文章标签
132 篇文章
你需要的是 minmax(10px, 1fr) 而不是 1fr
网上有很多这样的网格
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}我的意思是,它们真正应该使用的是
.grid {
display: grid;
grid-template-columns: repeat(3, minmax(10px, 1fr));
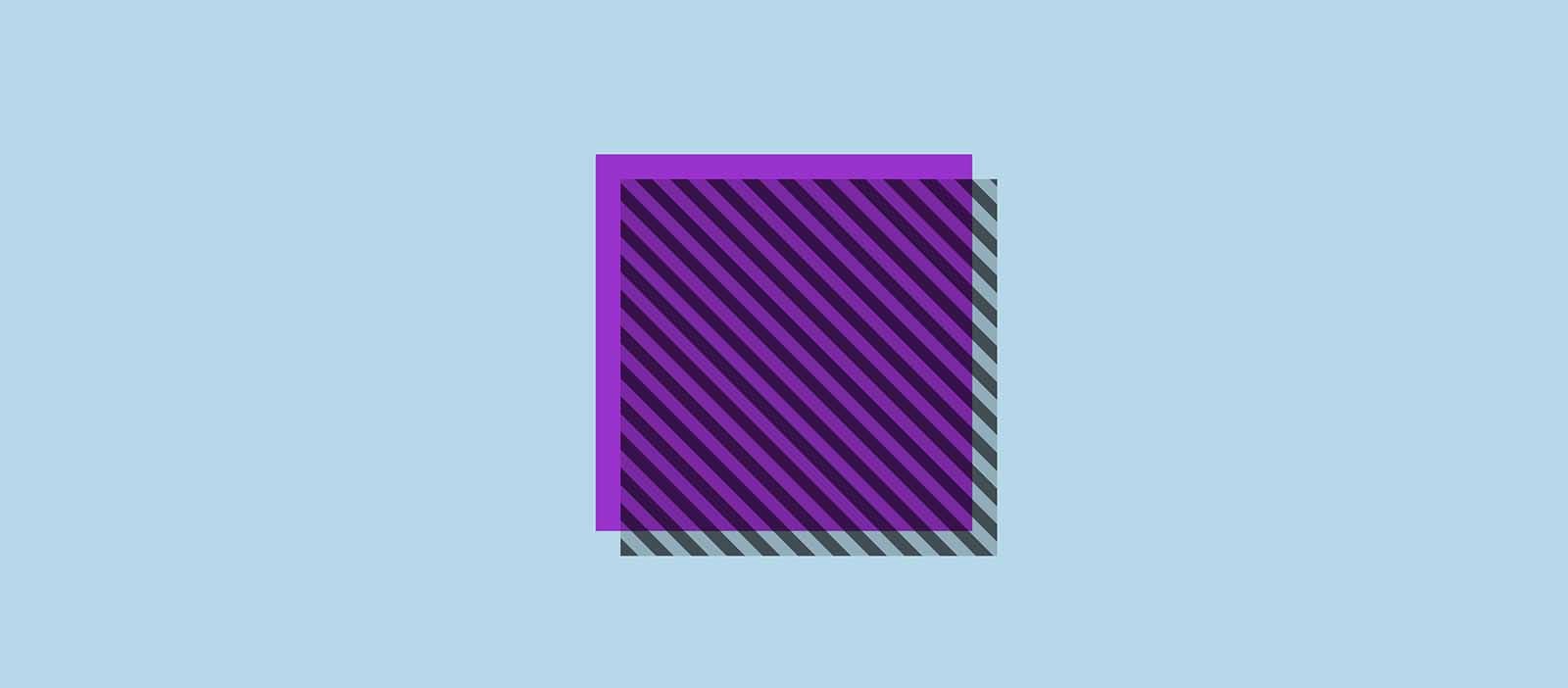
}用于覆盖元素的实用程序类
对 Michelle Barker 这里 的“相同”表示衷心感谢
…以下是我在 CSS 中发现自己一遍又一遍需要做的事情:用一个元素完全覆盖另一个元素。每次都是相同的 CSS:第一个元素(需要