文章标签
30 篇文章
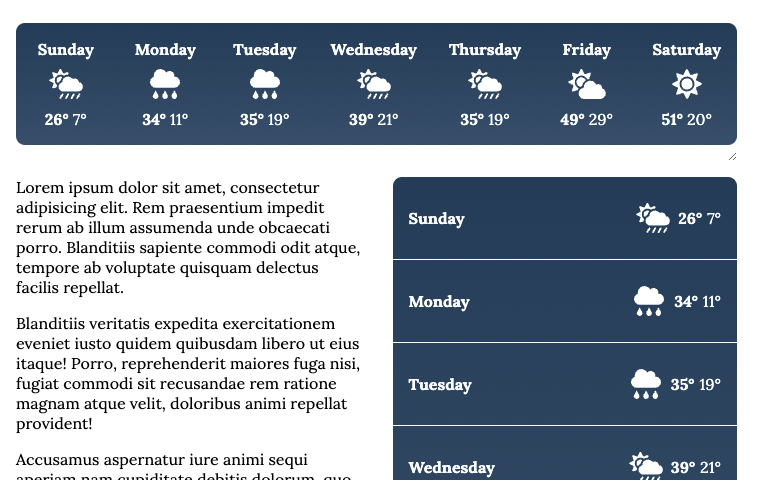
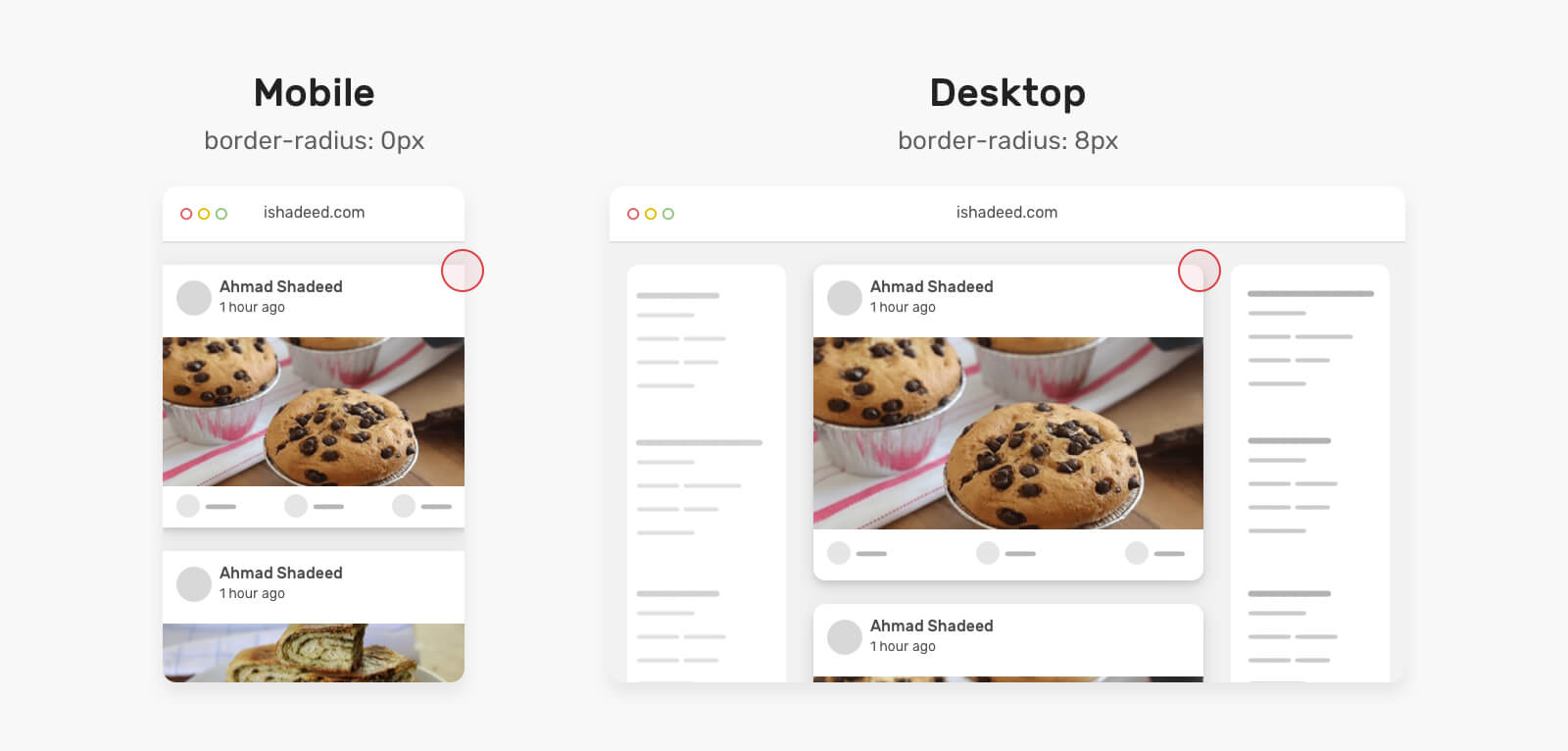
CSS 中的条件边框半径
Ahmad Shadeed 记录了 来自 Facebook CSS 代码库的真正 CSS 技巧。 这个想法是,当元素占据视窗的整个宽度时,它就没有 border-radius。 但是,在其他情况下,它具有 8px 的 border-radius。…
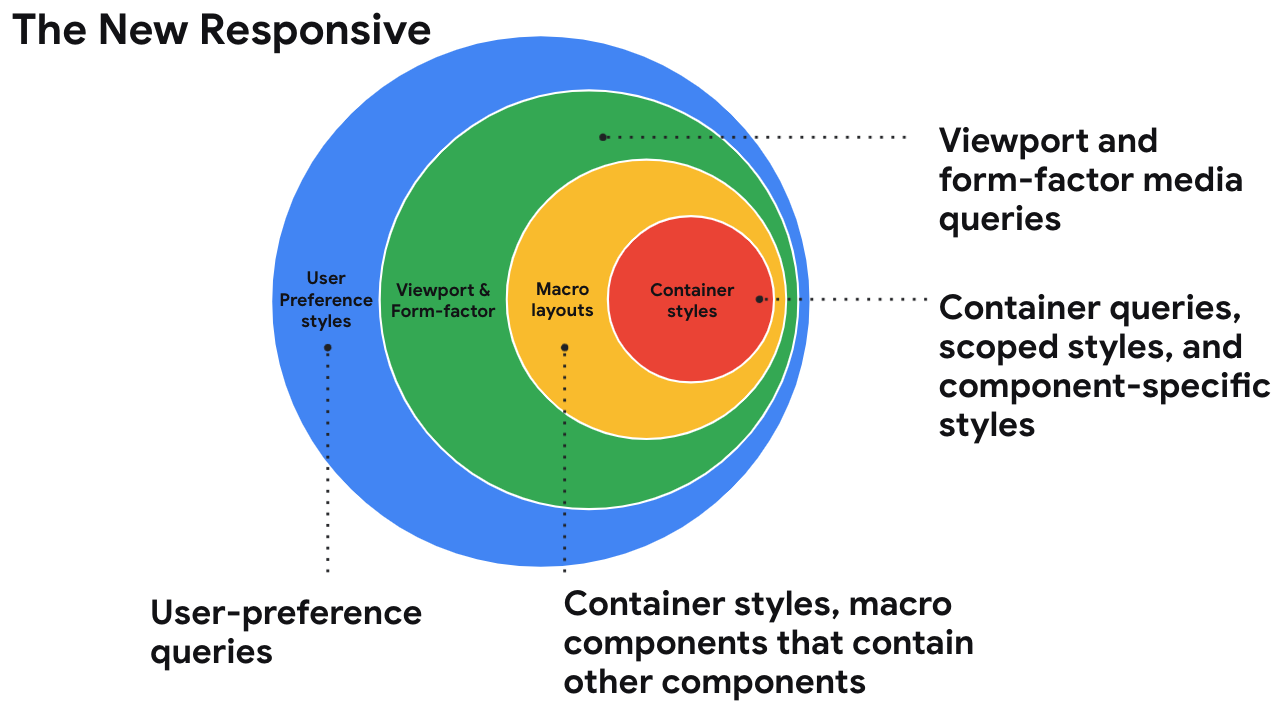
我们是否进入了 web 设计的新时代? 我们称之为?
Una 将其称为 the new responsive。 这是对我们无疑身处的时代的致敬,即响应式设计时代。 响应式设计是流体网格、灵活媒体和媒体查询,新的响应式设计是这些东西…
我们能用容器查询创建“调整大小黑客”吗?
如果你关注 CSS 的新发展,你可能听说过即将到来的 容器查询。 我们将在这里了解基础知识,但如果你想了解更多信息,请查看 Una 的 “下一代 CSS:@container” 文章。…
下一代 CSS:@container
Chrome 正在试验 @container,这是一个在 CSS 工作组 包含级别 3 规范 中的属性,该规范由 Miriam Suzanne(来自 Oddbird)以及 web 平台的工程师团队共同倡导。 @container 为我们带来了…