假设您有一张照片图像,它确实应该是一个 JPG 或 WebP,以获得最佳的文件大小和质量。但是,如果我也需要透明度怎么办?难道我不需要 PNG 吗?这是否会导致文件大小过大(PNG-24)或质量奇怪(PNG-8)?让我们看看另一种方法,最终可以实现两全其美。

目标是从图像中剪掉我自己,去除背景。我通常使用 Photoshop 和 手动剪切裁剪路径(使用钢笔工具)。

现在我可以选择裁剪路径的反向,轻松去除背景。
尝试从 Photoshop 中将此图像保存为 1200px 宽的 PNG-24 图像,结果得到大约 1MB 的图像!

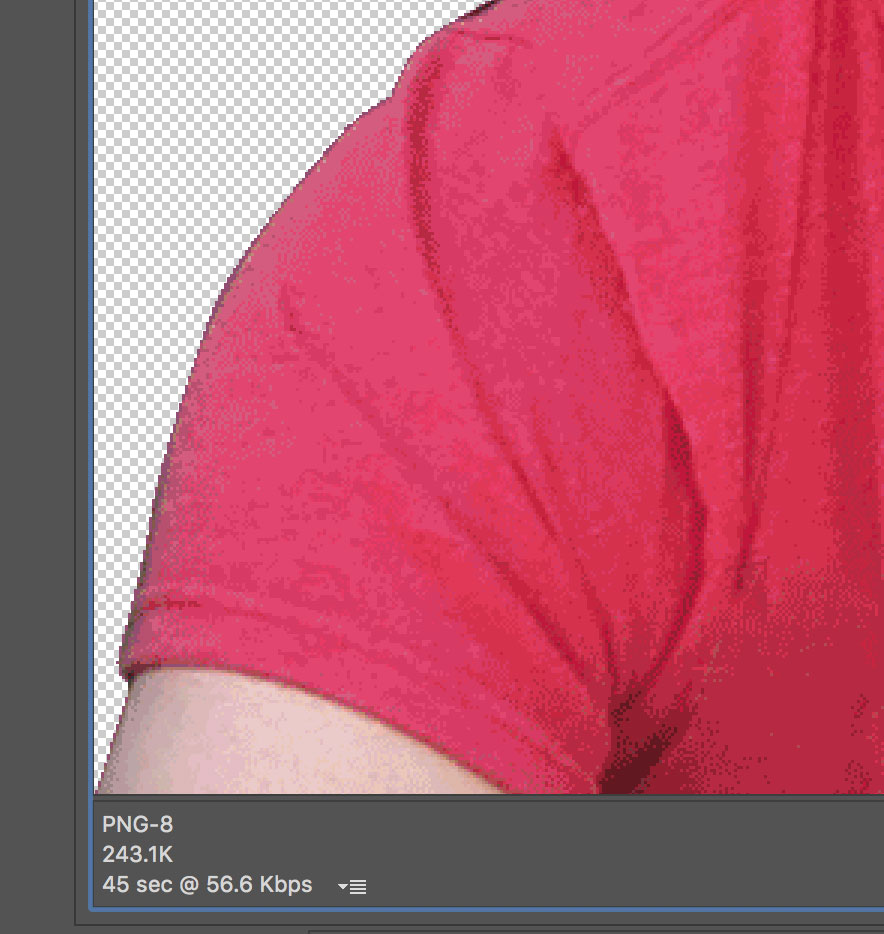
我们可以使用 PNG-8 将其减少 75%,但随后我们会 1)获得那种奇怪的 GIF 风格外观(不太像照片)和 2)必须为边缘选择一个哑光颜色,因为我们在这里没有获得漂亮的 alpha 透明度,只有二元透明度。

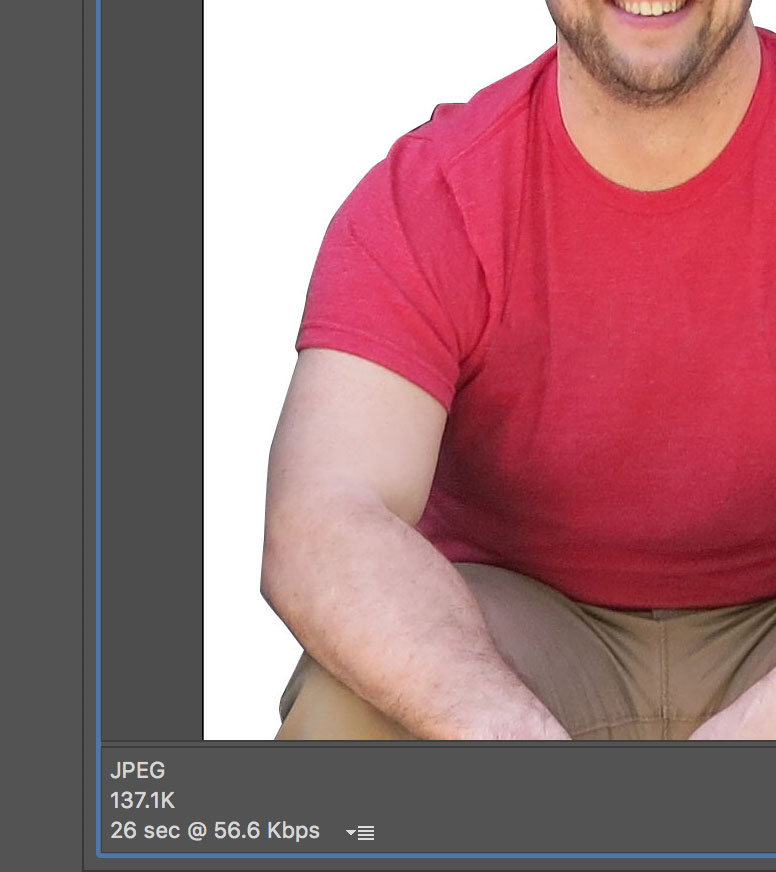
天哪,如果我们能只使用 JPG 会怎么样?质量和文件大小都好得多。

不过没有透明度。
但是等等!我们不能只是剪掉这个东西吗?我们现在有了 clip-path。嗯……是的。我们确实有 clip-path。不过它 不能使用 path(),而我们在 Photoshop 中为矢量点创建的是路径数据。不过,如果我们把所有线条都变成直线,它可以使用 polygon()。这可能不太理想(我很有曲线美!)。或者我们可以在一些内联 SVG 中创建一个 <clipPath> 元素,并使用 clip-path: url(#id_of_clipPath);,它确实支持内部的 <path>。
还有 蒙版,这也是另一种可能性。
不过,让我们看看第三种可能性:将所有内容放入 <svg> 中。这对我来说很有逻辑意义,因此所有这些都保持在一起并一起缩放。
诀窍是制作两样东西
- JPG
- 裁剪
<path>
JPG 非常简单。直接从 Photoshop 输出。 优化。
现在我们可以设置 SVG 了。SVG 很乐意使用光栅图形。SVG 以矢量图形而闻名,但它是一种非常灵活的图像格式。
<svg>
<image xlink:href="/images/chris.jpg" x="0" y="0">
<svg>要获得路径,我们将使用钢笔工具创建的路径导出到 Illustrator。

现在我们在那里有了路径,并且可以轻松地将其导出为 SVG

现在我们有了所需的路径数据

让我们在已开始的 SVG 中的 <clipPath> 内使用该 <path>。然后将该剪辑路径也应用于 <image>
<svg viewBox="0 0 921.17 1409.71">
<defs>
<clipPath id="chris-clip">
<path d=" ... " />
</clipPath>
</defs>
<image xlink:href="/images/chris.jpg" clip-path="url(#chris-clip)" x="0" y="0" width="921" height="1409">
<svg>瞧!

本质上是一个透明的 JPG。
Peter Hrynkow 也写过这方面的内容。他同样使用了 SVG,但使用了黑白 PNG 图像和
<mask>元素将透明度应用于 JPG。甚至有一些工具可以自动化此过程
http://quasimondo.com/ZorroSVG/
https://github.com/arenanet/png2svg
我们在构建过程中对文件使用
png2svg,在这种情况下文件最终会更小,效果非常好。如果您只需要透明/不透明,那么裁剪显然更好,但在实践中,这对我们的用例来说相对不常见。
我上个月发布了类似的内容,但使用了蒙版:http://codepen.io/estelle/pen/jyGOpG
更改此行中的蒙版 # 以查看四个示例
其中 #Mask4 可以是 #Mask3、#Mask2 或 #Mask1。
你的看起来好多了。蒙版示例包括一个老鼠 SVG 和一个透明 PNG。有很多选择!
最终文件大小是多少?
太棒了,谢谢。
太酷了。
酷!!!
(如您所愿 ;-)
我在 4 年前创建了此插件(并获得了透明图像):)
https://github.com/Sly777/Jquery-Alpha-Image
有时我会想到这类事情,但会阻止自己,因为它看起来很笨拙……或者因为如果其他人看到了,他们会认为我不懂自己在做什么。但最终它并没有错,对吧?这是非传统的思考方式,并且具有可衡量的回报。
感谢您发布此内容,现在如果我使用此方法,我就可以说“看……克里斯可以做到,为什么我不能?”
我可以在 Firefox 上看到,我没有获取到图像。
可能是 xlink:href 不受支持?
糟糕!Firefox 需要
<image>的宽度和高度,我以前不知道。现在添加了。这真的超级有创意!
太棒了,谢谢分享。
太棒了 :D
喜欢这种技巧!
在理想情况下,JPEG2000 将在 Safari 以外的更多浏览器中工作,并且 Photoshop 将使导出具有不同级别 alpha 透明度的 PNG8 图像变得更容易(像 ImageAlpha 这样的工具完全可以做到这一点)。在这种情况下,您可以只使用带有 JPEG2000 作为首选和 PNG8 作为后备的
<picture>元素。但 SVG 蒙版技术为您提供了所有这些优点,并且具有更好的支持(以及与标准图像工作流程的偏差更少)。
这就是我访问 CSS-tricks 的目的!
谢谢分享 =)
对于这种情况,我通常会创建一个透明的 png-24,然后使用 ImageAlpha 或 PNGyu 等工具大幅减小文件大小。
http://nukesaq88.github.io/Pngyu/
很酷的技巧——就像我们在大多数布局应用程序支持图像中的 alpha 透明度和图层之前,多年来在印刷设计中需要做的那样。
可惜我们无法让主要浏览器支持(也许是)具有 alpha 透明度的更好图像格式,例如 WebP https://developers.google.com/speed/webp/ 甚至 Flif http://flif.info
很棒的文章。
ZorroSVG 做了一些类似的事情——http://quasimondo.com/ZorroSVG/。
关于 8 位 PNG 的一个小说明:它确实支持 alpha 透明度,而不限于通过“为 Web 保存”对话框进行的哑光颜色索引透明度。Photoshop 现在可以通过“导出为”输出具有 alpha 的 8 位 PNG(尽管 8 位 PNG 的颜色仍然是索引的,因此在半透明区域您仍然会获得类似 GIF 的抖动和带状)。令人惊讶的是,Fireworks 具有非常强大的 8 位 PNG alpha 输出选项,而 Photoshop 则缺乏这些选项,包括细粒度的颜色控制和抖动百分比。
很棒的解决方案!当 TinyPNG 未能提供所需的较小文件大小时,它可能会派上用场。
您尝试过 http://compresspng.com 吗?
这个人是秃头的,这使得它相对容易 - 但我认为你也可以用多个蒙版结合不同的透明度来处理谚语中的蓬乱发型。
我使用Photoshop的SuperPNG插件。
然后你可以拥有带有Alpha透明度的8位PNG。
“giffy”外观仍然会保留。不错的技巧!
(像tinyPNG或imagemin这样的服务也支持8位Alpha通道 - 实际上,只有Photoshop的“存储为Web格式”8位png不支持Alpha透明度)
或者你可以将PNG导出为24位,并使用pngquant将图像转换为8位抖动,同时保留8位Alpha通道。虽然没有JPEG那么小,但兼容性更好(我不得不承认,如今有了SVG,这已经不是问题了)。
我想考虑这种策略的主要原因是减少带宽。我认为也应该提到注意事项。在考虑这种方法时,应该记住旧版浏览器的支持和额外的CPU负载。
然而,在你的引言中,你似乎暗示WebP不支持透明度,尽管它确实支持并且非常有效。也许只是措辞不当,但我认为值得一提。WebP也不是万能的。浏览器支持远不如蒙版JPG,但对于支持的浏览器来说,在带宽方面可能更有效。
无论如何,文章中提供支持和反对这种方法的论点,可以让读者做出深思熟虑的选择,而不是盲目地使用它。
无论上述内容如何,这都是SVG蒙版的一个很好的应用,它可能会解决某些人的问题。
旧版浏览器支持:在我看来,这是这一切中最好的一部分。
我不知道作者是否意识到了这一点,但即使caniuse说“不支持”,它在Edge + IE11(可能一直到IE9)中也能正常工作。因为caniuse(在说IE和Edge不支持clippath时)指的是CSS clip-path,但caniuse引用的clip-path链接文章(http://lab.iamvdo.me/css-svg-masks/)提到IE只支持“SVG内容上的SVG clip-path”,这正是本文所使用的。
只需在IE中打开此页面并向下滚动到页脚,即可看到JPEG图像蒙版对每个人都有效的辉煌之处。
这是一个很酷的想法。
我写了关于如何调整Peter的原始方法以使其与srcset一起使用。
https://www.jayfreestone.com/journal/masking-bitmaps-with-svg/
示例在此
https://github.com/jayfreestone/svgbitmapmask/blob/master/scripts.js
另一个用于透明背景JPG的巧妙技巧是mix-blend-mode: screen,它将图像中的任何白色变成透明。非常适合徽标或其他具有白色背景的图像。
嗨,我过去也制作了一个生成ajpg图像的小工具……你可以在http://xperiments.in/png2ajpg/找到它。