文章标签
8 篇文章
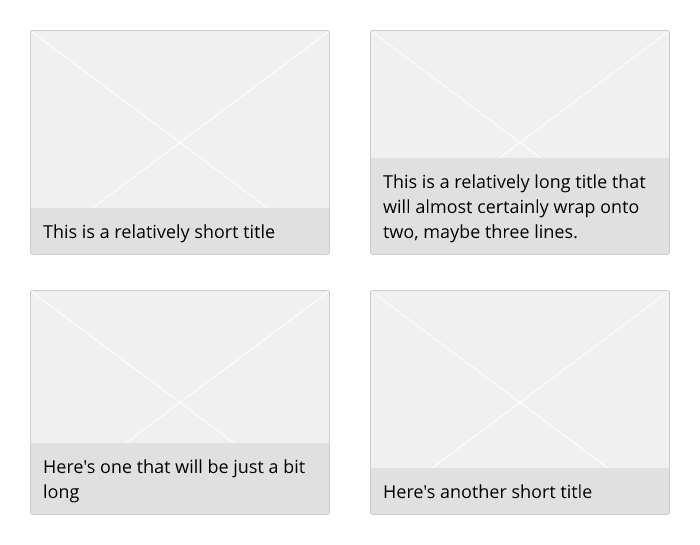
一起使用 Flexbox 和文本省略号
您可以使用省略号(…)截断一行文本使用 text-overflow 以及一些其他属性可以轻松实现。但是,正如您可能预期的那样,该截断发生在文本行的末尾。如果您想要…
display: flow-root;
对我来说是新闻!有相关的规范,Firefox 表示他们打算发布它。它就像 display: block; 一样,只是
它始终为其内容建立一个新的块格式化上下文。
.group {
display: flow-root;
}意思是:…
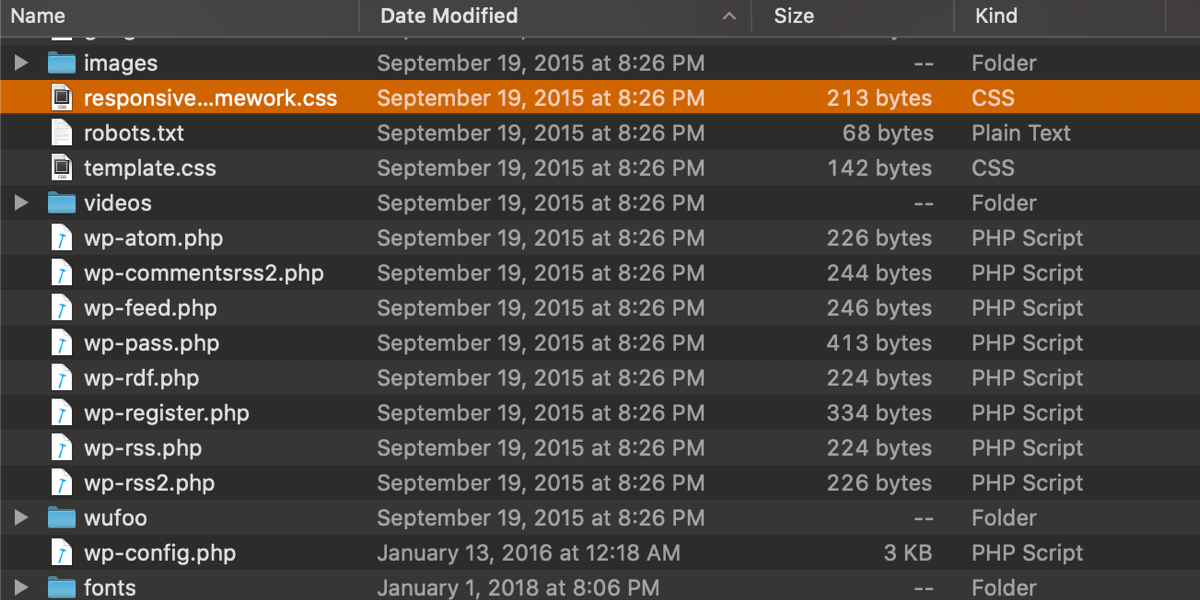
处理长单词和 URL(强制换行、连字符、省略号等)
有时,非常长的文本字符串可能会溢出布局的容器。
例如
URL 通常不包含空格,因此它们通常是罪魁祸首。这是一个包含所有 CSS 参与者的较大的代码片段…