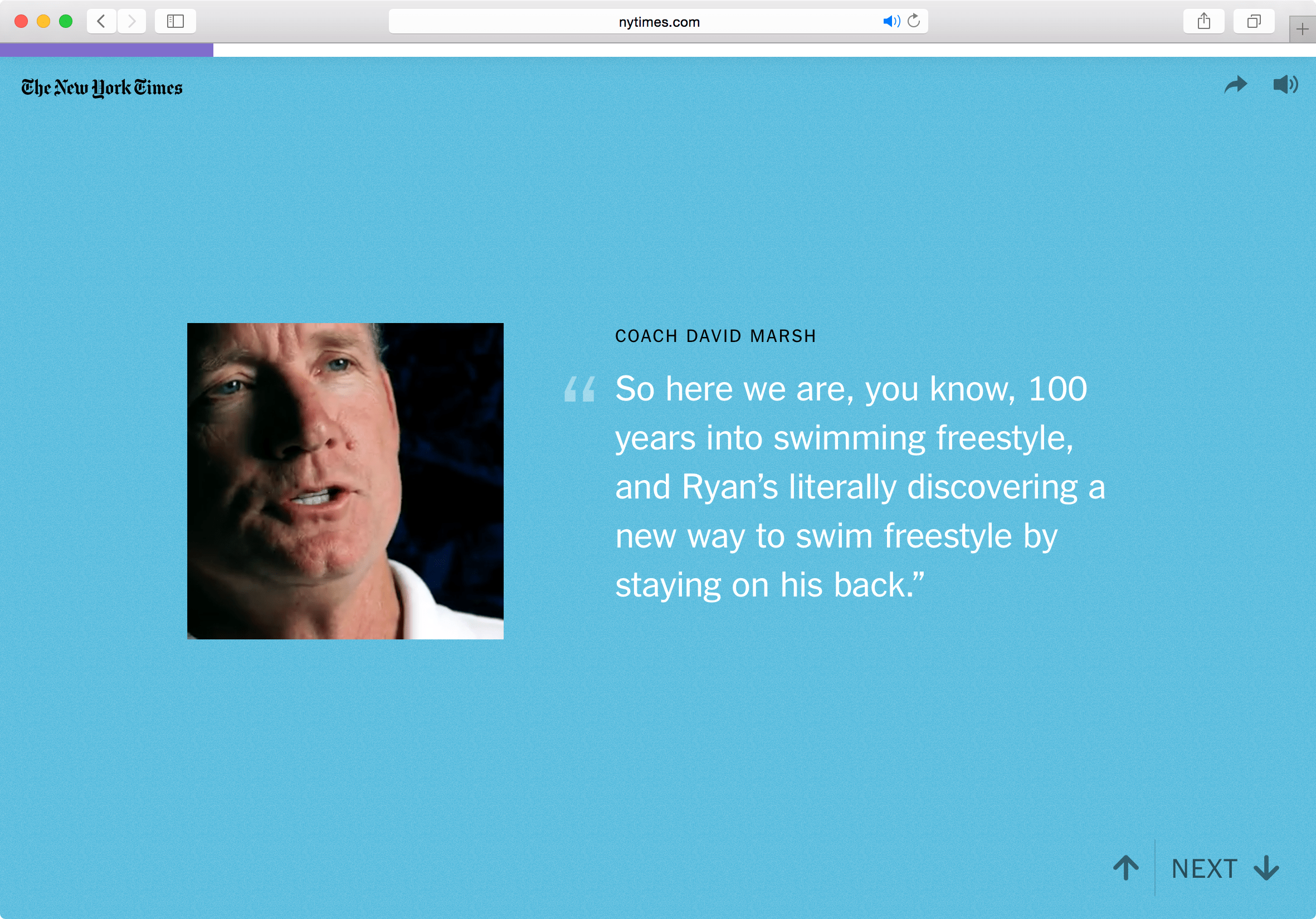
细微的界限系列文章由《纽约时报》创作,探讨了四位奥运运动员及其非凡能力的旅程。

之前我曾抱怨过 滚动劫持的各种问题,现在我要向滚动劫持社区道歉。这些文章证明,如果给予足够的时间和关注,控制滚动动量会让人感觉非常直观。
但对我来说,最吸引人的是这些文章中运动、视觉和声音的结合。每篇文章都有几段录音,配以背景音乐和音效,在文本上播放。这绝不是一个容易制作的系列文章,因为它们在规划、设计和开发上的时间一定相当可观。

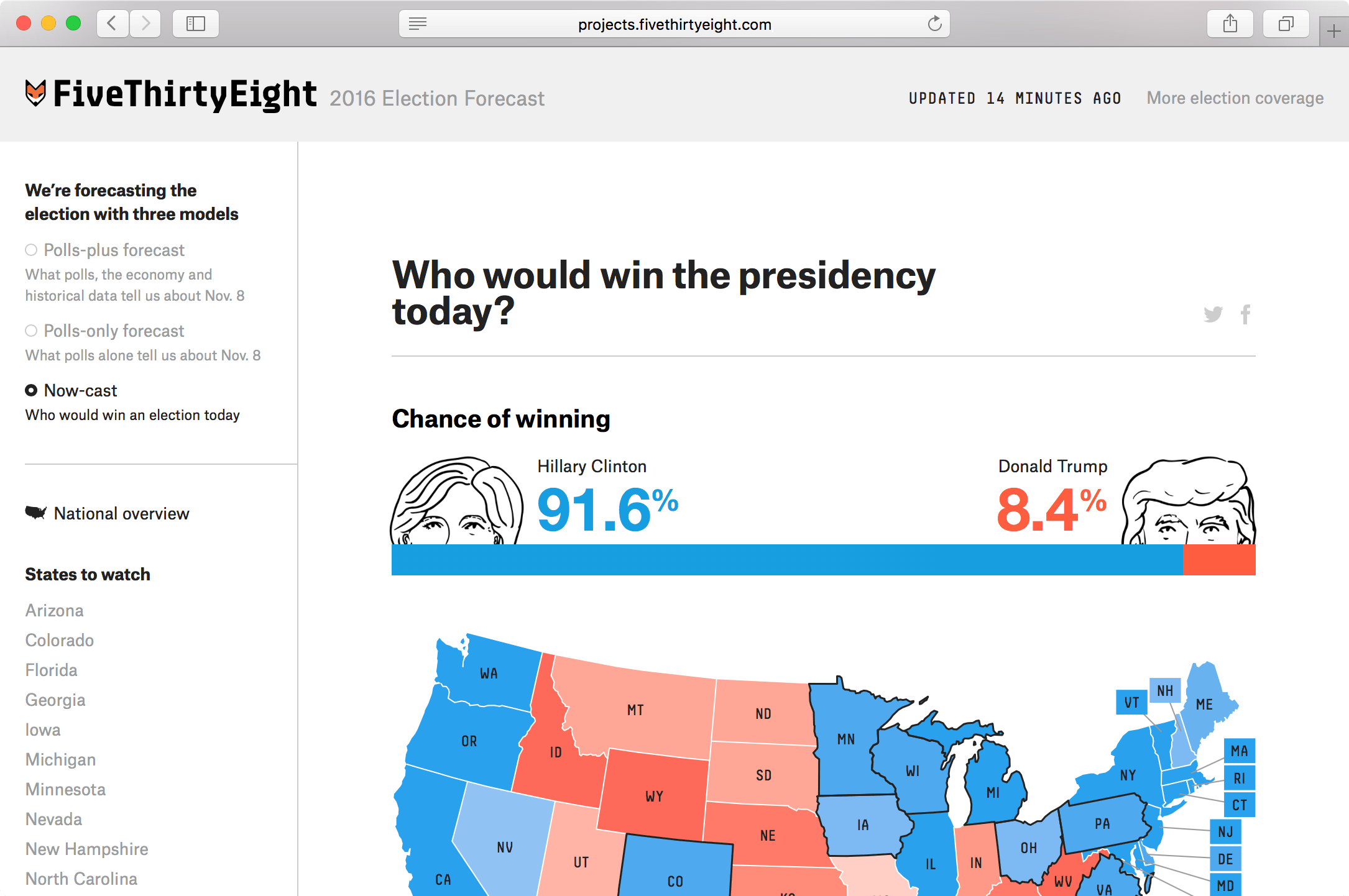
FiveThirtyEight 的 2016 年大选预测
FiveThirtyEight 以其可视化和数据在报道中的运用而闻名,但他们最近开始用于 大选预测 的最新图表比以往更加微妙和美观。

令我印象深刻的是 FiveThirtyEight 在设计上的克制,他们只使用非常淡的颜色来吸引人们的注意力,并使用粗体字来鼓励快速浏览信息。
但回到这个图表本身:如果您想了解更多有关特定州的数据信息,可以点击地图,切换到不同的视图以进行更深入的分析。

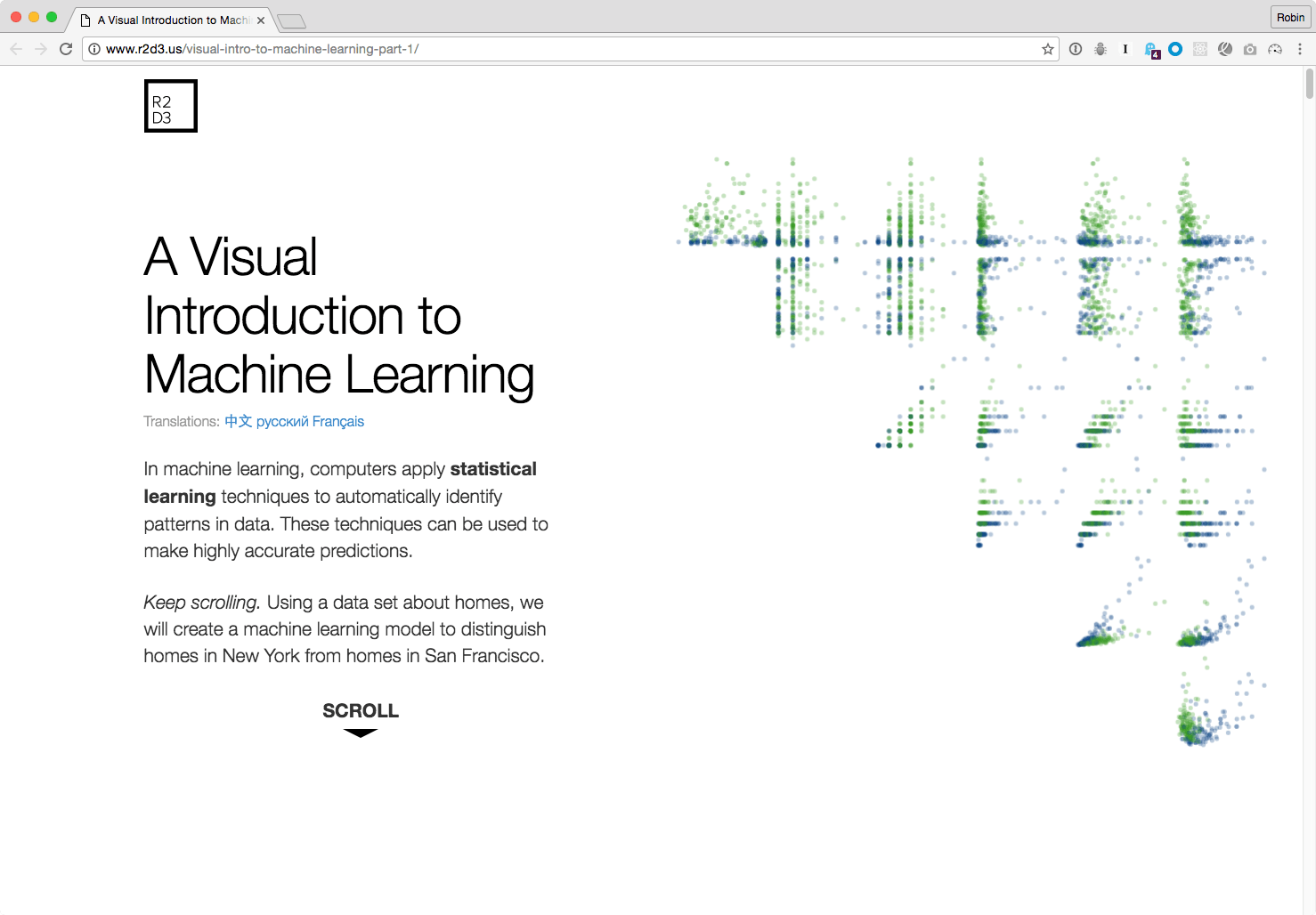
机器学习的可视化介绍
这是一篇论文,由 Stephanie Yee 和 Tony Chu 设计和撰写,包含大量美丽的动画和可视化,值得浏览。

当您向下滚动页面时,您会发现数据会变形和弯曲,以更好地与内容配合。
Figma 的 404 页面
Figma 是一款浏览器中的设计工具,让设计师能够更好地互相协作,本周早些时候,我输入了错误的 URL,找到了这个可爱的宝石。

CSS 大会
在 新的 CSS 大会网站 上,有一个有趣的使用图形形状的例子,我只可以用“斑点”来形容——类似于透明 PNG 的 SVG 元素,重叠在内容上。

我认为它很酷,因为它在视觉上很吸引人,而且打破了网页中总是看到矩形的单调感。
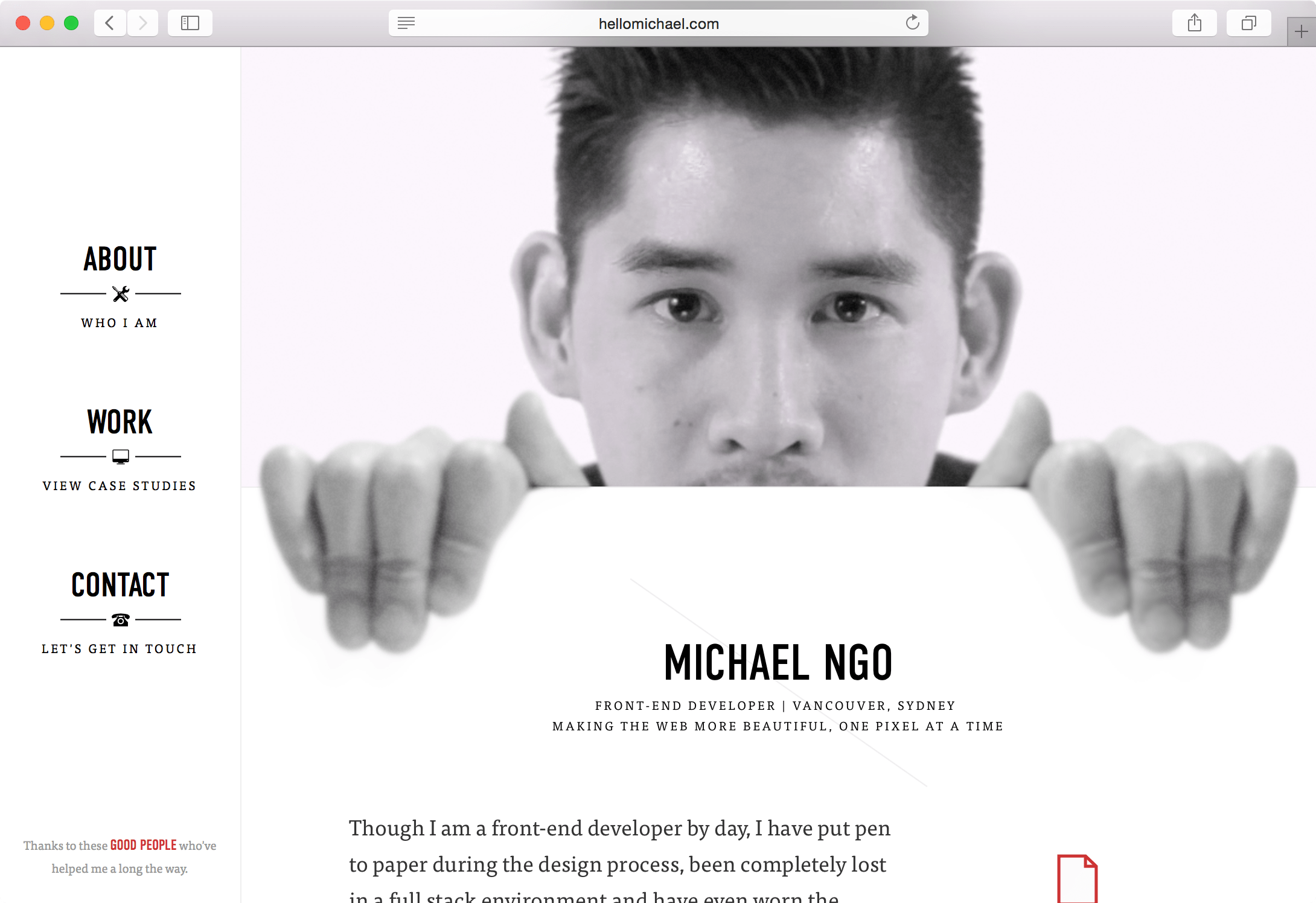
Michael Ngo
前端开发人员 Michael Ngo 有一个 个人网站,其动画、视频和布局使用非常有趣。

他作品集的每个部分都看起来像一个自定义布局,但仔细查看代码后你会发现每个部分都是由可以反复使用的微模块组成的。
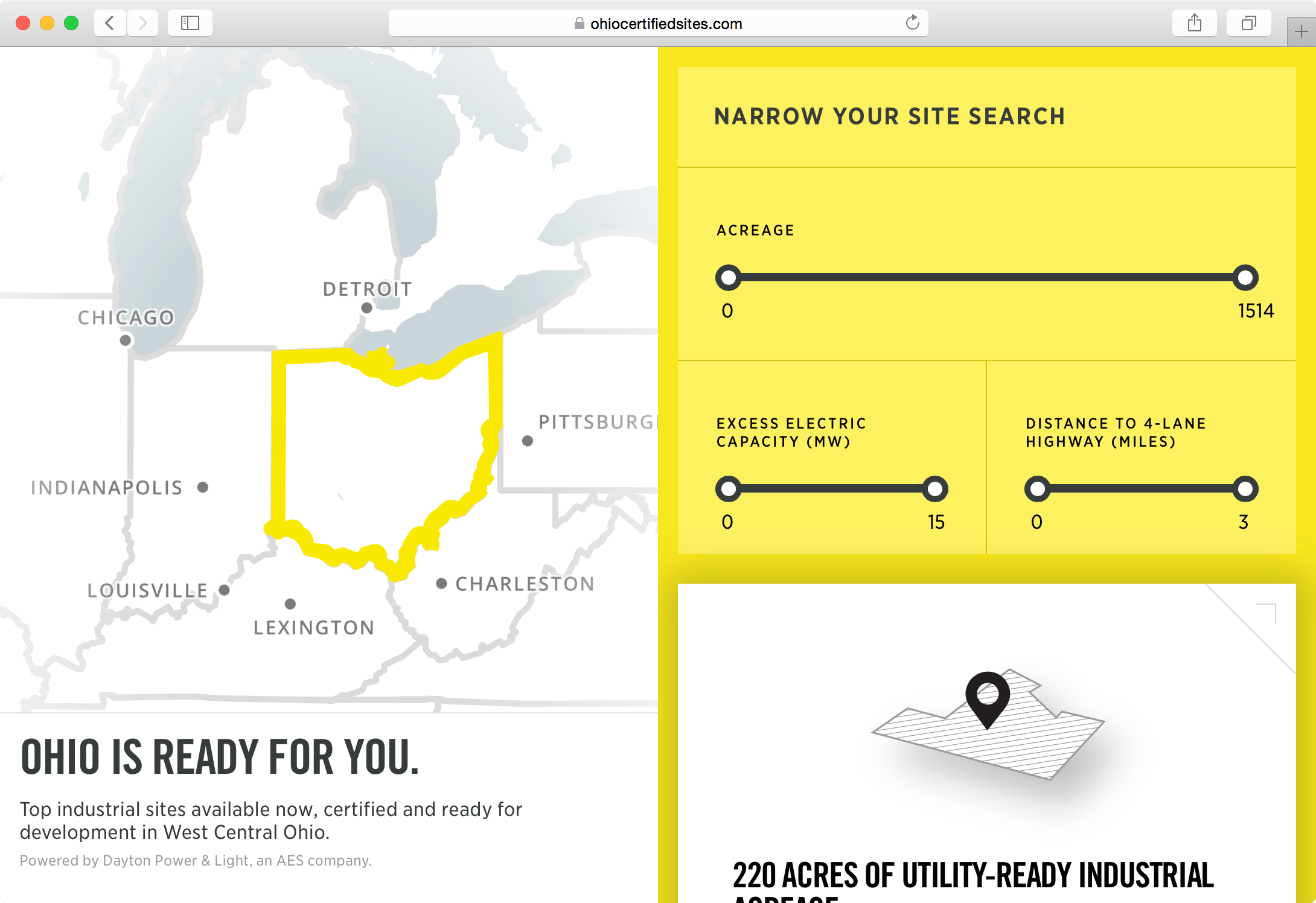
俄亥俄州认证网站
俄亥俄州认证网站 是一个旨在吸引俄亥俄州工业投资的网站。开发人员可以选择一块土地,或者根据各种因素搜索一块土地:有趣的地方不是数据本身,而是数据的表现形式。

点击浏览真的很有趣。如果您选择一块土地,您会发现许多动画引导您的视线,让您更好地了解您正在浏览的空间。

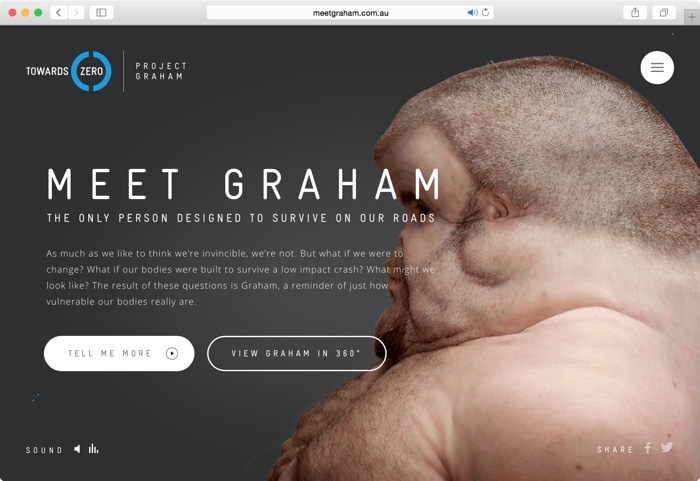
认识格雷厄姆
认识格雷厄姆 是一个项目,也是一个现实中的模型,展示了一个人类如果为了适应车祸而进化,会是什么样子。该网站展示了这个研究实验,旨在提醒我们驾驶的风险,并让我们更多地了解人体。

通过 以 3D 方式查看格雷厄姆,可以观察皮肤表层下的部位,找出需要改变的特定身体部位。

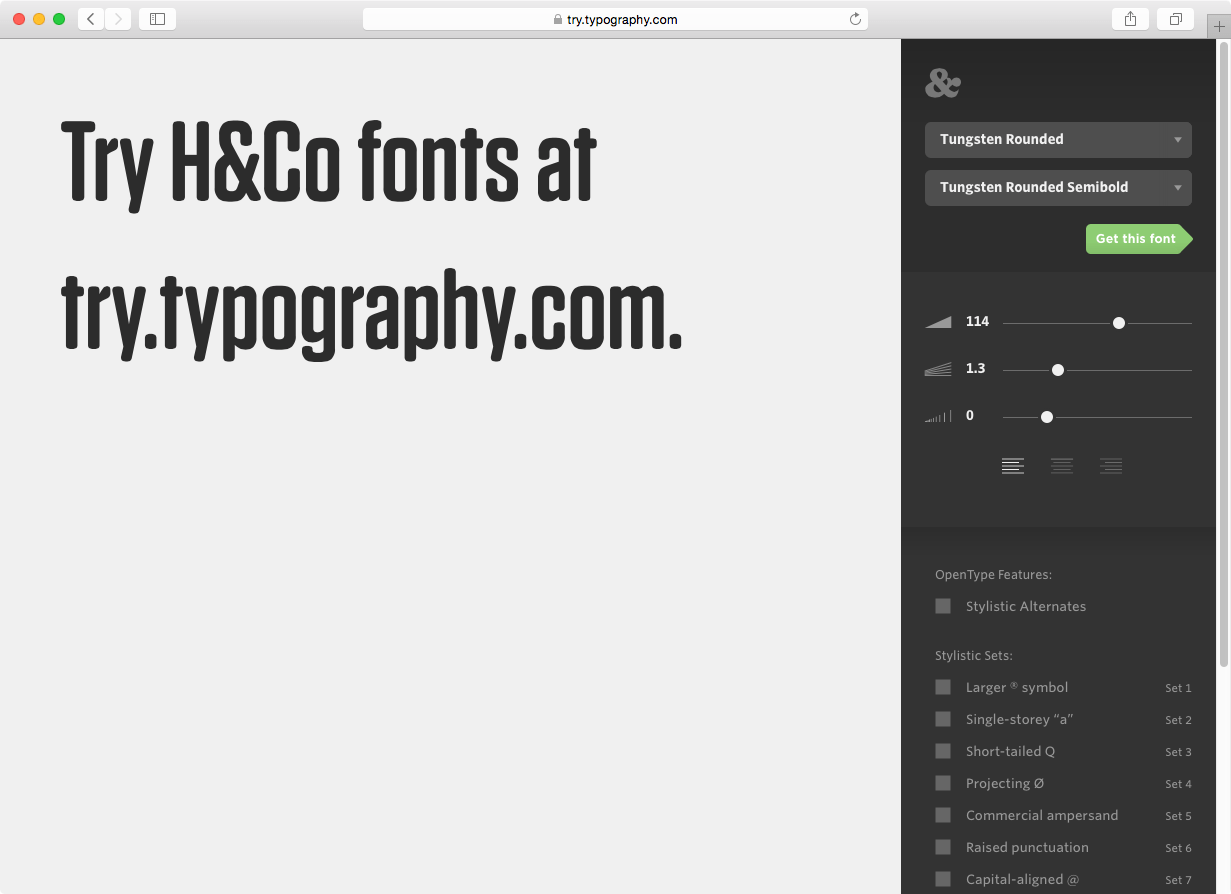
尝试排版
try.typography.com 是 Hoefler & Co. 的一个新项目,可以让您探索他们各种字体。连字、大写字母、小写字母和风格变体只是您可以切换并更详细地发现的一些选项。

我们有没有错过您最近的收藏,或者我们展示的网站有什么有趣的地方?您是否有我们可能忽略的收藏网站?请务必在下面的评论中添加留言!
细微的界限系列单页网站很有趣……理论上。但我使用 Mac Chrome 查看时,每个网站的第 4 或第 5 个屏幕只是白色背景,左上角有 NYT 徽标。有些东西坏了。检查器没有显示任何信息。
我在 PC 上使用 Vivaldi、Chrome 和 Edge 也有同样的问题。
禁用广告拦截器,似乎有广告占用了那个位置。
哎呀,如果问题是广告造成的,那么他们就有一些副作用 UX 问题……
他们添加了一些 JavaScript 代码来告诉您是否正在使用广告拦截器,并让您现在禁用它。现在我有机会仔细查看了所有网站,我不得不佩服。很棒的网站。不过,我无法告诉你我在广告中看到了多少次那辆车。
感谢您的信息,Glenn。现在好多了。同意。很棒的网站,并且展示方式很美观。流程非常流畅。
请不要为那些使用 scrolljacking 的人道歉。永远不要。您尝试过在不同的硬件和软件上使用它吗?我在 Firefox 上使用 Surface Book(我的标准配置),它几乎无法使用:用精确的触控板稍微滚动一下,它就会跳转到下一节,但如果您稍微慢一点或太用力(也就是说,您以正常的速度滚动),它就会跳过两个或更多步骤。然后,也许在您抬起手指时,它会稍微向上移动一点(对应于几分之一毫米),突然间您就向上滚动了一节。
Scrolljacking 永远是糟糕的。永远。
我同意。我发现这种体验很糟糕,就像所有使用 scrolljacking 的网站一样。不存在好的 scrolljacking 体验。让我的滚动方式与我使用 99.9999% 的网站的滚动方式相同。您的网站并不特殊。在我第一次滚动后,我就会关闭您的网站。
第三人称“您的”,仅供参考。
关于 scrolljacking,幸运的是,我们可以通过使用纯 CSS(以及 polyfill)来实现中间地带,方法是创建全屏固定元素,如以下概念所示
http://codepen.io/samburgers/pen/JKobgQ
希望对某些人有所帮助!
我完全同意关于 scrolljacking 的观点。我讨厌它。
编写这个列表的人,对简约和自定义字体为主的网站有着精致的“hipster”品味…不幸的是,我们没有相同的品味。
那是 CSS-Tricks 团队中的每个人。如果您遇到其他网站,请分享。这就是网络的美妙之处 - 有太多示例可以欣赏和钦佩。:)
我看到你在讨厌,我就像 http://codepen.io/chriscoyier/full/bZJZor/
他们如何在 Fine Line 网站上让视频在移动设备上自动播放?
我还没有仔细查看,但他们可以使用滚动事件来实现这一点。在 Stack Overflow 上有一个答案(我找不到)建议这样做。 正如这个其他答案所解释的,
play()函数被禁用,除非它是在响应用户操作时使用的。由于他们已经处理了滚动事件,这可能是触发视频播放的原因。这里一切都看起来很好。
那里有一些很棒的文字!“scrolljacking 社区”这个短语的矛盾让我忍俊不禁!每次我读到它,它都会让我微笑。:)