文章标签
9 篇文章
更多 Unicode 模式
创造是人们所能体验到的最激烈的兴奋。
——Anni Albers,《关于设计》
我最近写了一篇帖子——它在 CSS-Tricks 上被分享在这里——我研究了如何使用 Unicode 字符来…
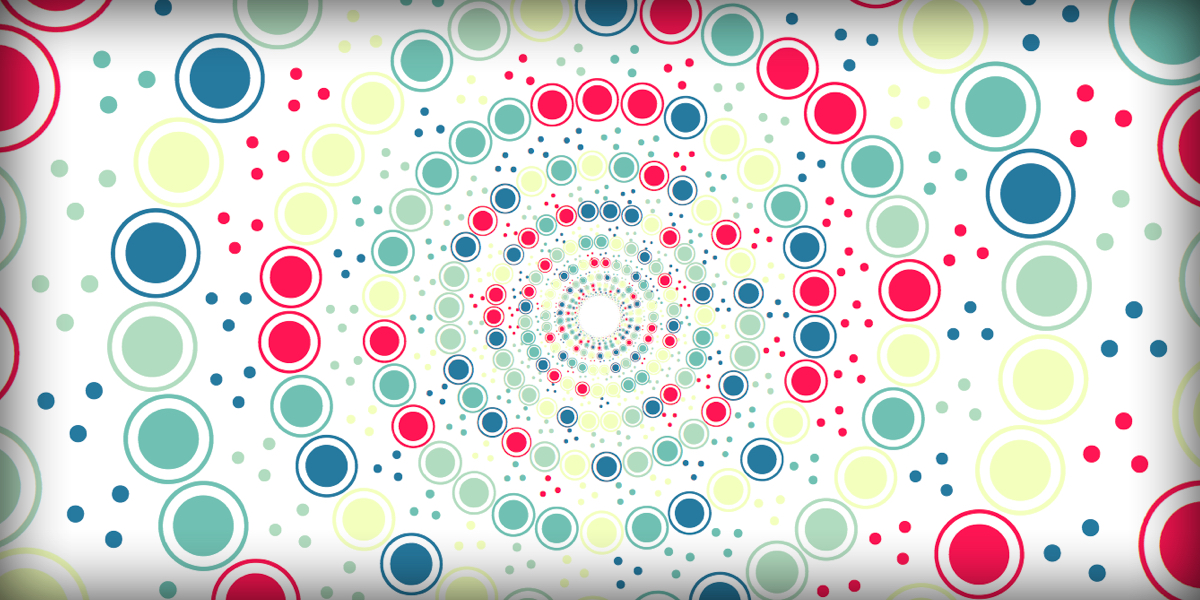
Unicode 模式
Yuan Chuan 创作的这些 Unicode 模式非常巧妙。它是一个<css-doodle> 自定义 Web 组件,它设置了一个 CSS 网格并随机化要放入单元格中的字符和内容,例如颜色。
查看所有他们精彩的作品…
三种高性能自定义字体使用技巧
网页字体领域有很多好消息!
- 即将发布的 Microsoft Edge 版本将最终实现
unicode-range,这是最后一个实现它的现代浏览器。 - 预加载和
font-display正在登陆 Safari 和 Firefox。 - 可变
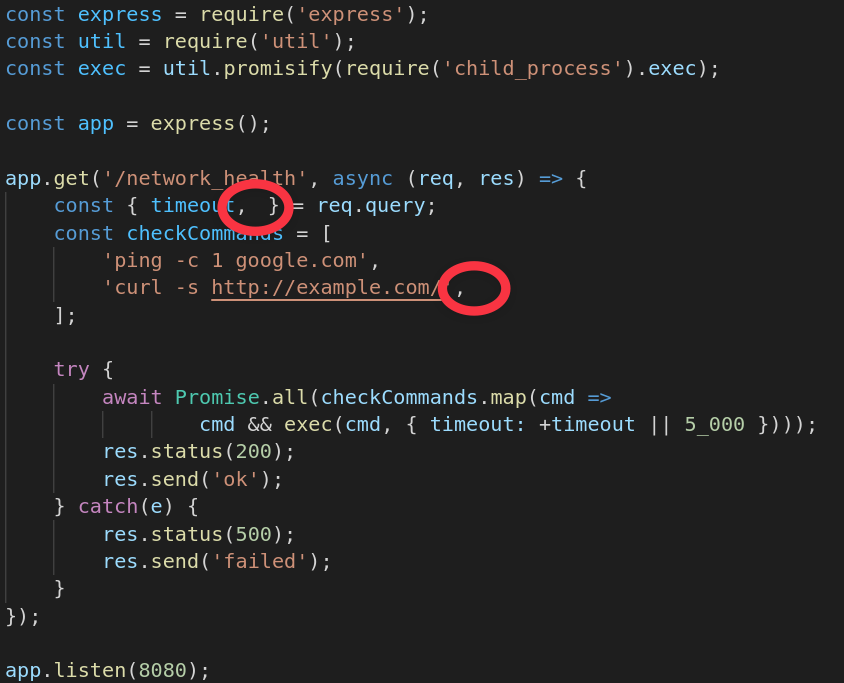
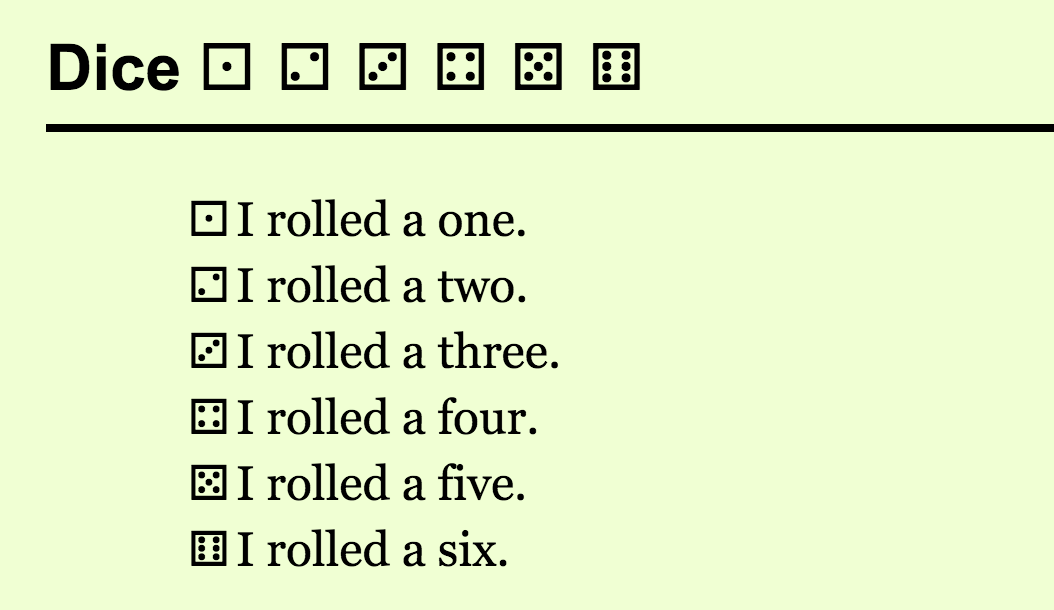
使用 Unicode 符号的有序列表
有序列表是 HTML 中最古老、语义最丰富的元素之一。每当需要传达顺序或排名时,<ol></ol> 标签都会提供帮助。<ol></ol> 标签的默认外观在每个…旁边显示数字。
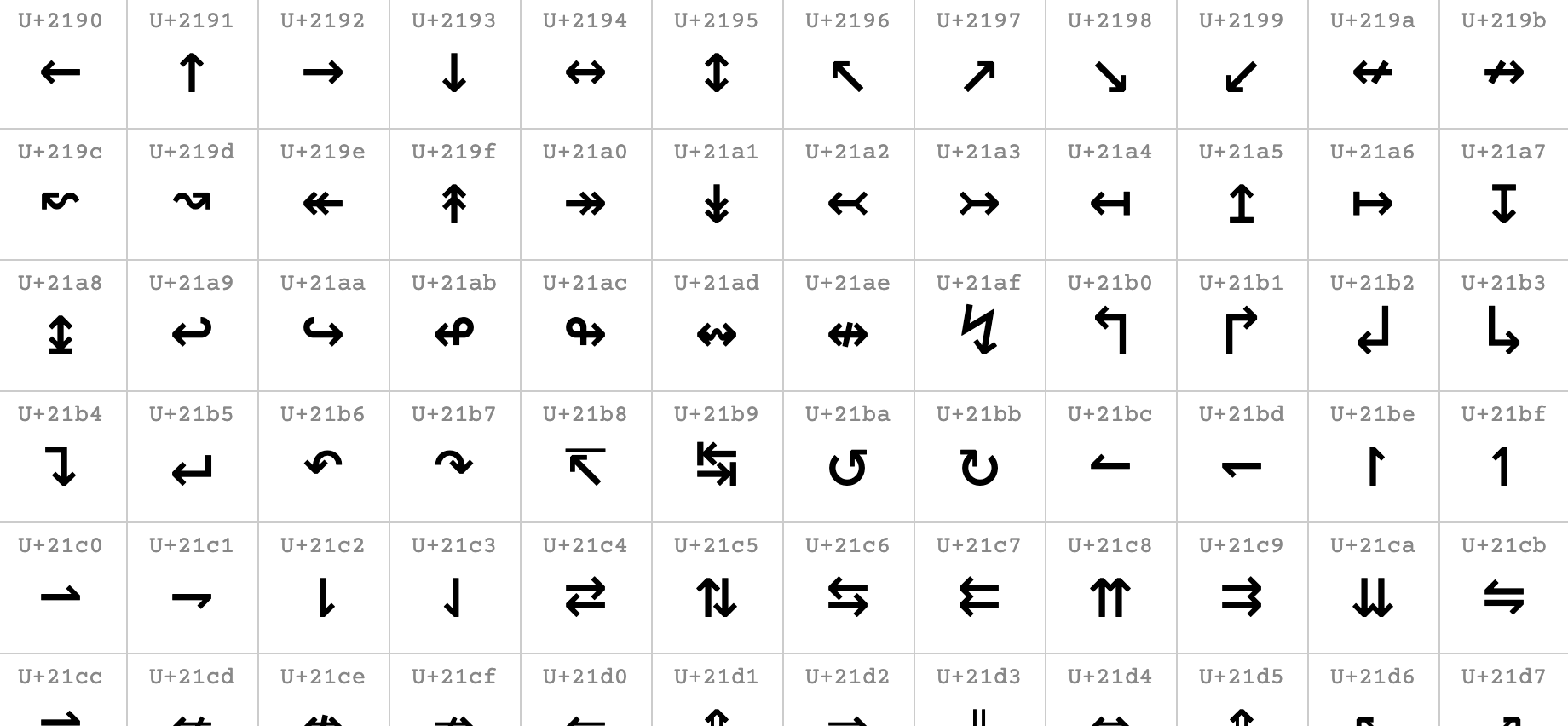
字形
特殊字符
…
| " | " | “ | 引号 | u+0022 ISOnum | p:before { content:”\0022″; } | alert(“\42”) |
| & | & | & | & | u+0026 ISOnum | p:before { content:”\0026″; } | alert(“\46”) |
| < | < | < | 小于号 | u+003C ISOnum | p:before { content:”\003c”; } | alert(“\74”); |
| > | > | > |