这篇文章的标题不仅仅是试图用 SEO 填充内容,它也是对蜜蜂大会的蒙眼剪刀脚攻击!在网页制作领域,很少有主题能像“首屏”和“响应式网页设计”那样快速地让极客热血沸腾,所以现在是时候将这两者结合起来,让这台服务器在巨量的巨魔分享他们对我的个人看法时不堪重负了。
在 Webby 颁发“最佳幼稚使用奖”之前,我想指出,多年来我一直是“首屏已死”阵营的一员。没有什么比将网站与滚动隐喻的来源——纸莎草卷——进行比较更能让我高兴的了(当我还能用字体来开玩笑时,还能获得额外的积分)。“当然,当抄写员想要避免滚动时,他们可能会在幸运饼干纸上写信,对吧?”(客户可能很喜欢讽刺)。然而,最近我不得不承认,也许我应该更加包容首屏支持者,而不是简单地用我的一袋旧鼠标滚轮击打他们的头。
最近,谷歌(顺便说一句,这家公司的简洁的“首屏之上”网站仅仅是通往大量滚动搜索结果的入口)添加了一个新功能 到他们的 Google Analytics 套件中,允许您查看使用什么尺寸浏览器访问您网站的用户。这让我不再假装来自用户显示器分辨率的数据实际上意味着什么相关内容,并开始更多地了解用户浏览我网站的方式。

Google Analytics 是一款有用的工具,它可以做的不仅仅是粉碎你对人类升级网页浏览器能力的信心。这个工具可以直观地告诉你你的网站是如何被使用的。你可以轻松地看到谁在滚动和点击你辛苦设计的那些闪亮的按钮,即使它们被多次出现的“Ask Jeeves” 工具栏. 它会直观地显示你滚动和点击各个链接的百分比!
这个新的分析工具让我开始重新思考首屏。我以前认为首屏是落伍用户的弱点或障碍,但这是我第一次发现首屏对像我(一个精明的网站管理员)这样的人如何浏览网页有着巨大的影响。我不得不承认自己会弹跳很多(Google Analytics 可能认为我的注意力跨度和金鱼一样)。如果我不能立即看到我想要的东西,或者如果我认为这个网站看起来像老鼠建造的,我通常会在到达网站后的第一秒钟内做出离开网站的决定。通过封面来评判书籍和网站通常不会造成伤害,直到缺乏结果让我回到同一页面,更加仔细地查看,却发现所要的内容洋洋得意地坐在首屏之下。
入门
新的浏览器尺寸分析功能已经存在了足够长的时间,现在你可以看到一些关于你当前网站设计如何应对像我这样的没有耐心的人的真实数据!你会看到很多用户没有使用全屏浏览器。虽然这对 Mac 用户来说一直都是真的(大多数人会苦涩地说,他们更喜欢自己的窗口更小,因为他们无法弄清楚那个 UI “+”按钮的作用),但事实证明,许多 PC 用户可能也不使用全屏浏览器(可能想在上述 Mac 用户面前显得酷)。
我猜想报告的结果会让你想要做两件事中的一件:在昏暗的偏远地区亲自面对每个用户,质问他们可疑的计算机习惯,或者让你想要微调你的设计。后者是使用方便的垂直响应式网页设计的地方(对于前者,我建议你用一袋旧鼠标滚轮)。
垂直响应式网页设计
在过去几年里,我们一直在像兴奋的手风琴演奏者一样调整显示器宽度,以便更好地理解 RWD。这些背后的魔力是现在很常见的媒体查询
@media screen and (min-width: 768px) {
marquee { font-size: 43em; }
}开始使用垂直 RWD 只是解决高度的问题。很简单。
@media screen and (min-height: 768px) {
blink { color: pink; }
}我想做几个实用的垂直响应式演示,让大家激动和兴奋!
示例 #1:更柔软、更挤的首屏
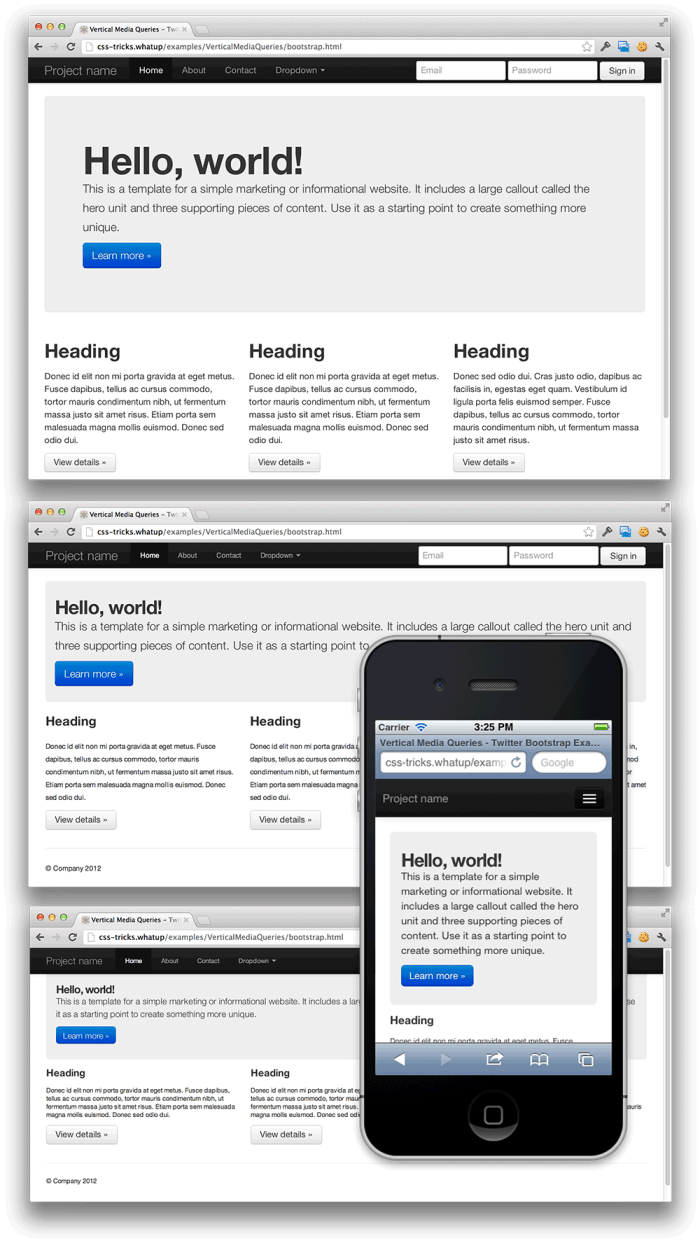
垂直 RWD 最明显的用途是将你最重要的号召性用语保持在首屏之上。为了让这个示例更加有趣,我选择在一个现有的水平响应式布局上进行操作,这个布局来自 Twitter Bootstrap。在两个轴上都具有响应性非常有趣,也是制作一些混乱代码的好机会,如果你喜欢这种方式的话。
当你在桌面上垂直调整这个演示网站的大小,我决定我想尽可能地让这四个按钮都可见(希望普通的网站只有一个关键的 CTA)。对于移动尺寸,我只要求蓝色的 CTA 按钮保持可见。对于这个演示,我决定不担心低于 320 像素的屏幕。实际上,这应该涵盖极小的桌面用户和移动用户。我们应该能够以我们通常为 IE6 用户保留的语气来讨论具有更小视窗的用户。
使用这个 Twitter Bootstrap 布局,有四个水平断点——除了最后一个(当下面三列堆叠时),我能够让我的按钮保持可见。这一切都是通过一些媒体查询完成的,你可以在文档源代码底部的<style>块中找到它们。
总的来说,将这个布局改造为以这种方式工作非常简单(他说得很有信心,尽管故意选择了一个在首屏之上缺乏媒体的布局),尤其是通过借鉴现有的水平断点。
当然,我们还需要解决房间里那只丑陋的大象,它基本上就像一个不受欢迎的占地者一样住在这里:我们应该如何处理旧版本的 Internet Explorer?有一个很棒的小型 JavaScript 库叫做 CSS3MediaQueries.js,它能很好地完成这项工作。我已将它包含在这个演示中,使用条件 IE 标签。虽然它不像现代浏览器那样流畅地调整大小,但在页面加载时,用户会看到布局的响应版本。美观。

Twitter Bootstrap 演示
示例 #2:WordPress 仪表板导航调整
这个示例很简单:一个非常小的媒体查询,使用一个简单的 CSS 代码,完全改变了所有 WordPress 管理员都熟悉的通常是相对定位的左侧导航
@media screen and (min-height: 500px) {
#adminmenuwrap { position: fixed; }
}现在,无论导航是处于折叠状态还是新手模式(我开玩笑),只要你的垂直分辨率高于 500 像素,当你滚动查看较长的页面时,它都会保持可见。如果你的浏览器低于那个尺寸,它会回到一个相对定位的元素,它会随着网站的其他部分一起滚动。我选择 500 像素,这足以容纳标准菜单,以及插件或主题中的一些额外的菜单项。

这种垂直方向的 RWD 定位处理非常适合导航、小部件、猫的图片、页面工具,甚至可爱的广告,就像这个网站迷人赞助商提供的广告一样!
为了这个概念证明,我创建了 WordPress 仪表板的本地化 HTML 版本(所有链接都已损坏,只是演示滚动效果)
WordPress 仪表板演示(仅媒体查询)
我示例中使用的 500 像素只在你了解元素所需的最大高度时才有效。但是,如果该对象的的高度不可知或会发生变化(例如具有多个级别的折叠式导航),你可能需要考虑使用一些 jQuery 代码,该代码会将对象的的高度与窗口的高度进行比较。
我在以下演示的变体中完成了这项工作,通过调用 jQuery 并使用此脚本
var setResponsive = function () {
// Is the window taller than the #adminmenuwrap by 50px or more?
if ($(window).height() > $("#adminmenuwrap").height() + 50) {
// ...if so, make the #adminmenuwrap fixed
$('#adminmenuwrap').css('position', 'fixed');
} else {
//...otherwise, leave it relative
$('#adminmenuwrap').css('position', 'relative');
}
}
$(window).resize(setResponsive);
setResponsive();WordPress 仪表板演示(使用 jQuery)
一个高要求
就是这样。
一个小小的免责声明:在这篇文章中,我一直使用“垂直响应式网页设计”这个短语——请理解,我只是在指定响应性的方向,而不是创造一个新短语。无论响应是垂直的还是水平的,“响应式网页设计”这个词都涵盖了所有内容。
我认为我们可以从最佳实践、内容和用户角度,在垂直响应式网页设计方面做得更多。这款 Google Analytics 新工具的出现让现在成了开始行动的绝佳时机。过去,这些狡猾的短浏览器用户可能难以捉摸,甚至让人沮丧到让伯纳斯-李想踢小猫,但现在我们可以从他们的行为中学习,并预测他们查看重要内容的常见方式。
好消息,我的朋友们,折叠不再是问题了。
不存在折叠。
你读过这篇文章吗?我觉得 Arley 已经解决了这个常见的观点。
他没有滚动!
WordPress 的例子太棒了!提交一个补丁,每个人都将从中受益! http://core.trac.wordpress.org
我可能会这么做!非常感谢。
是的,请!这看起来像是我们应该在 WordPress 核心代码中做的事情。
现有工单: http://core.trac.wordpress.org/ticket/19994。那里已经有一些代码了,虽然你的代码看起来更简单(这很好!)。我和 Mark 的想法一样——想发布评论吗?
关于 WordPress 的例子。
http://uxdesign.smashingmagazine.com/2012/09/11/sticky-menus-are-quicker-to-navigate/
我们是否可以为广告做类似的事情?
Google Adsense 是否允许对页面进行这种调整?
这是我很久以来读到的最好的文章。
很棒的工作。
Chris,你太搞笑了!感谢你在传授网页知识的同时让我开心。我可能永远不会注意到新的 GA 功能;现在我迫不及待地想尝试它,还有你的演示。顺便说一句,我到现在才看到关于垂直响应的文章,这真是太神奇了。我想知道人们还会想出什么其他的用途。
对不起,我的意思是 ARLEY 你太搞笑了!你应该和 Chris 和 Dave 一起参加 Shoptalk 播客。
非常感谢。这个网站真是个意外发现。迫不及待地想分享这些知识。
我一直都是“不存在折叠!!!“哲学的忠实信徒,但你确实提出了一些很好的观点。感谢你的分享!
精彩的文章,而且很吸引人……这里提出了很多有价值的观点,并提供了很好的相关示例……绝对值得转发这条推文!
您好 Chris,感谢您提供的信息,
我很想读一篇关于 CSS3 3D 变换的精彩文章。
或者,如果您已经写过,请提供文章链接?
嘿,很棒的帖子!
我将演示页面调整到最窄的宽度,然后用 Divvy 应用程序重新调整到全屏显示,网站变成这样
https://skitch.com/pembaris/exm85/css-tricks
我的浏览器详细信息在此
https://skitch.com/pembaris/exm87/browser-details
只是提醒你一下。
很棒的文章!我可以在哪里捐赠我的鼠标滚轮?:)
读起来很愉快,但我似乎漏掉了你为折叠是移动用户(RWD 中的 R)重要考虑因素而辩论的那一部分。移动用户习惯于滚动,随着我们不断更换设备,这种行为也得到了加强。如果我使用的是笔记本电脑,我知道为了便携性,我牺牲了完整的视图。在移动设备上,比如我现在用来评论的设备,这种情况更是如此。
将号召性用语放在折叠上方也是令人不安的,因为用户体验研究表明,在合适的引导性内容之后,号召性用语更有效。
如果号召性用语在较小的设备上被遗漏了,那么问题出在内容上,而不是折叠上。
David,你说得对。但总体来说,这取决于你正在进行的项目类型。在 Arley 的项目和他的研究(使用 Google Analytics)中,这种解决方案效果最好。
但**任何类型的移动策略都没有一个固定的方法。**
除了直接的号召性用语,另一种选择可能是引导访客在引导内容之后向下滚动。当然要以时尚的方式。
一篇很棒的文章,我的血没有沸腾,而是让我思考了我们最近为一些客户做的用户测试研究的经验。
我一直都是“不存在折叠,显示器不是用纸做的”阵营的人,在很大程度上我仍然坚信这一点。但是,通过用户的眼睛思考和观察,可以让你理解不同的观点,‘第一印象’以及用户如何根据他们在网站加载的最初 2-5 秒内看到的内容来解释和与你的网站互动。
我们的一位客户最近重新设计了他们的主页,在主页上加入了一个包含搜索表单的大型英雄图片标题。将它投入用户测试后,发现了一些有趣的成果,测试中相当一部分(但不是大多数)用户没有意识到英雄图片/搜索表单区域下方还有内容,因为在 768p 分辨率下,该英雄区域的高度恰好落在或接近浏览器视窗的截止点。次级内容完全隐藏,没有视觉提示告诉用户页面下方还有内容,导致一些用户错过了次级页面内容,但这并不是完全的坏事,因为该网站的主要收入来源是搜索表单。
我可以看到,如果我们将来回顾这个问题,VRWD 解决方案会有用,它可以根据浏览器高度触发英雄图片的垂直调整,并将一些次级内容带入视窗,这将给用户不同的‘第一印象’并引发更多滚动行为。
我刚和一位客户进行了长时间的交谈,试图解释在折叠上方放置引人注目的信息的重要性……他认为用户应该为此努力……:(
-Alex。
这篇文章写着“作者:Chris Coyier”,而应该是“作者:特邀作者”。
Chris 知道这一点。这可能是因为将“特邀作者”部分直接放到文章内容中,比在 WP 仪表板中为每个特邀作者创建新帐户要容易 100 倍。:)
这里有一个解决这个问题的疯狂方法
ID 对帖子是唯一的,因此解释合著者的框将可见,但典型的“Chris Coyier”作者署名将不会出现在那里。不知道 Chris 是否想这样做,但这可能比在仪表板中创建大量一次性帐户要容易得多。我想他甚至可以使用与特邀作者相同的样式,将其直接放到内容中(而不是框中),但人们可能会完全忽略它,以为它只是写着“Chris Coyier”。
我确实有一个解决方案,但我似乎忘记做了。我有一个名为“特邀作者”的 WordPress 用户,我为这些文章选择了他。(现在已经修复了)。
我一直在纠结是否要使用一次性用户,现在可能有点晚了。看到作者姓名出现在它应该出现的地方感觉不错,但不断更新它有点繁琐。
啊,我明白了。是的,这说得通。我记得在其他客座文章中看到过。对于一个主要由一位作者撰写的博客来说,这比拥有太多一次性作者账户要实用得多。
此外,如果只是一个作者姓名,大多数人会错过它,所以我认为最好继续在顶部添加一个框,直到人们开始“理解”有更多定期出现的客座文章。
Twitter Bootstrap 的演示在我的 Chrome(Windows 7)上崩溃了。调整浏览器大小使它变得完全疯狂,开始闪烁并自动调整大小,我不得不强制它关闭。
提醒一下!
+1。我可以复现这个问题。
我不得不一直滚动到最下面才能发表评论 ;) 不过文章写得不错,无论是在折痕之上还是之下。
很棒的文章,Arley。感谢分享。
Paul Boag 之前写过一篇关于类似主题的非常棒的文章:http://boagworld.com/dev/are-media-queries-the-answer-to-the-fold/
很棒的文章和想法。我最近查看了我们网站的 Google 滚动统计数据,真的惊讶于折痕对于网站来说仍然非常重要。我现在坚定地相信要将重要的内容放在折痕之上。
多么棒的文章。作为一名转化策略师,我可以向任何人保证,通过严格的测试,当存在号召性用语时,确实存在“折痕”。非常巧妙地使用媒体查询和响应式网页设计,我正在构建一个网站,我认为我现在将尝试使用这种技术。
我想知道有多少读者找到了我那小小的彩蛋链接……
我找到了。
它在这句话的末尾:…”Ask Jeeves” 工具栏。
Firebug 赞!
我在 Firebug 中做了什么?只是在 styles.css 文件中为 styles.css 文件中的所有 a 元素添加了背景色 (#666)。我认为彩蛋会很小。所以我就滚动 ^_^,然后它就突然出现了。
好吧,那我赢了什么,Arley?Chris?
我也找到了,看到所有工具栏真的很好笑。
^ 和那个点有关吗?
娱乐至上。干得漂亮,先生。
很棒的文章——你引起了我的注意!!!
我没有遇到页面折痕问题,因为内容加上引人入胜的演示,完全吸引住了我。大多数情况下并非如此,我通常会浏览和跳过……我会调整我的窗口大小并将它们排列在屏幕周围。
感谢你突出这些问题和 Google Analytics 的“惊人力量”,我认为你的方法很棒。
更多由 Arley McBlain 撰写的文章!既有趣又信息丰富。
我还在阅读文章。到目前为止非常好。
Safari 中的“+” UI 按钮与 Firefox 不同,它没有执行我想要的操作,也没有达到我的预期。这只是我喜欢 Firefox 比它更重要的原因之一。
用 Blackie Lawless 的开头语来说,“在我眼中”,折痕就是折痕,无论它如何分割:垂直响应式网页设计,简单垂直,太多工具栏,等等。
只要将重要的号召性用语放在顶部,然后就完事了。在你做的每个网站中使用 RWD,然后就完事了。
老实说,我不认为这个概念像这篇文章看起来那样微不足道,我认为这更多的是 Arley 对这个主题的详细个人看法以及关于 Google Analytics 中“浏览器大小”的说明。
尽管如此,阅读一位经验丰富的/高级网页设计师对该主题的看法非常有启发。
我曾经非常重视折痕,但在最近几年,它似乎不再那么重要了。
事实是,用户已经习惯了滚动以查看更多内容。感谢 iPhone 为此做出了贡献。
但是,仍然有一些规则应该遵循以优化你的网站。不是严格的规则,而是最佳实践。
令人印象深刻的网站,你的网站看起来很棒,你分享的所有内容都是五星级的。
它真的帮助了我。
谢谢
一篇很棒的文章。我以前从未真正想过垂直响应式设计,只关注屏幕宽度。真是太傻了。不过,我找不到彩蛋链接 :(
感谢这篇文章。很有趣也很有趣 :) 我一直在思考折痕问题,这篇文章基本上解决了我的看法(赞成)。我很久以前就加入了“无折痕”阵营,所以感谢你促使我得出结论!
响应垂直尺寸会增加一个额外的未知因素,因为 min-height 计算视窗,它不包括标签、地址栏、书签栏等占用的空间。
使用像 Chris Pederick 的网页开发者工具栏(我使用的是 Chrome)之类的工具来调整浏览器高度进行测试,将在计算时包括工具栏占用的像素。
例如,在 Chrome(21.x)中,带有标签、地址栏和书签栏,这在每个视窗的顶部都增加了 94 像素。如果我想测试可用性/演示,我会将浏览器高度设置为 594 像素以查看 500 像素的视窗。
简单的数学!但这只是另一个需要考虑的事情。
感谢这篇文章 @Chris,一如既往地棒极了。感谢分享……。
仍然不知道垂直 MQ 只是某种夸大还是经常使用的工具。目前我倾向于前者。但是,我可能会在非常、非常、非常重要的页面元素上使用它们,但绝对不是每天使用。我仍然认为滚动条应该足够作为滚动指示器,因为它已经存在了很长时间,用户应该已经熟悉它了。
嗨!很棒的博客!我碰巧是您网站的每日访问者(更像是上瘾者)。只想说我感谢您的博客,期待更多内容!
只是想说一些普遍的事情,网站的样式和设计非常完美,内容非常棒:D。