文章标签
11篇文章
在 Svelte 中使用自定义元素
Svelte 完全支持自定义元素(例如<my-component>)无需任何自定义配置或包装组件,并在Custom Elements Everywhere中获得了满分。但是,仍然有一些需要注意的细节,特别是围绕...
Geoff Rich 发表于
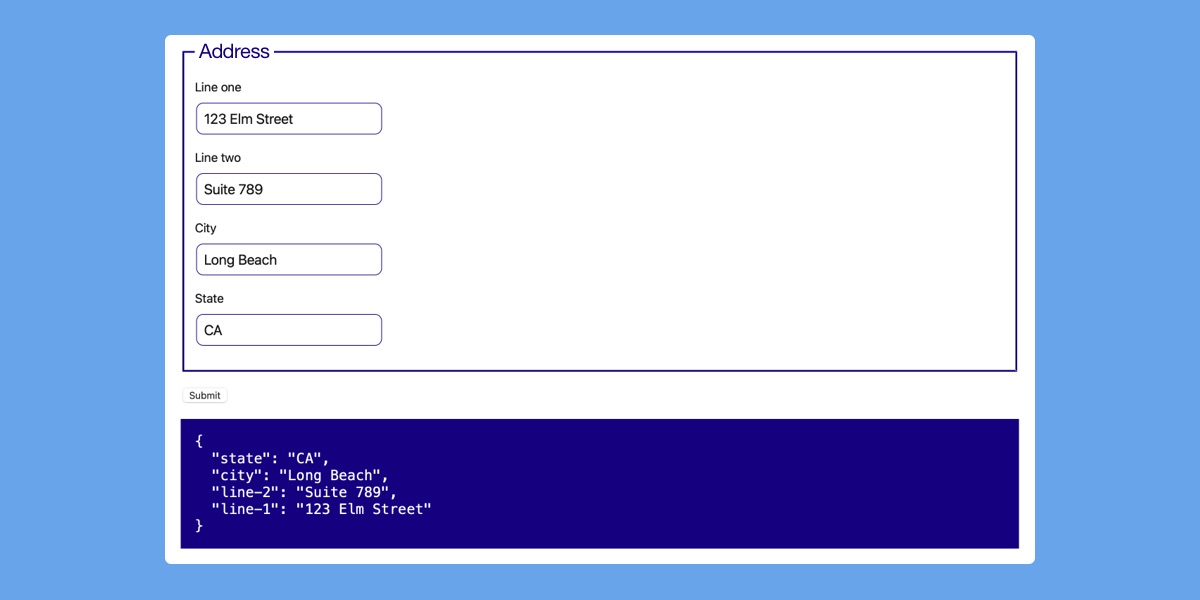
使用 ElementInternals 创建自定义表单控件
自从人类诞生以来,就梦想着对表单元素有更多控制权。好吧,我可能有点夸大其词了,但创建或自定义表单组件一直是前端网页开发的圣杯...
Caleb Williams 发表于
Web Components 比你想象的更容易
当我参加会议(当我们能够做这些事情的时候)并看到有人做关于 Web Components 的演讲时,我一直觉得它很不错(是的,显然,我来自1950年),但它总是看起来很复杂...
John Rhea 发表于
将 React 与自定义元素集成的三种方法
在我作为一名网页开发人员,身处设计和代码交汇处的角色中,我被 Web Components 的可移植性所吸引。这很合理:自定义元素是功能齐全的 HTML 元素,可在所有现代...
Caleb Williams 发表于
使用 watched-box 和 resizeasaurus 玩转(伪)容器查询
Heydon 的<watched-box> 是一个非常棒的工具。它是一个自定义元素,本质上是通过根据大小断点添加的类名来实现容器查询,这些断点是使用 ResizeObserver 计算的。它就像一个...
Chris Coyier 发表于
从零开始创建自定义元素
在上一篇文章中,我们通过创建一个在文档中但直到需要时才渲染的 HTML 模板,对 Web Components 进行了实践。
接下来,我们将继续我们的探索,创建...
Caleb Williams 发表于