文章标签
77 篇文章
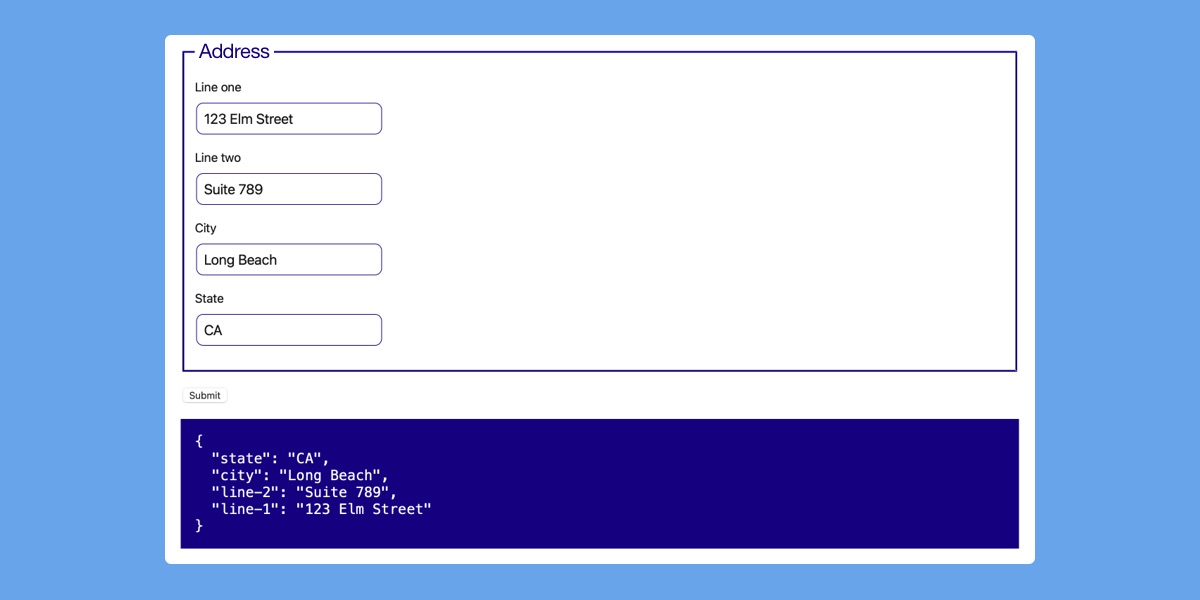
如何使用 Next.js 和 Netlify 创建联系表单
我们将使用 Next.js 和 Netlify 创建一个联系表单,该表单会显示确认屏幕并具有增强的垃圾邮件检测功能。
Next.js 是一个功能强大的 React 框架,用于开发可扩展的高性能 React 应用程序。通过将 Next.js 站点与…
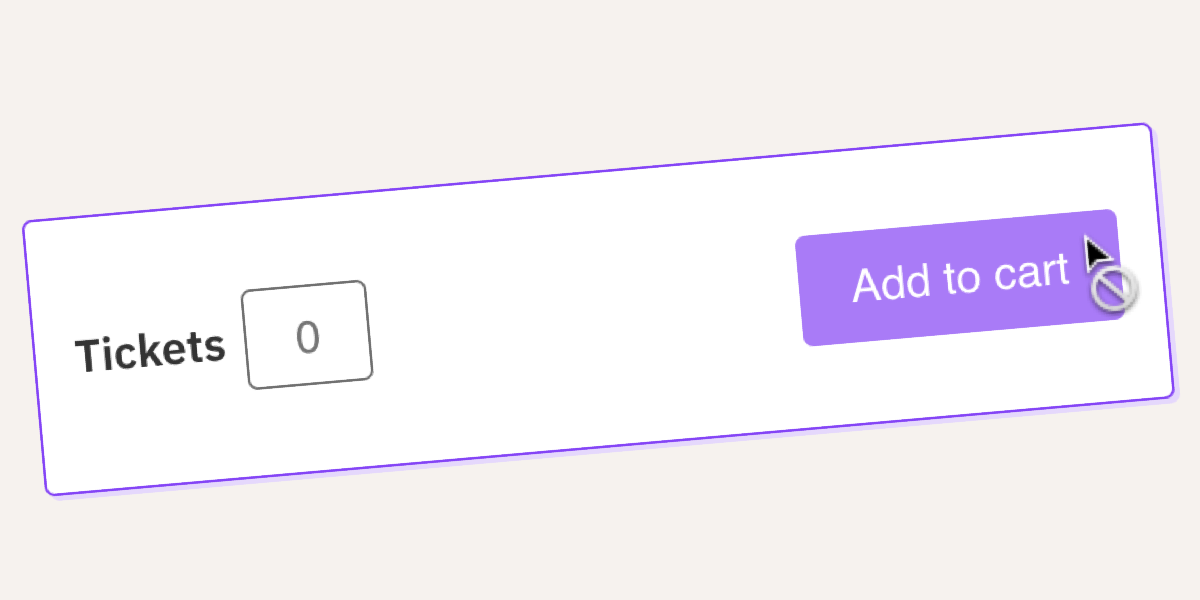
使禁用按钮更具包容性
让我们来谈谈禁用按钮。具体来说,让我们深入了解为什么使用它们以及如何比 HTML 中传统的disabled属性(例如<button disabled>)更好地标记按钮为禁用状态。
有很多…
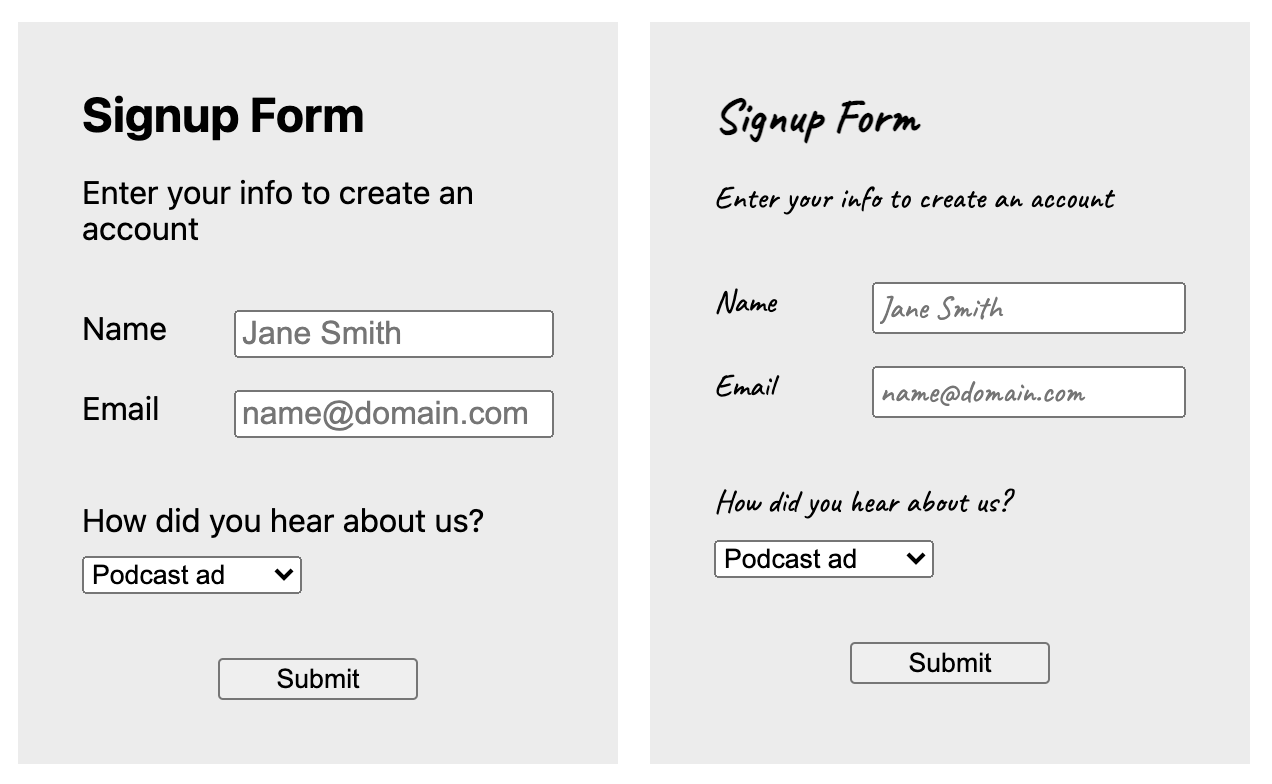
16px 或更大的文本可防止 iOS 表单缩放
这是 Josh W. Comeau 分享的一个很棒的“今日所学”。如果<input>的font-size为 16px 或更大,则 iOS 上的 Safari 将正常聚焦到输入框中。但一旦font-size…