文章标签
4 篇文章
你想要 minmax(10px, 1fr) 而不是 1fr
网上有很多这样的网格
.grid {
display: grid;
grid-template-columns: repeat(3, 1fr);
}我的意思是,它们实际上应该是什么
.grid {
display: grid;
grid-template-columns: repeat(3, minmax(10px, 1fr));
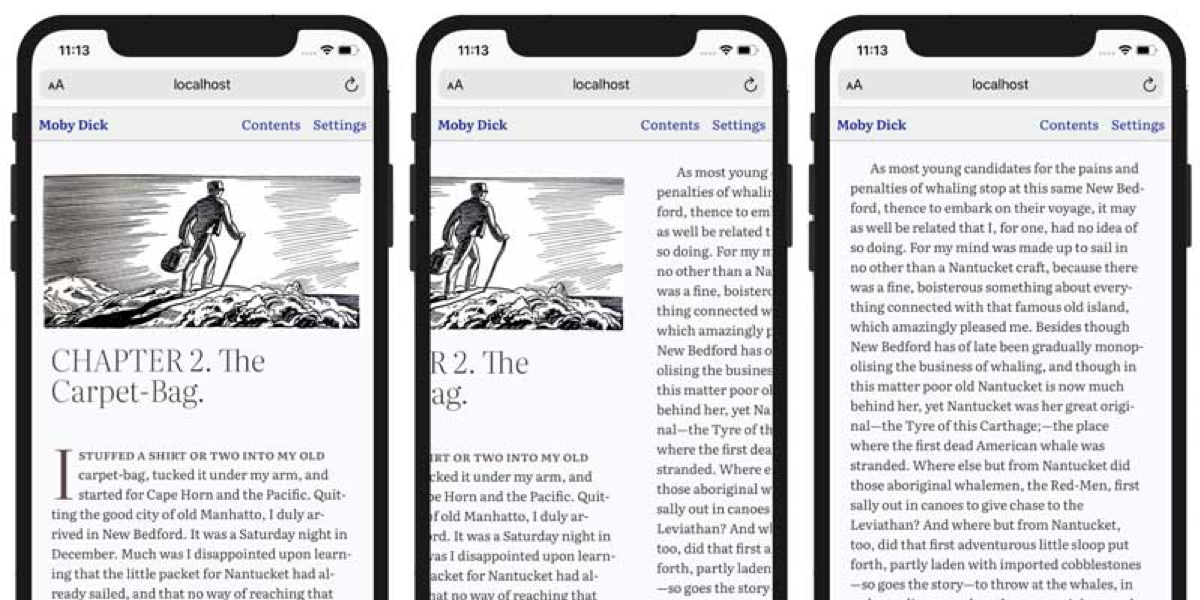
}创建类似电子书的文本列所需的技巧
Jason Pamental 在 最新的 Web 字体和排版新闻 中分享了一些有趣的 CSS 技巧。Jason 想要在他的 数字图书体验 中为移动设备提供可滑动列。这立刻引出了一个有趣的问题...如何设置...
break-inside
列在内容流和平衡方面做得很好。不幸的是,并非所有元素都能流畅地流动。有时元素会卡在列之间。
幸运的是,你可以使用 break-inside 告诉浏览器将特定元素保持在一起。
li {
-webkit-column-break-inside: avoid;