文章标签
22 篇文章
用 vanilla-extract 在 TypeScript 中使用 CSS
vanilla-extract 是一个新的框架无关的 CSS-in-TypeScript 库。 它是一种轻量级、健壮且直观的编写样式的方法。 vanilla-extract 不是一个强制性的 CSS 框架,而是一个灵活的开发工具。 CSS 工具已经成为一个相对稳定的空间...
解开 styled-components 的神秘面纱
Joshua Comeau 深入探讨 styled-components 的工作原理,通过重新构建基础知识。 一段有趣且实用的旅程。
styled-components 似乎是 React 中 CSS-in-JS 市场的最大玩家。 尽管身处那个世界,但我还没有完全被它吸引。 我是...
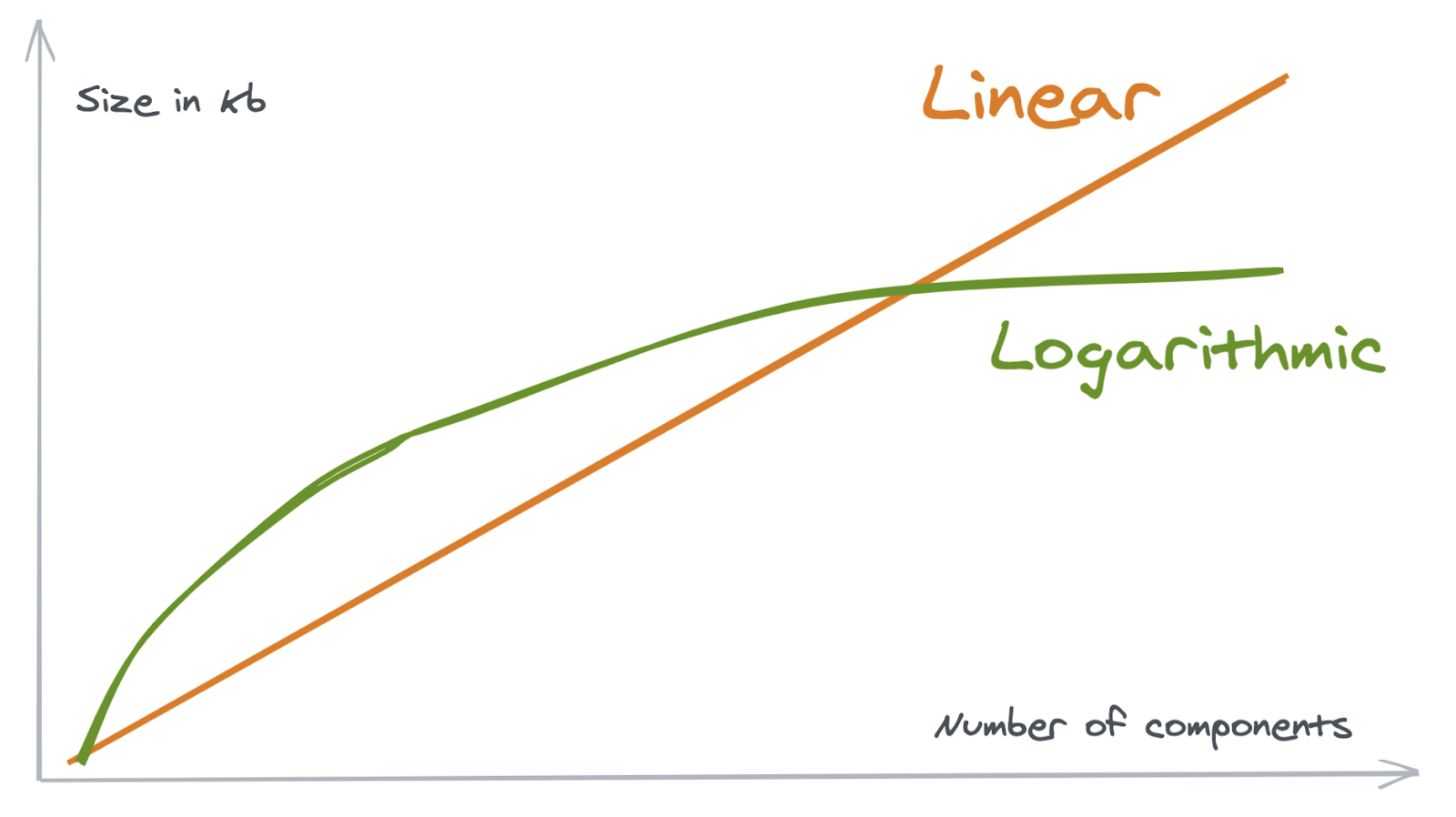
对 CSS-in-JS 的全面分析
比较 2020 年的样式方法
在 Smashing 上,Adebiyi Adedotun Lukman 涵盖了所有这些样式方法。 它是在 Next.js 的背景下 ,这在某种程度上很重要,因为 Next.js 有些特定方式可以让你使用这些工具,它是 React 并且是基于组件的...
style9:构建时 CSS-in-JS
在去年 4 月,Facebook 公布了其重大的新设计。 这项雄心勃勃的项目是对一个大型网站的重建,拥有大量的用户。 为了实现这一目标,他们使用了他们创建和开源的几种技术,...
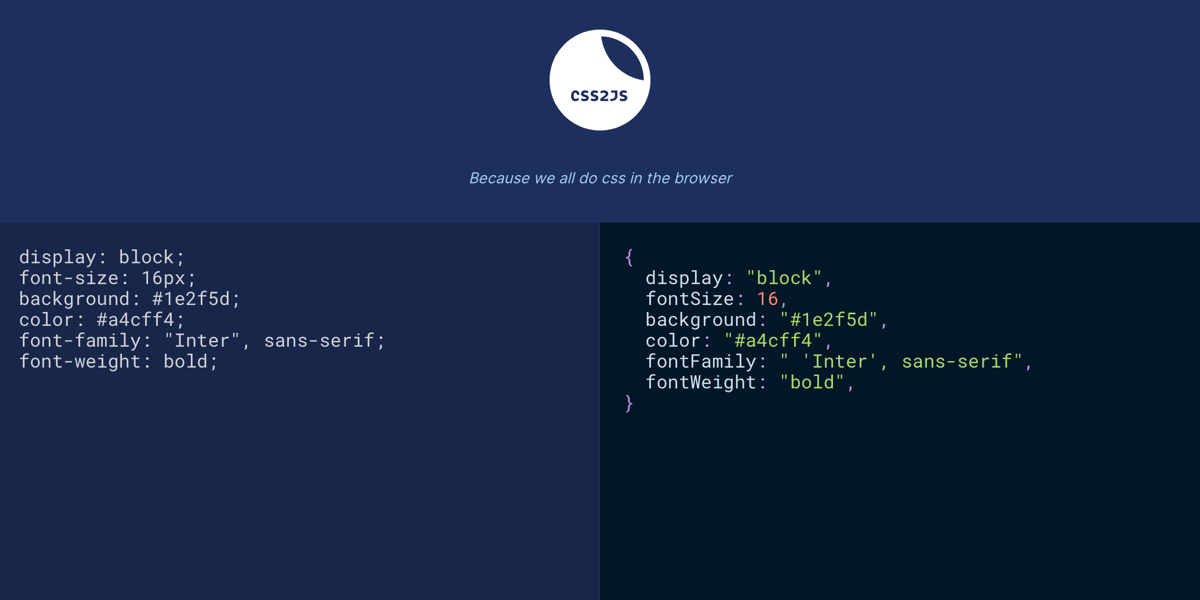
CSS2JS
要在 JSX 中的元素上添加内联样式,你必须使用这种对象语法,例如
<div style={{
fontSize: 16,
marginBottom: "1rem"
}}Content
</div这对于我们这些习惯于... 的人来说可能看起来有点奇怪。
两步前进,一步后退
Brent Jackson 说 CSS 实用程序库在某种程度上失败了
...最终,你需要添加一些你正在使用的库没有涵盖的单次样式,而且并不总有一种明确的方法来扩展你正在使用的东西。 没有明确的