今天真的很简单的概念,朋友们!一个在您向下滚动页面时“跟随”的侧边栏。有很多方法可以实现它。我们将介绍两种:CSS 和 JavaScript(jQuery),以及一个额外的 CSS 技巧。

CSS
处理这个问题最简单的方法就是使用 CSS 固定定位。我们的侧边栏位于一个具有相对定位的 #page-wrap div 内,所以侧边栏将在那里设置,然后我们只需使用边距将其推到合适的位置。
#page-wrap {
width: 600px;
margin: 15px auto;
position: relative;
}
#sidebar {
width: 190px;
position: fixed;
margin-left: 410px;
}使用这种技术,侧边栏在您向下滚动页面时会始终保持在适当的位置。
jQuery
如果我们使用 JavaScript,我们可以测量窗口滚动事件后用户滚动到窗口下方的距离。如果该距离大于侧边栏的起始顶部位置,我们可以调整侧边栏的顶部边距,将其推入可见范围内。
优化 由 Doug Neiner
$(function() {
var $sidebar = $("#sidebar"),
$window = $(window),
offset = $sidebar.offset(),
topPadding = 15;
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$sidebar.stop().animate({
marginTop: $window.scrollTop() - offset.top + topPadding
});
} else {
$sidebar.stop().animate({
marginTop: 0
});
}
});
});这里没有特别的优势,除了我们得到的酷炫动画效果,这肯定会引起人们的注意。
额外“显示”技巧
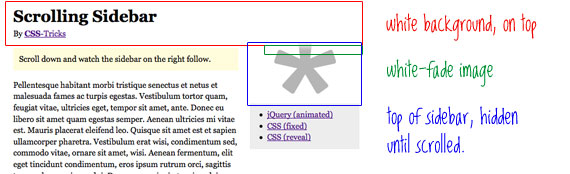
在 Tim Van Damme 的 Maxvoltar.com 网站上,每篇博客文章都有一个特殊的侧边栏,在向下滚动页面时会显示一个有趣的“显示”效果。

诀窍是让一个具有纯色背景的标题区域位于侧边栏的顶部,并将侧边栏拉到标题区域的下方。您可以使用负顶部边距来实现,或者调整top定位值。然后,将一张透明度设置为 alpha 的白色渐变图像小心地放置在侧边栏的顶部,并将它设置在侧边栏之上。因此,当被标题隐藏的侧边栏顶部向下滑动进入视图时,白色渐变图像就会“显示”它。
/* Negative top margin on sidebar pulls up header under title-area */
#sidebar {
width: 190px;
position: fixed;
margin: -135px 0 0 410px;
}
/* Title area kept above all with z-index */
#title-area {
background: white;
position: relative;
z-index: 3000;
}
/* white-fade image */
#reveal {
position: absolute;
right: 0;
bottom: -20px;
}
问题
在所有这些技术中,我们实际上都在处理固定定位。固定定位“真实”内容(例如,与背景图像相反)是一个略微危险的领域。我们需要非常确定,我们进行固定定位的内容永远不会比即使是最小的显示器的可视区域更高。如果高度超过该可见区域,它将被完全隐藏和无法访问,超出浏览器窗口的边缘。对于非固定定位的元素,该悬垂部分将触发滚动条,而固定定位的元素则不会。
跨浏览器问题
这应该在“所有”浏览器中都能正常工作。对于 IE 6 和 IE 7,我添加了一些条件注释,以提供一些额外的 CSS 来使其正常运行。您可以随意查看演示中的源代码以了解详情。这是一个 不错的演示,可以作为 IE 6 中固定定位的参考(基本上,您需要在页面的外部包装一个额外的外层包装,并使用绝对定位来模拟固定定位)。
MooTools
David Walsh 在 滚动侧边栏 中介绍了 MooTools 版本。
jQuery 插件
存储库中还有一个 jQuery 插件可以实现相同的功能,并附带一个额外的酷炫功能,它会在接触页脚之前停止。
该链接现在已失效,但这里有一个 jQuery 插件汇总,它们执行相同类型的操作。
我知道我之前见过类似的东西
浮动菜单
很棒的效果
Al
我个人经常发现这种效果很烦人,而且被用于广告和吸引你注册某些东西。就像一只在你散步时不停跟着你的蜜蜂。我认为这种效果最早出现在 1990 年代中期 Geocities 网站上。
我同意你的观点,我讨厌它被用于广告。不过,它也可以用于好的方面,比如 maxvoltar.com 的例子。
我更喜欢 CSS 方法,它感觉更“固定”,不像 JS 方法那样四处移动,这可能会让人分心。但这也有它的用途。
总而言之,这是一个值得掌握的技巧。
我最喜欢的还是纯粹的 CSS!不过“显示”也很酷!:-)
很棒的文章,我一直都在寻找 JavaScript 的解决方案来实现这种效果。您可以在 BlackEstate 网站上看到类似的效果。
无论如何,感谢分享 :)
我一直不喜欢跟随式菜单/广告出现在网站的侧边。但如果使用得当,它对您网站的设计非常有效。我尝试过使用它几次,其中一次是为了一个图片库,他们想要在页面下方显示 5/6 张图片,向下滚动时,下一页的缩略图就会跟随,效果很好。你可以用它创造一些很棒的东西。试试在侧边放置一张蹦极跳跃者的图片,每次向下滚动时,他都会掉得更远哈哈。我相信有一种方法可以使用 jQuery 添加某种弹跳效果吧?!
几周前,Remy Sharp 在 jQuery for Designers 上写了一篇类似的文章。他将这种效果称为“固定浮动元素”。在他的示例中,他修正了在您滚动时出现的抖动效果,正如 Damian Web 指出的那样。
我同意抖动效果。如果你在阅读文本块时滚动,它会让你的眼睛过于分散。
我非常喜欢“显示”技巧,尤其是对于水平滚动内容的小部件。之前从未见过它以这种方式使用过,非常酷。
很棒的技巧和分解 :-) 将在未来的项目中使用它~!
感谢您的讲解。
哇!很棒的文章 Chris,近期会发布一些关于 HTML5 的文章吗?
我非常喜欢这篇文章,正是我一直在寻找的内容。不过我遇到了一个小问题,WordPress 中包含的 jQuery 库对我不起作用,我不得不调用 Google 的 jQuery 库。现在我正在寻找代码,以便从 wp_head 中删除包含的文件或替换 wp_head 函数,以便改为调用 Google 库,使用 functions.php,有什么想法吗?
哇!太棒了!
你总是给我带来惊喜和新的知识,我一直想知道如何实现这个效果,这篇文章真是太棒了!
感谢你为所有这些设计、编码、写作/博客付出的时间和精力!
继续努力吧,我经常访问你的网站,除了内容之外,我还学习了很多新技能 :)
我只希望你能多发一些帖子!可惜你不是机器人… 或者你是?哈哈,开玩笑的
不错!我会在我的下一个项目中尝试使用 "jQuery" 版本。
问题:可以使它停止吗?
我的意思是,如果我在一个带有长页脚的页面上的侧边栏中使用它(或在小屏幕上),它会将页脚向下推,你将无法看到整个页脚。
希望有人能理解我的问题!谢谢!
我也遇到了同样的问题。
如果有人知道如何处理固定页脚?
在我说谢谢之前,我想先说声感谢你分享*
在处理高页脚时遇到了同样的问题,但我对 .js 的技能还不够熟练,无法解决如何让它停止的问题。有什么想法吗?
有人找到解决这个问题的方法了吗?
非常棒的技术!
好文章,我之前没有想到 jQuery 的方法。我喜欢 window scrollTop 函数(之前不知道它存在)。
我想你可以用类似的方法来实现像 dafont (.com) 这样的效果,它在左侧有一个广告横幅。
太不可思议了,昨天我还在想在我们网站的博客页面上为所有社交媒体图标实现这个效果。
你帮我们节省了很多时间,非常感谢。
Steve
我一直想知道如何实现这个效果!
哇… 这真是一个绝妙的技巧… 效果太棒了!
有没有一个没有“弹跳”效果的 JavaScript 版本?就像在 store.apple.com 网站上配置电脑时一样?
我之前提到过,Remy Sharp 在 jQuery for Designers 上写了一篇帖子。他将这种效果称为 “固定浮动元素”。它完全解决了“弹跳”问题。我第一次链接错了。
太棒了。感谢你的技巧。^_^
很棒的效果,**谢谢**
感谢这篇文章。特别是 jQuery 动画版本对我非常有用!
我正在寻找类似 Facebook 侧边栏的代码。这非常接近,但如果侧边栏的高度超过屏幕尺寸怎么办?例如,登录你的 Facebook 个人资料页面并向下滚动。当左侧小部件到达底部时,它会开始跟随你的滚动,并在反方向也执行相同的操作。
这篇文章可以修改为实现这样的效果吗?
是否有可能添加一个“关闭”功能,以便用户可以关闭和打开浮动元素,如果他们不想继续看到它?
感谢你的帮助,这非常有用,虽然我发现侧边栏在浏览器窗口大小发生改变时会左右移动。相反,我将“position: fixed”应用于侧边栏内的窗口小部件区域,从而实现了相同的效果,而不会产生不必要的左右移动。感谢你的帖子。
现在有“position:sticky”可以实现这个功能,它在 Firefox(我认为是 beta 版本)和 Webkit 浏览器中受支持。
我必须在一个项目中实现类似的侧边栏导航,所以我为它创建了一个插件: https://github.com/fillswitch/Jquery-Sidebar-Page-Navigation
希望这对将来需要的人有所帮助!
当然,每次(onscroll 事件)都要计算 offset.top
甚至
$(function() {
是否有可能添加一个“关闭”功能,以便用户可以关闭和打开浮动元素,如果他们不想继续看到它?如果用户从一个页面移动到另一个页面,则保持关闭状态,直到他们点击打开它。
嗨,Chris,指向 JQuery 插件的链接已失效,你可能希望修复它,也可能不希望修复它。
已使用新的链接修复。
你在这里的 jQuery 解决方案拯救了我在一个动态 AngularJS 应用程序中的屁股。非常感谢!!