文章标签
11篇文章
有趣的复选框状态样式
我们可能会让文本输入保持默认样式,我们可能会让链接保持默认样式,甚至按钮也是如此。但是复选框…… 我们不会让它们保持默认样式。这就是为什么复选框样式永远不会过时。
虽然设计复选框并不复杂,但我们也不……
Preethi 于
“是或否?”
Sara Soueidan 深入探讨 这种 HTML/UX 情况。“是”或“否”是一个布尔情况。复选框表示这种情况:它要么开启,要么关闭(呃,大多数情况下)。但复选框总是最好的 UX 吗?当然取决于情况。
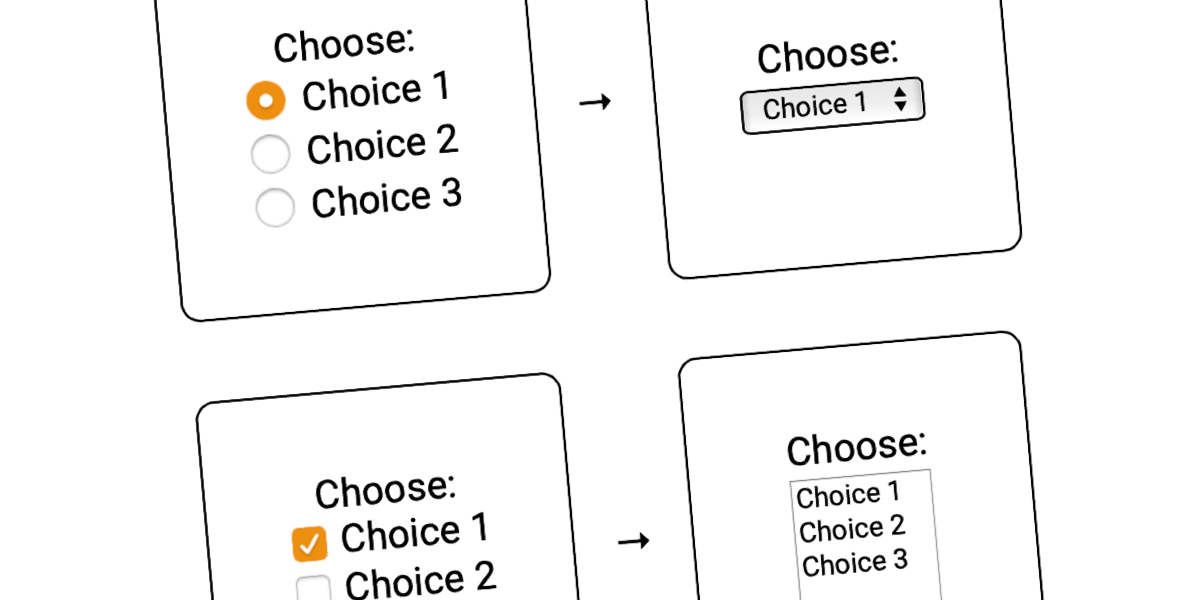
…使用单选按钮
单选按钮就像下拉列表;复选框就像多个选择
前几天我读了 Anna Kaley 的 “列表框与下拉列表” 文章。它比较了选择选项的不同 UI 实现,内容相当直接。文章中包含很多很好的建议。像这类经典文章建议你应该使用单选按钮……
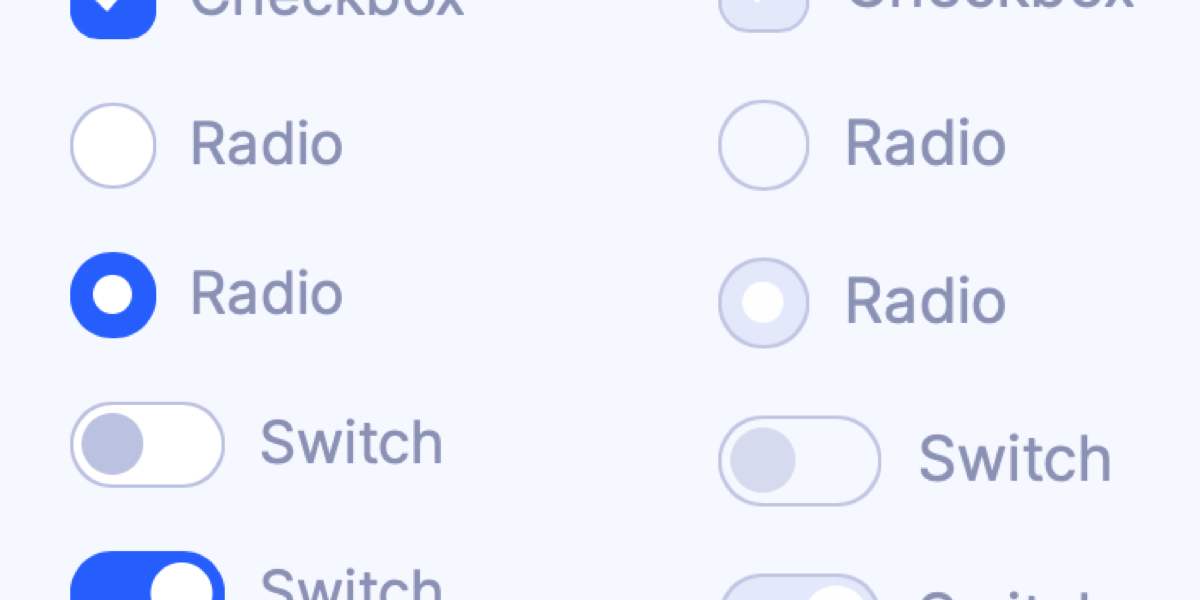
使用现代 CSS 特性自定义样式表单输入
如今完全可以构建自定义复选框、单选按钮和切换开关,同时保持语义和可访问性。我们甚至不需要一行 JavaScript 代码或额外的 HTML 元素!实际上,最近它变得比以前更容易……
设计不足的切换开关
切换开关。无论你称之为切换开关还是按钮,它们都已存在一段时间,并且一直是许多表单界面的主要组成部分。它们甚至内置在许多 CSS 框架中,包括Bootstrap 和Foundation。
这是……
POST 不确定状态复选框值
确实存在不确定状态复选框值。它是一个未选中但也没有未选中的复选框(<input type="checkbox"/>)。它是处于不确定状态。
我们甚至可以选择该状态下的复选框并对其进行样式设置……
GOV.UK 上的单选按钮和复选框
Tim Paul 记录了表单 UX 的一段有趣旅程。它始于浏览器默认设置。不清楚为什么它不起作用。但有趣的是,包括巨大标签点击区域的色彩偏移框更改并没有帮助。真正有帮助的是……