文章标签
40 篇文章
CSS 三角形,多种方法
我喜欢 Adam Laki 的快速提示:CSS 三角形,因为它涵盖了前端技术中普遍存在的事实:始终有多种方法可以做同样的事情。在这种情况下,绘制三角形可以使用
border和
clip-path: path(); 的初始实现
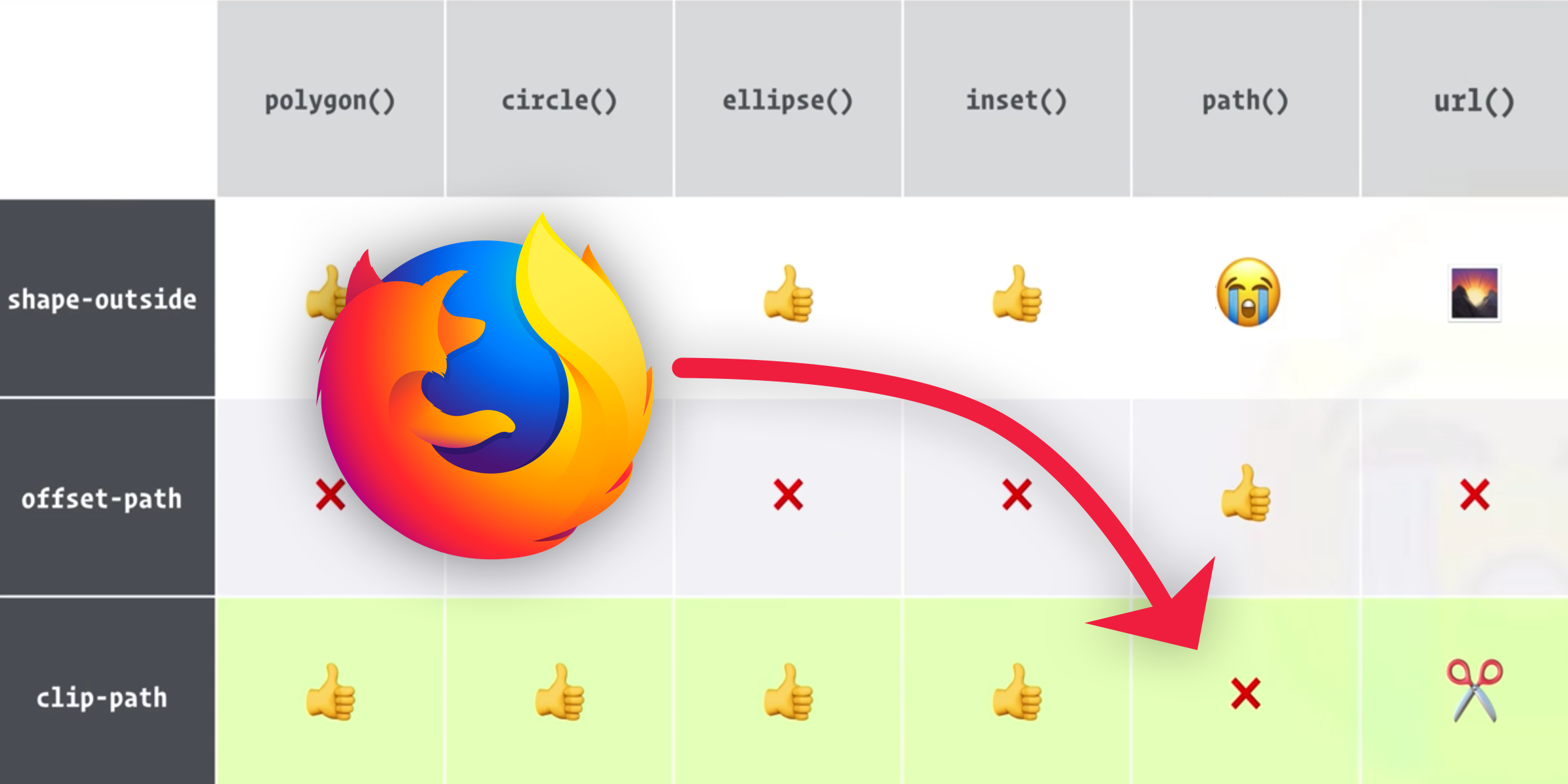
一直以来让我感到惊讶(和悲伤)的一件事是,clip-path 属性 虽然很棒,但只接受几个值。circle() 和 ellipse() 函数很好,但使用border-radius隐藏溢出和圆角通常…
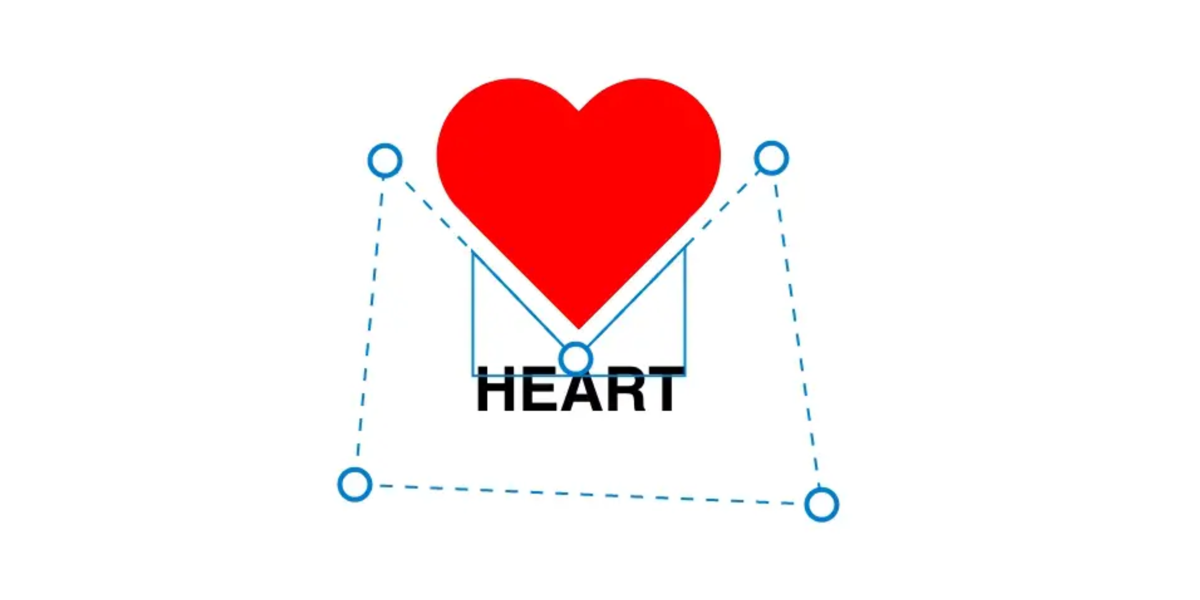
人们谈论形状
Codrops 有一篇关于 CSS 形状的非常好的文章,作者是 Tania Rascia。您可能知道形状外 用于重新定义文本围绕该元素浮动的区域,从而提供了一些有趣的设计机会。但是,还有几个…