文章标签
12 篇文章
图像插画过滤器
我喜欢那种效果,让图像看起来像是油画或用厚重的、流淌的墨水钢笔绘制的插画。我在 Scott Vandehey 分享他的 “半色调过滤器”效果 时想到了这个主意...
Geoff Graham 于 发表
使用内联图像寻找固定背景效果
几天前,我在为客户做项目时,想要在<img> 标签上创建一种特定效果。你看,背景图像可以用background-attachment: fixed; 来轻松实现我想要的效果。使用...
Alex Lazar 于 发表
也许确实有 background-opacity?
我在阅读 Jake 的 “交叉淡入淡出任何两个 DOM 元素目前是不可能的” 这篇文章,它深入浅出地讲解了如何才能真正实现元素的交叉淡入淡出。没错,你可以同时对它们的透明度进行动画,但是即使...
Chris Coyier 于 发表
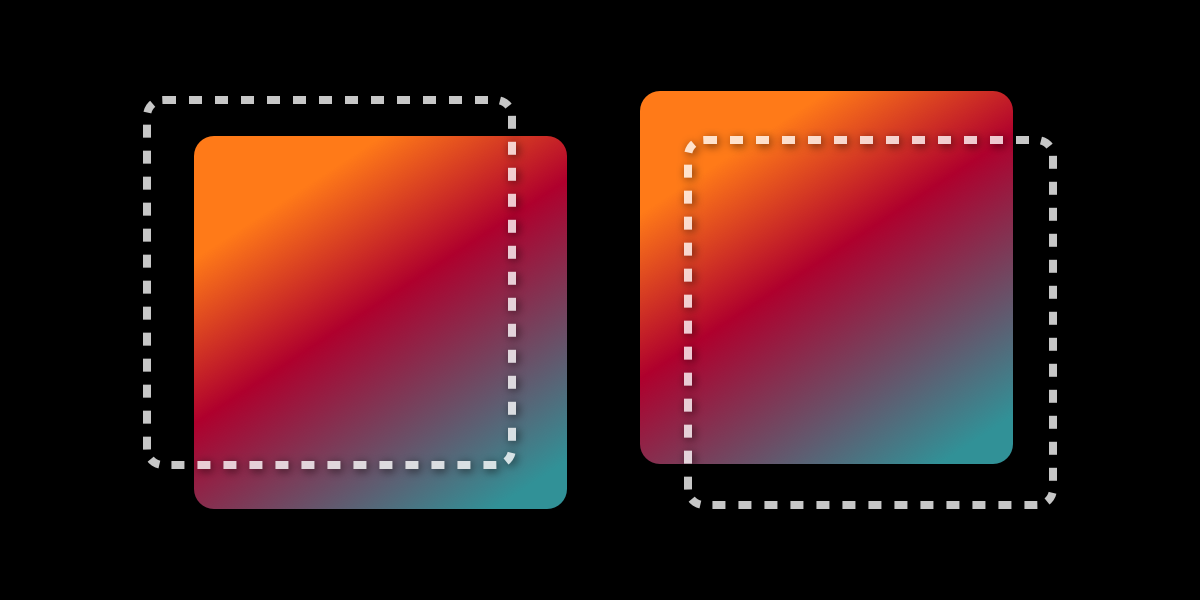
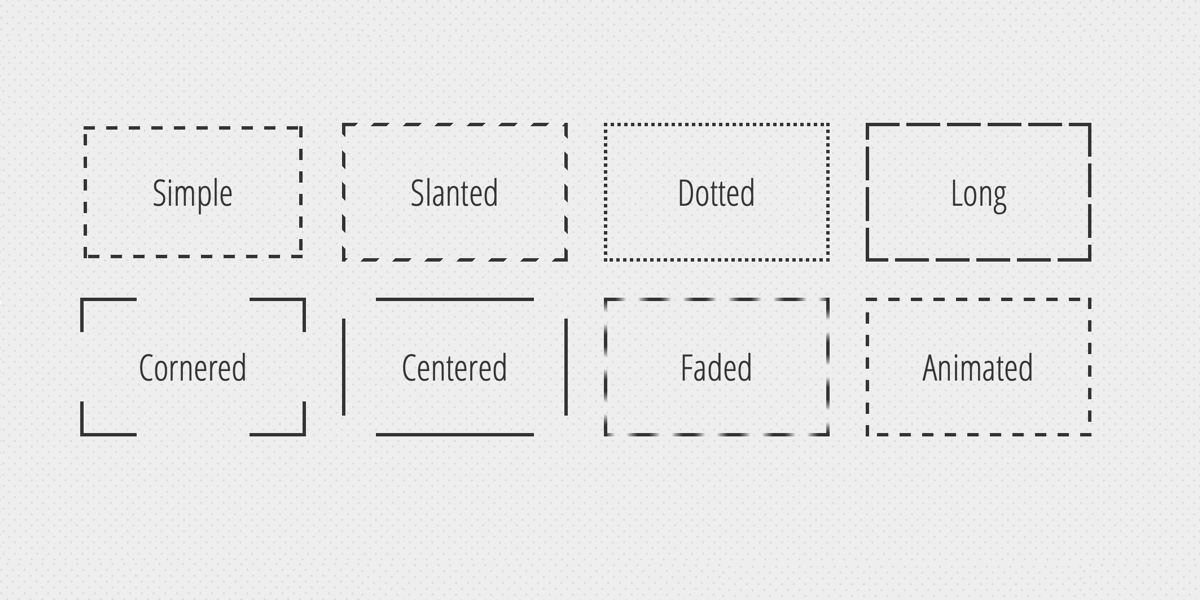
使用 background-image 更精细地控制 CSS 边框
你可以使典型的 CSS border 成为虚线或点线。例如
.box {
border: 1px dashed black;
border: 3px dotted red;
}你对虚线或间隙的大小或长度没有太多控制。...
Chris Coyier 于 发表
如何使用 element() 将文本作为背景图像重复显示在 CSS 中
我看到一种设计趋势在各处流行。也许你也看到了。就是这种文本反复重复显示的效果。一个很好的例子是价格比较网站 GoCompare,他们使用...
Ollie Williams 于 发表
使用 Sass 创建可维护的图标系统
我最喜欢的一种在网站上添加图标的方法是,将它们作为 数据 URL 背景图像包含到 CSS 中的伪元素(例如 ::after)中。这种技术有几个优点
- 它们不需要任何额外的 HTTP 请求
Tracy Rotton 于 发表
使用自定义属性管理多个背景
CSS 自定义属性的一个很酷的特性是,它们可以是值的一部分。假设你正在使用 多个背景 来实现一种设计。每个背景将有自己的颜色、图像、重复方式、位置等。它...
Chris Coyier 于 发表