文章标签
16 篇文章
CSS 中的动画套娃
这是一个有趣的话题。我们如何创建一个套娃的动画,让它们一个套一个……但用 CSS 实现呢?
我脑海中构思了这个想法一段时间。然后,我看到一个……
Jhey Tompkins 发表于
CSS 动画与 Web 动画 API
JavaScript 中有一个用于动画的原生 API,称为 Web 动画 API。在这篇文章中,我们将称之为 WAAPI。MDN 上有关于它的良好文档,Dan Wilson 也有一篇很棒的文章系列。
在这篇文章中,……
Ollie Williams 发表于
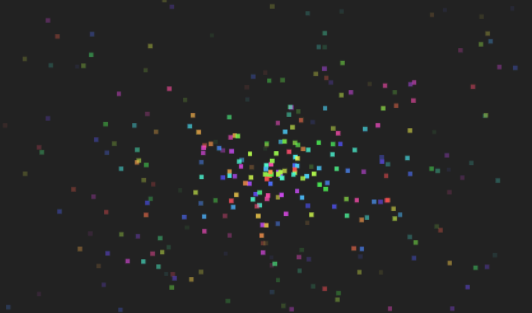
使用一组 CSS 关键帧动画到不同的最终状态
我最近现场编码了一个纯 CSS 随机彩虹粒子爆炸效果。屏幕中间有一个源点,彩虹粒子以不同的速度在不同的时刻射出,然后逐渐消失。它可能看起来……
Ana Tudor 发表于