文章标签
45 篇文章
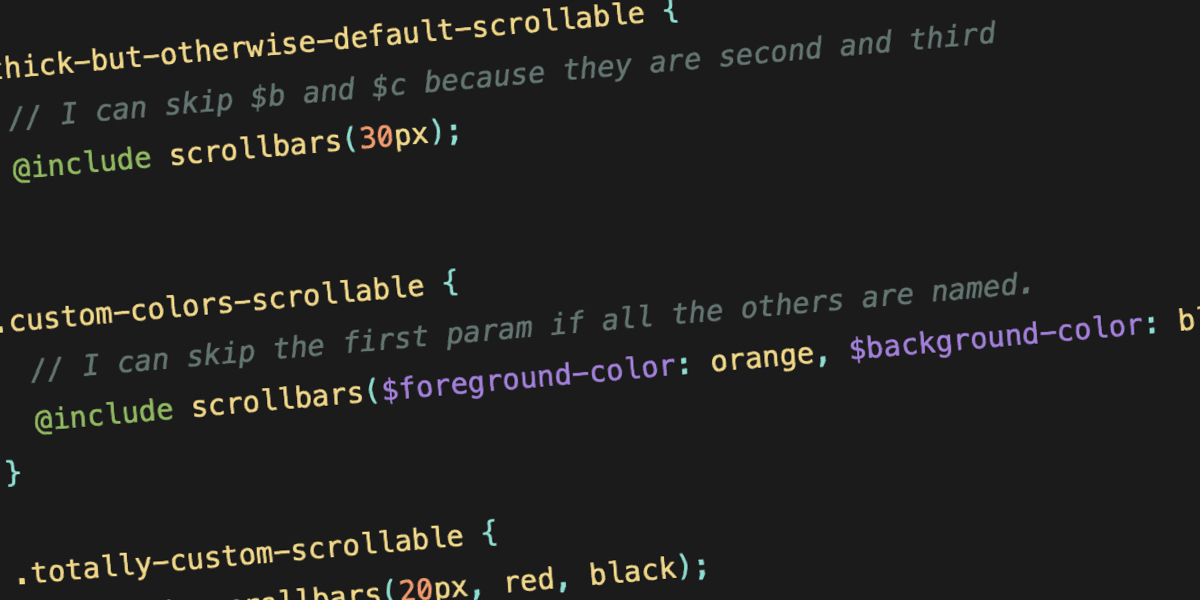
使用 Sass 默认参数的实用技巧
Sass 提供了 接受参数 的函数和 mixin。您可以使用 Sass 默认参数,即即使您在调用函数或 mixin 时未提供参数,参数也会具有值。
让我们在这里重点关注 mixin。……
如何用 Sass 和 SMIL 选项制作 SVG 加载器生成器
在学习 Vue.js 的过程中,我开始构建免费的 Web 工具,这些工具涉及对 SVG 的探索,目标是学习一些关于这两者的知识!让我们看看其中一个工具:一个制作 SVG 加载器的生成器 以及……
使用 Sass !default 创建样式表特性标志
!default 是一个 Sass 标志,它表示对变量的条件赋值——只有当变量以前未定义或为null 时才赋值。请考虑以下代码片段
$variable: 'test' !default;对于 Sass 编译器来说,这行代码……
比较 2020 年的样式方法
在 Smashing 上,Adebiyi Adedotun Lukman 涵盖了所有这些样式方法。这是在 Next.js 的上下文中,这在某种程度上很重要,因为 Next.js 有一些特定方法可以让你使用这些工具,是 React,因此是基于组件的……
让我的 Netlify 构建运行 Sass
假设你想用 Eleventy 作为生成器构建一个网站。如今流行的选择!Eleventy 没有什么特别好的方法来预处理你的 CSS,如果你想这样做的话。有各种各样的……
如何在 CSS 中驯服行高
在 CSS 中,line-height 可能是最容易被误解,但最常用的属性之一。作为设计师和开发者,当我们想到line-height 时,我们可能会想到 印刷设计中的行距——有趣的是,这个词……