文章标签
18 篇文章
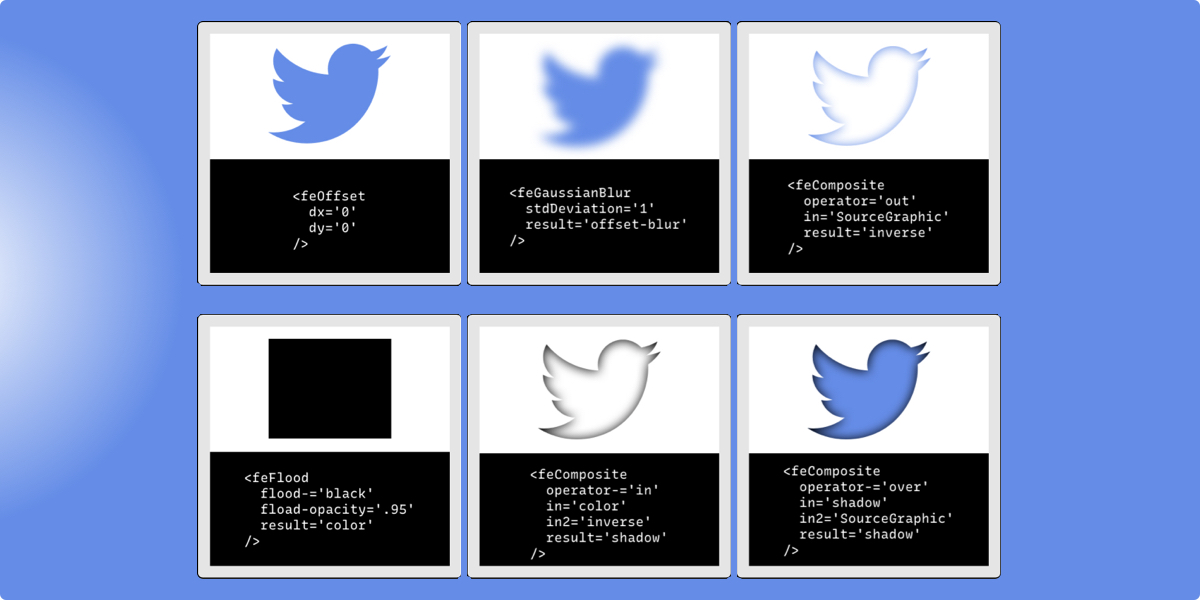
使用 CSS 和 SVG 滤镜为 SVG 图标添加阴影
为什么要为 SVG 应用阴影?
- 阴影是一种常见的界面设计特性,可以帮助元素(如图标)脱颖而出。它们可以是永久性的,或者在不同的状态下应用(例如
:hover、:focus或:active)
Joel Olawanle 发表于
使用 SVG 滤镜创建图案
多年来,我一直无法在 CSS 中创建某种看起来自然的图案,这让我很头疼。我的意思是,有时我只需要一个木纹材质。我所知道的唯一可用于生产的解决方案是使用外部图像,…
Bence Szabó 发表于
三种使用 CSS 和 SVG 创建 Blob 的方法
Blob 是那些光滑、随机、果冻状的形状,它们具有异想天开的感觉,而且本身就很有趣。它们可以用作 网页上的插图元素和背景效果。
那么,它们是如何制作的呢?只需打开一个插图…
Akash Mittal 发表于
CSS 中的 SVG
Stefan Judis 有一篇“今天我学到了”(TIL)文章解释了 如何在 CSS 中内联 SVG 滤镜。其思想是 CSS 具有 filter 属性,该属性支持一些内置函数,如 grayscale(100%) 等。
但是…
Chris Coyier 发表于
在 SVG 中创建铅笔效果
Scott Turner,他有一个名为“探索幻想地图的程序生成和显示”的 完整博客,深入探讨了为什么矢量图形在表面上看起来不适合铅笔笔触的外观
…类似于这种铅笔
Chris Coyier 发表于
使用 SVG 制作逼真的玻璃效果
我爱 SVG。当然,代码一开始看起来可能很密集且难以理解,但当你了解它时,你会发现结果的美丽之处。好处是这些结果都在代码中,因此它…
David Fitzgibbon 发表于
使用 SVG 和 CSS 绘制逼真的云彩
希腊神话讲述了宙斯创造云仙女涅菲勒的故事。与其他希腊神话一样,这个故事也变得非常离奇和色情。这是一个非常简略、礼貌的版本。
据说,涅菲勒是由宙斯在…
Beau Jackson 发表于
悬停时更改 SVG 的颜色
有很多不同的方法可以 使用 SVG。根据使用方式,在不同状态或条件下(:hover、:active、:focus、类名更改等)重新着色 SVG 的策略是不同的。…
Chris Coyier 发表于