文章标签
8 篇文章
使用 Lighthouse CI 和 GitHub Actions 进行持续性能分析
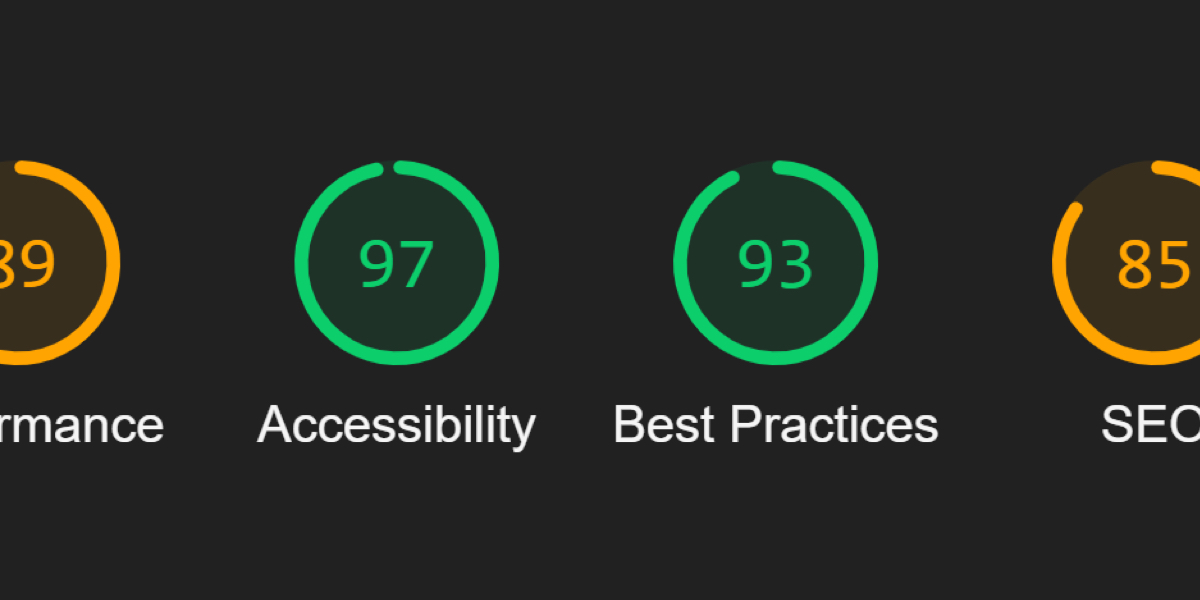
Lighthouse 是一款免费的开源工具,用于评估网站的性能、可访问性、渐进式 Web 应用指标、SEO 等。最简单的使用方法是通过 Chrome 开发者工具面板。打开开发者工具后,您将看到…
Ayooluwa Isaiah 于 发布
如何以一种对抗 FOUT 并让 Lighthouse 满意的方式加载字体
Web 字体的流程很简单,对吧?选择一些好看的网络就绪字体,获取 HTML 或 CSS 代码片段,将其放入项目中,然后检查它们是否正确显示。人们使用 Google Fonts 做了无数次…
Adrian Bece 于 发布
核心 Web 指标工具
我仍然认为 Google 设计的核心 Web 指标很聪明。当我第一次开始关注性能时,一切都围绕着:减少请求!缓存内容!缩小文件!虽然这些都与 Web 性能密切相关,但它们…
Chris Coyier 于 发布
让 Jamstack 变慢?挑战接受。
“Jamstack 速度很慢。”你不太常听到这句话,对吧?特别是当 Jamstack 的主要卖点之一是性能时。但确实,即使是 Jamstack 网站也可能像其他任何网站一样…
Steve Keep 于 发布
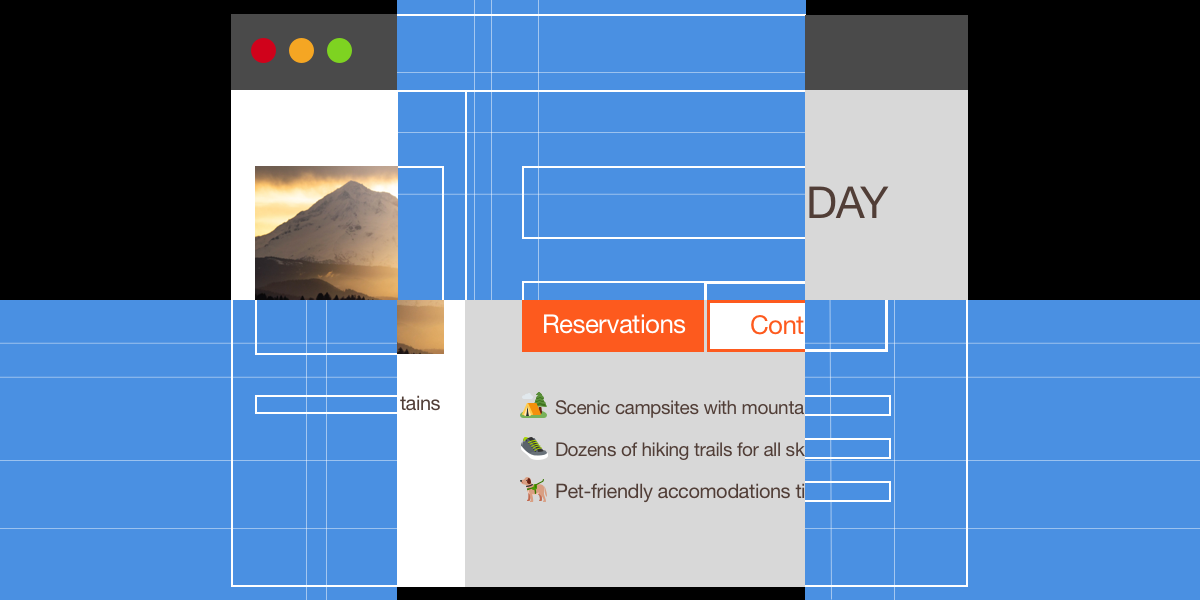
构建一个 Node.js 工具来记录和比较 Google Lighthouse 报告
在本教程中,我将逐步向您展示如何在 Node.js 中创建一个简单的工具,通过命令行运行 Google Lighthouse 审计,以 JSON 格式保存生成的报告,然后比较它们,以便 Web…
Luke Harrison 于 发布
Google PageSpeed 如何运作:提升你的得分和搜索引擎排名
在这篇文章中,我们揭示了 PageSpeed 如何计算其关键速度得分。
速度已成为提高收入和降低放弃率的关键因素,这已不是秘密。现在 Google 将页面速度作为排名因素,许多组织已将重点放在性能上。
Ben Schwarz 于 发布
使用 Lighthouse 创建你的第一个性能预算
Ire Aderinokun 撰写了一篇关于使用Lighthouse(Google 的一套帮助开发者查看其网站性能和可访问性的工具)设置性能预算(并坚持执行)的新方法
…直到最近,我也没有设置过
Robin Rendle 于 发布