文章标签
23 篇文章
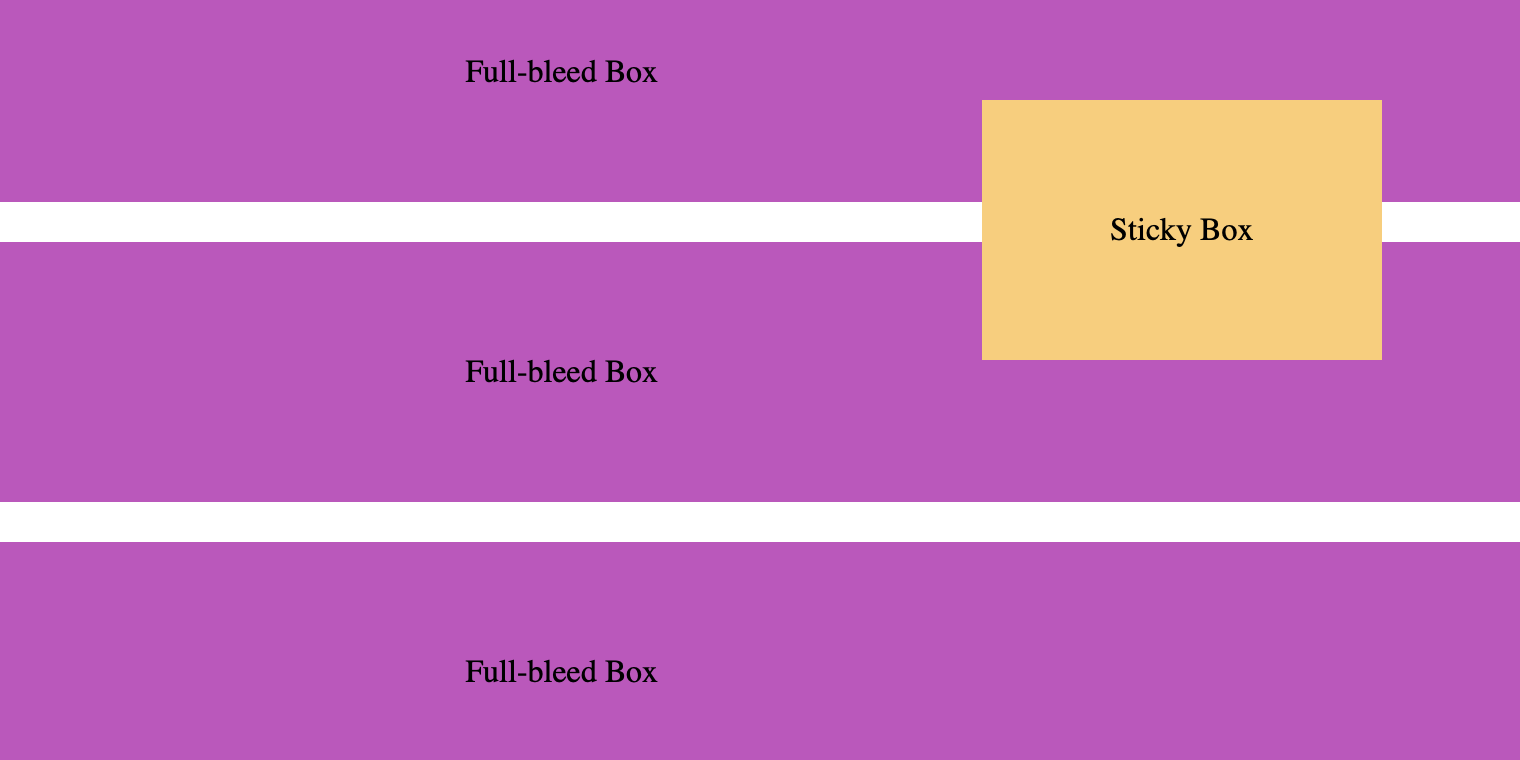
将 Position Sticky 与 CSS 网格一起使用
假设你有一个两列的 CSS 网格,并且你想要其中一列表现得像 position: sticky;。没有什么能阻止你这样做。但是这两列的默认高度将是…
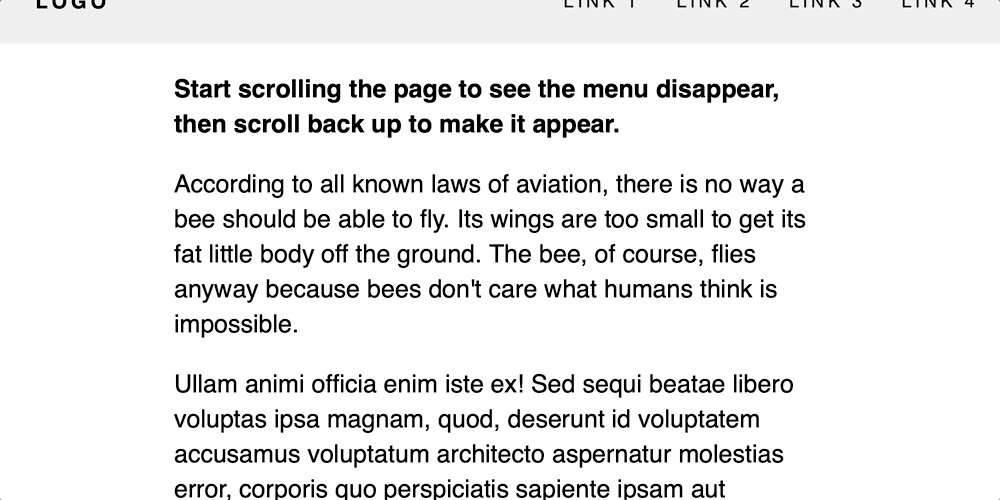
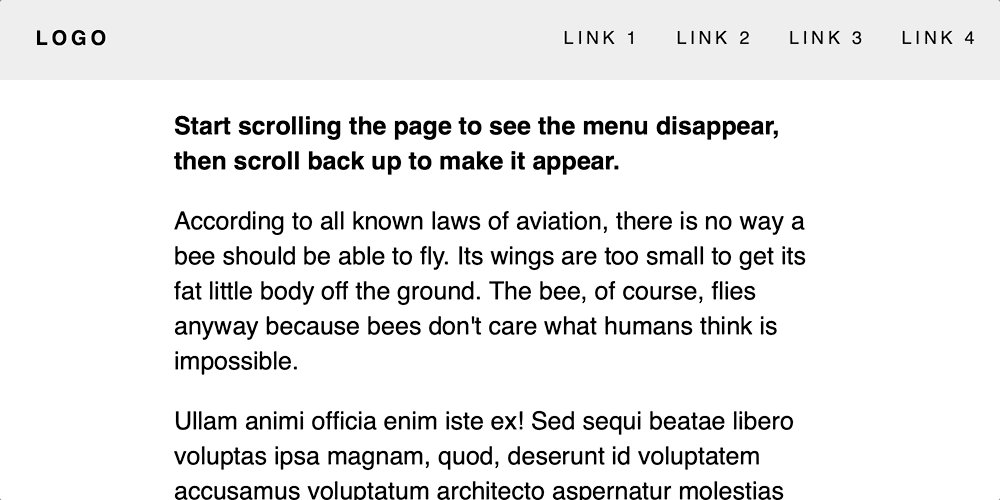
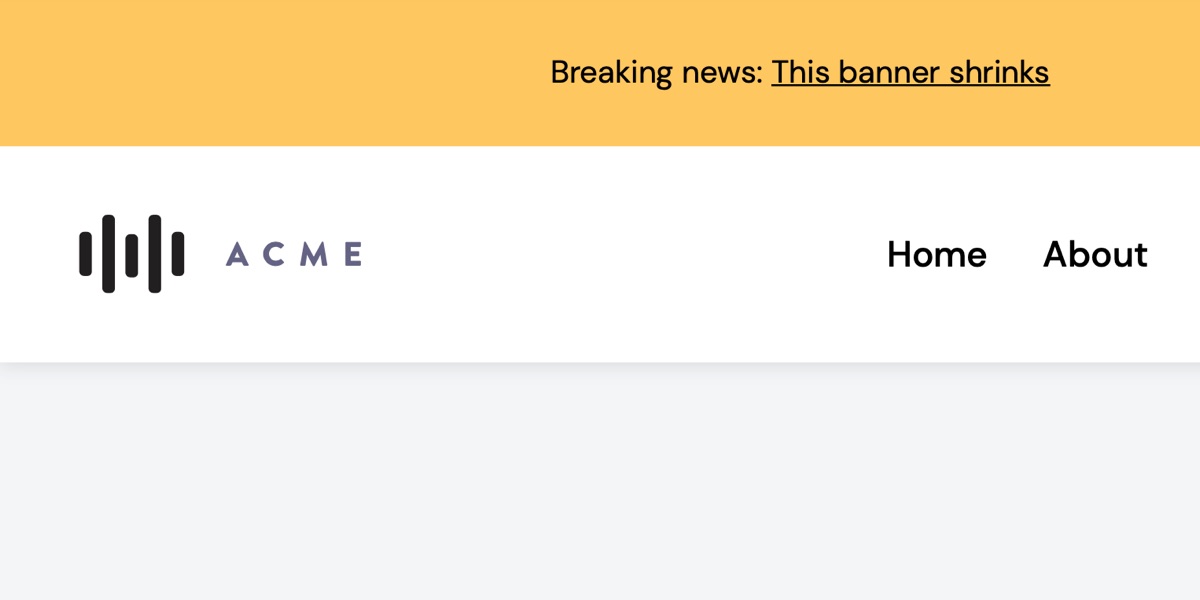
粘性页眉:5 种使其更优秀的方法
Page Laubheimer 说,如果你要使用粘性页眉…
- 保持简洁。
- 用视觉效果将其与页面其余部分区分开来。
- 如果它要移动,请保持最简化。(我认为,尊重
prefers-reduced-motion。) - 考虑“部分持久
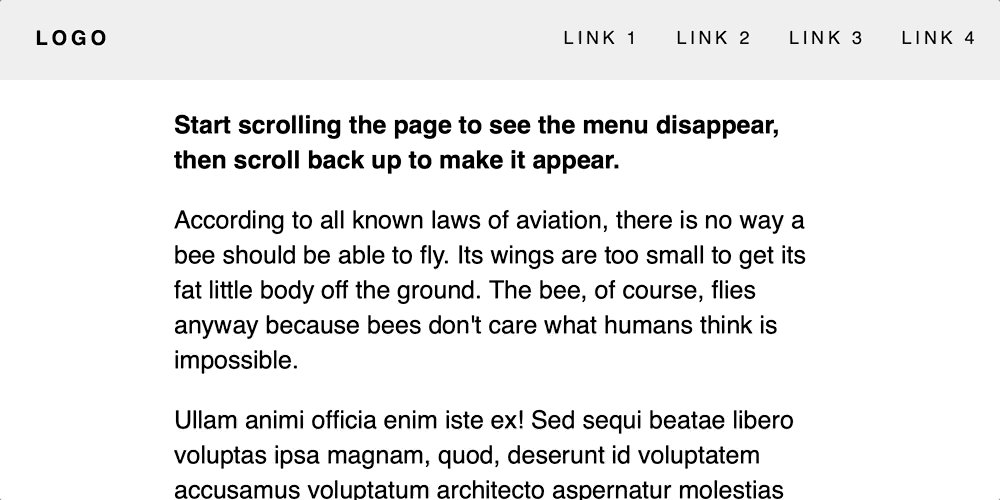
#205:粘性定位:工作原理、可能出现的错误以及愚蠢的技巧
工作原理
你将 position: sticky; 应用于元素以及 top、left、right 或 bottom 阈值,当超过阈值时,它将在该位置“粘住”,只要有空间…
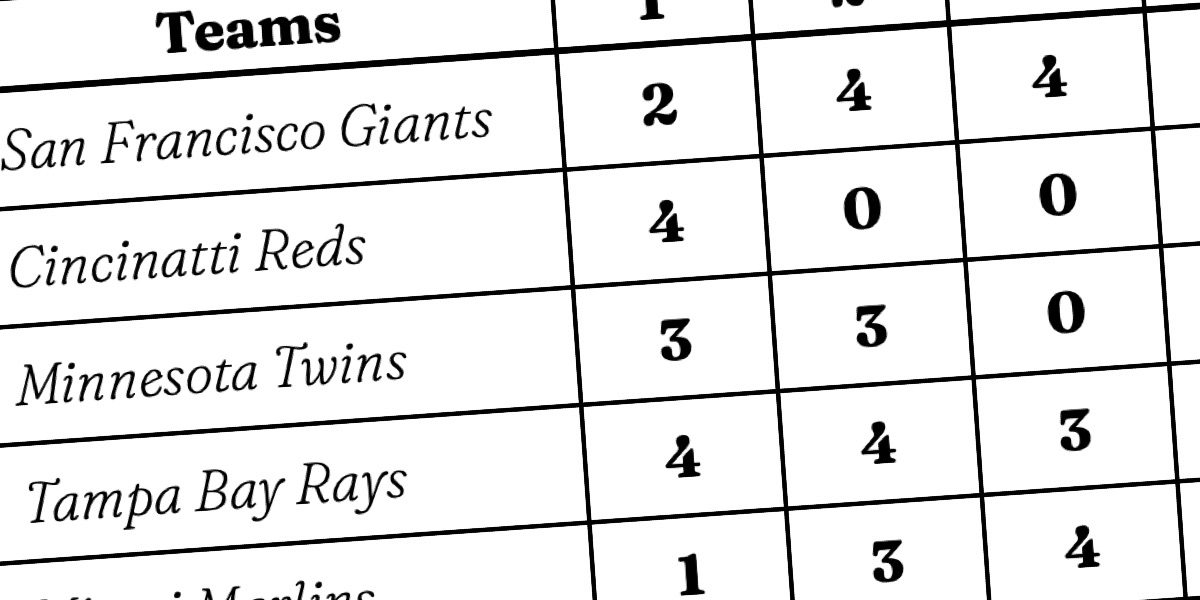
一个既有粘性页眉又有粘性第一列的表格
我们已经介绍过,单个 <table> 单元格、<th> 和 <td> 可以是 position: sticky。将表格的页眉固定在屏幕顶部,并在滚动大量行时保持固定(就像 这个 …