标签的文章
31篇文章
当我看到这个 渐变无限徽标 时,我第一次有了用 CSS 实现这种效果的想法。渐变看起来与原始插图不同,因为我选择通过逻辑方式生成彩虹,而不是使用开发者工具选择器或类似的东西,但除此之外,我认为我做得非常接近——让我们看看我是如何做到的!
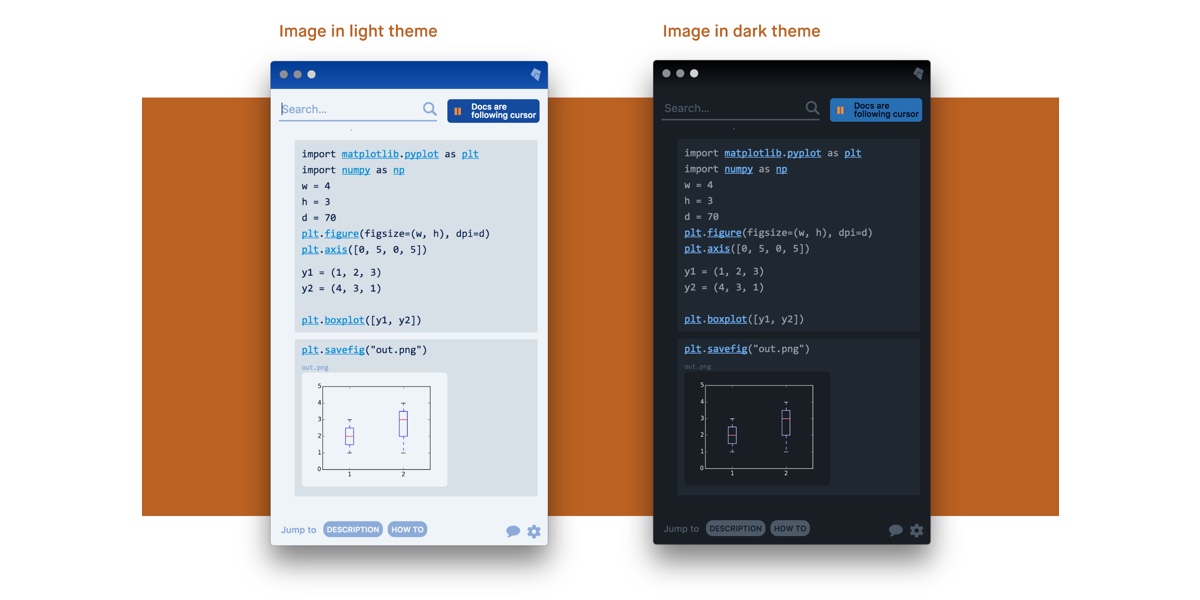
一天打造暗黑主题
Marcin Wichary 撰写了一篇很棒的文章,深入探讨了他如何使用 CSS 变量在应用程序中创建夜间模式和高对比度主题。关于如何使用 CSS 变量,有很多巧妙的技巧(Chris 已经…
1 个 HTML 元素 + 5 个 CSS 属性 = 魔法!
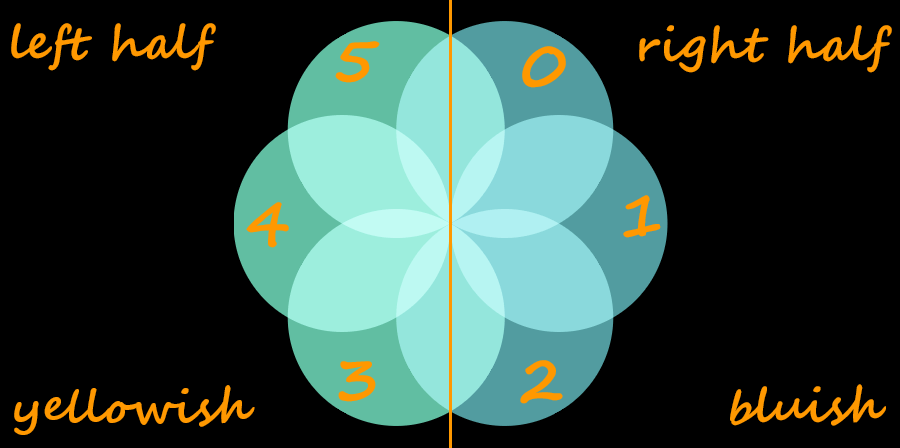
假设我告诉你,我们可以用一个 HTML 元素和五个 CSS 属性来实现以下结果。没有 SVG,没有图像(除了根元素上的 background,它只是为了清楚地表明…
使用变量进行主题设置:全局和局部
将 CSS 变量设置为主题设计系统可能很棘手:如果它们的作用域太窄,系统将失去一致性。如果它们过于全局,您将失去粒度。
也许我们可以解决这两个问题。我想尝试将设计系统变量归纳为两种类型:全局变量和组件变量。全局变量将为我们提供跨组件的一致性。组件变量将为我们提供粒度和隔离。让我通过一个相当简单的组件为例来向您展示如何做到这一点。
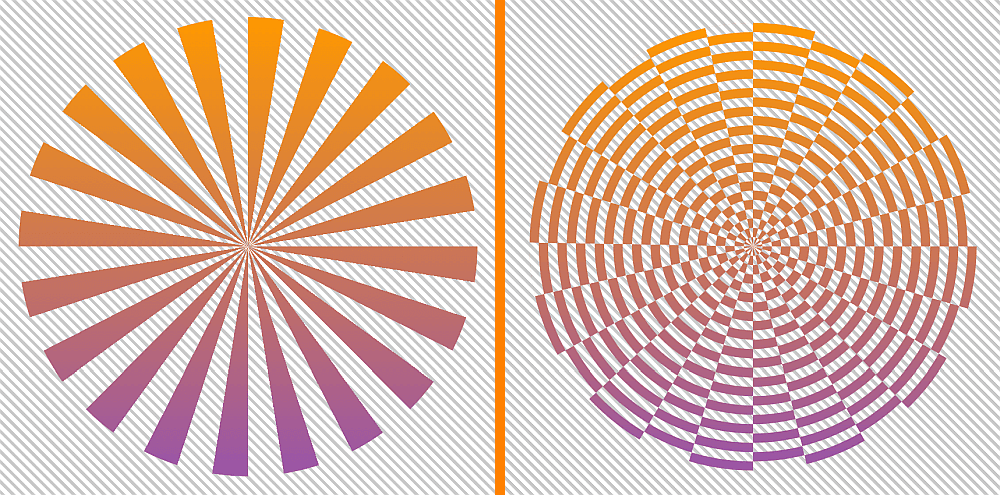
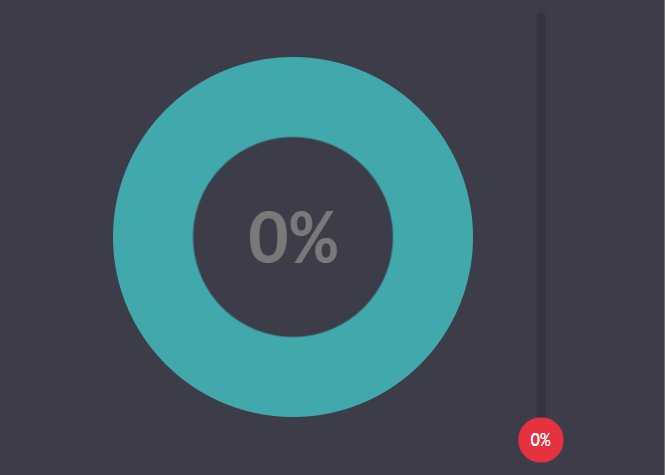
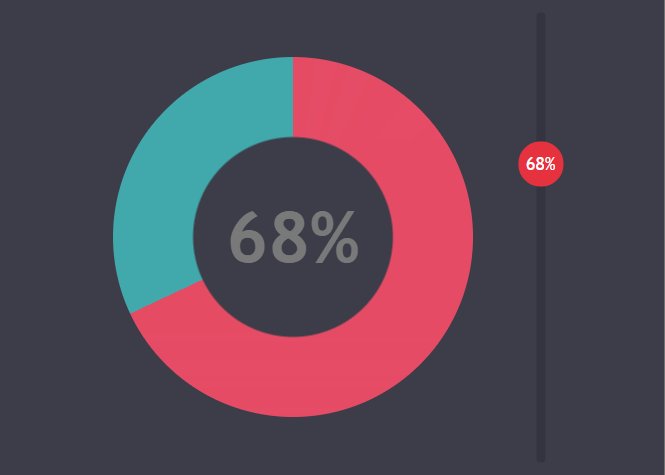
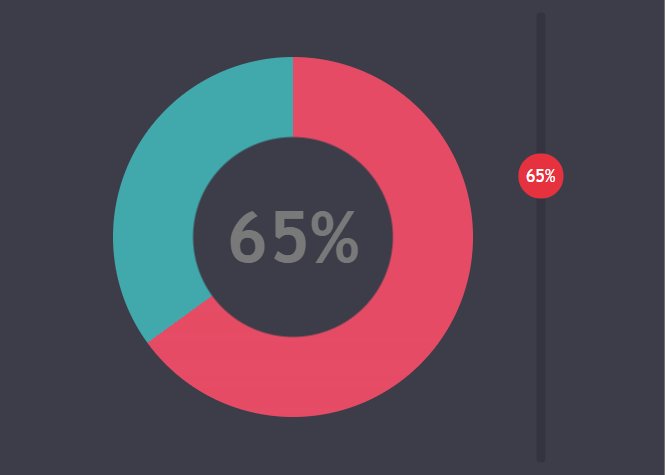
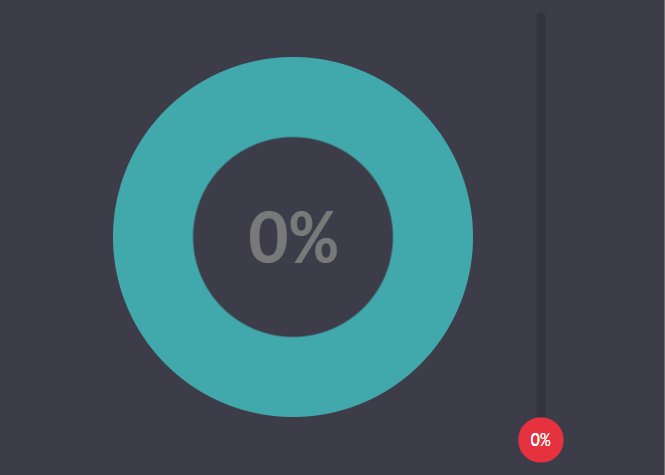
使用圆锥形渐变和 CSS 变量为范围输入创建甜甜圈图表输出
我最近偶然发现了 这个 Pen,我的第一个想法是,它可以用三个元素来完成:一个包装器、一个范围 input 和一个 output。在 CSS 方面,这涉及使用 conic-gradient() 与…