文章标签
31篇文章
DevTools 中的新功能(Chrome 86)
不久前,Umar Hansa 发布了一篇关于 2020 年发布的 Chrome DevTools 中最有趣的新功能 的文章。事实上,就在本月初!
但在这么短的时间内,Chrome 已经……
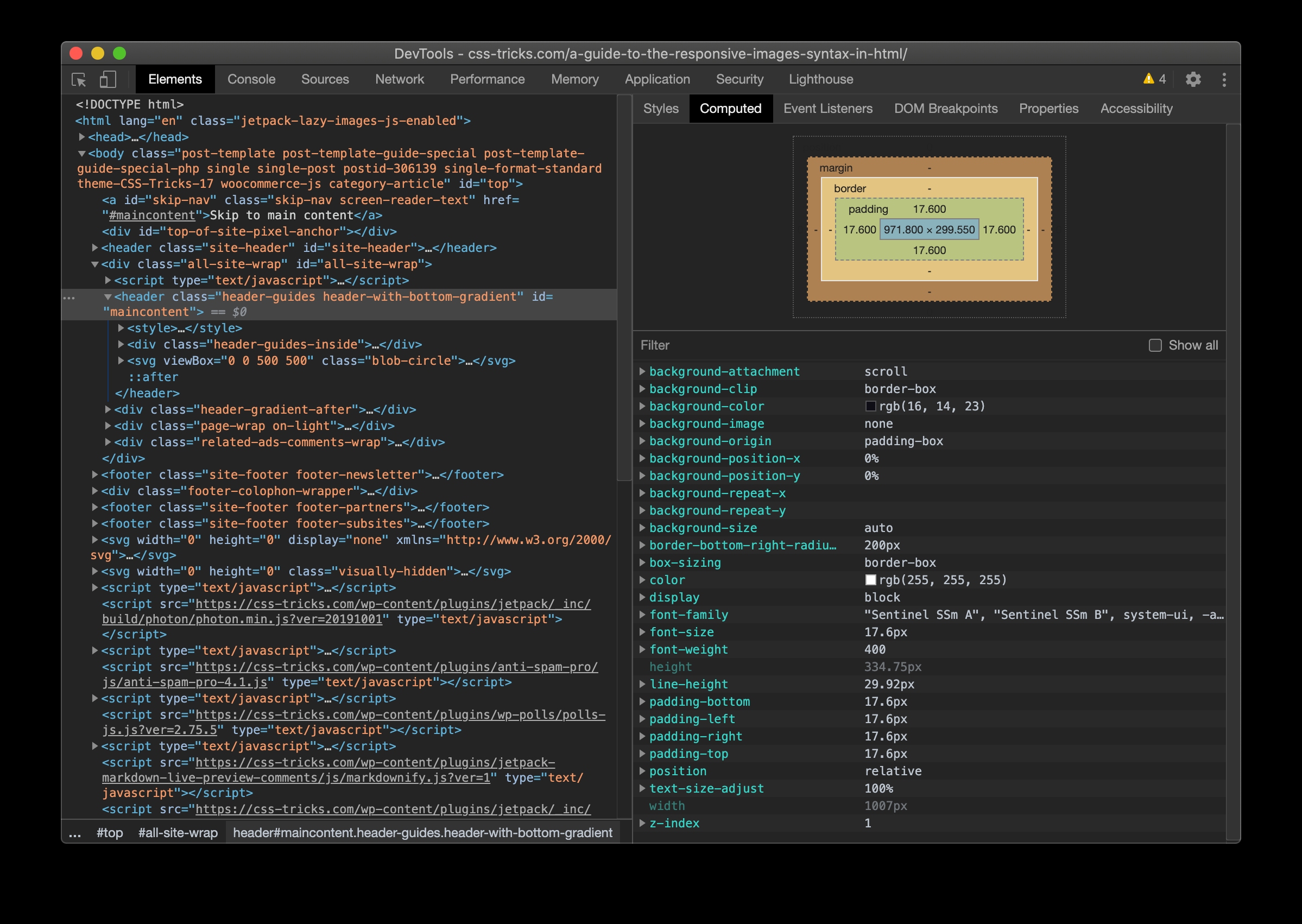
计算值:不仅仅是表面上的东西
浏览器 DevTools 对我们前端开发人员来说必不可少。在这篇文章中,我们将看一下 计算 选项卡,这是一个 DevTools 面板上的一个小角落,它向我们展示了大事,比如相对 CSS 值是如何解析的。我们将……
看看 2020 年 Chrome DevTools 中的新功能
我很高兴与大家分享 Chrome DevTools 中的一些新功能。下面是一个简短的介绍,然后我们将介绍许多新的 DevTools 功能。我们还将看看其他一些浏览器中正在发生的事情。我……
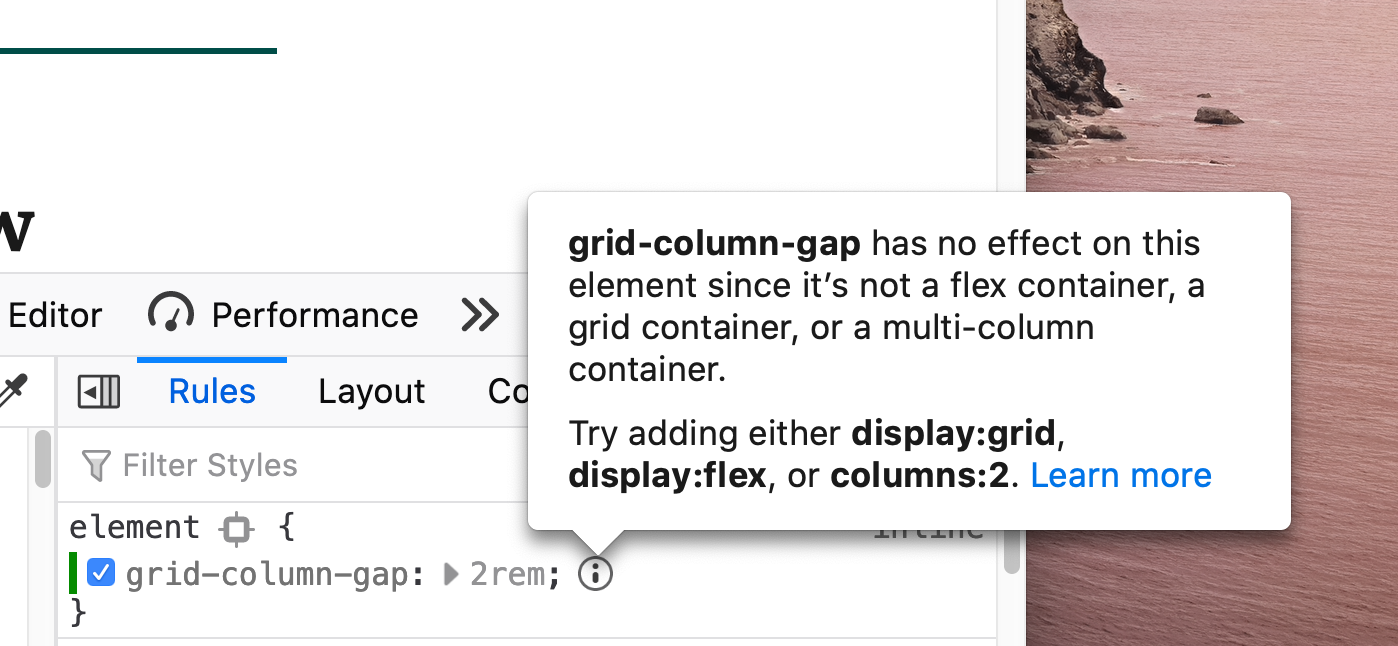
使用 Firefox DevTools 中的非活动 CSS 规则指示器了解为什么 CSS 没有效果
当 DevTools 告诉你某个声明无效时,这很有用。例如,colr: red; 无效,因为 colr 不是一个有效的属性。同样地,color: rd; 无效,因为 rd 不是一个有效的属性。在大多数情况下,浏览器的……
#174:在 DevTools 中使用本地覆盖
Chrome DevTools 有一个功能,可以让你
- 查看当前网页正在使用的任何给定资源(如 CSS 和 JavaScript)的代码。
- “格式化打印”它(以易于阅读的格式显示)
- 将其保存到磁盘
- 使用它