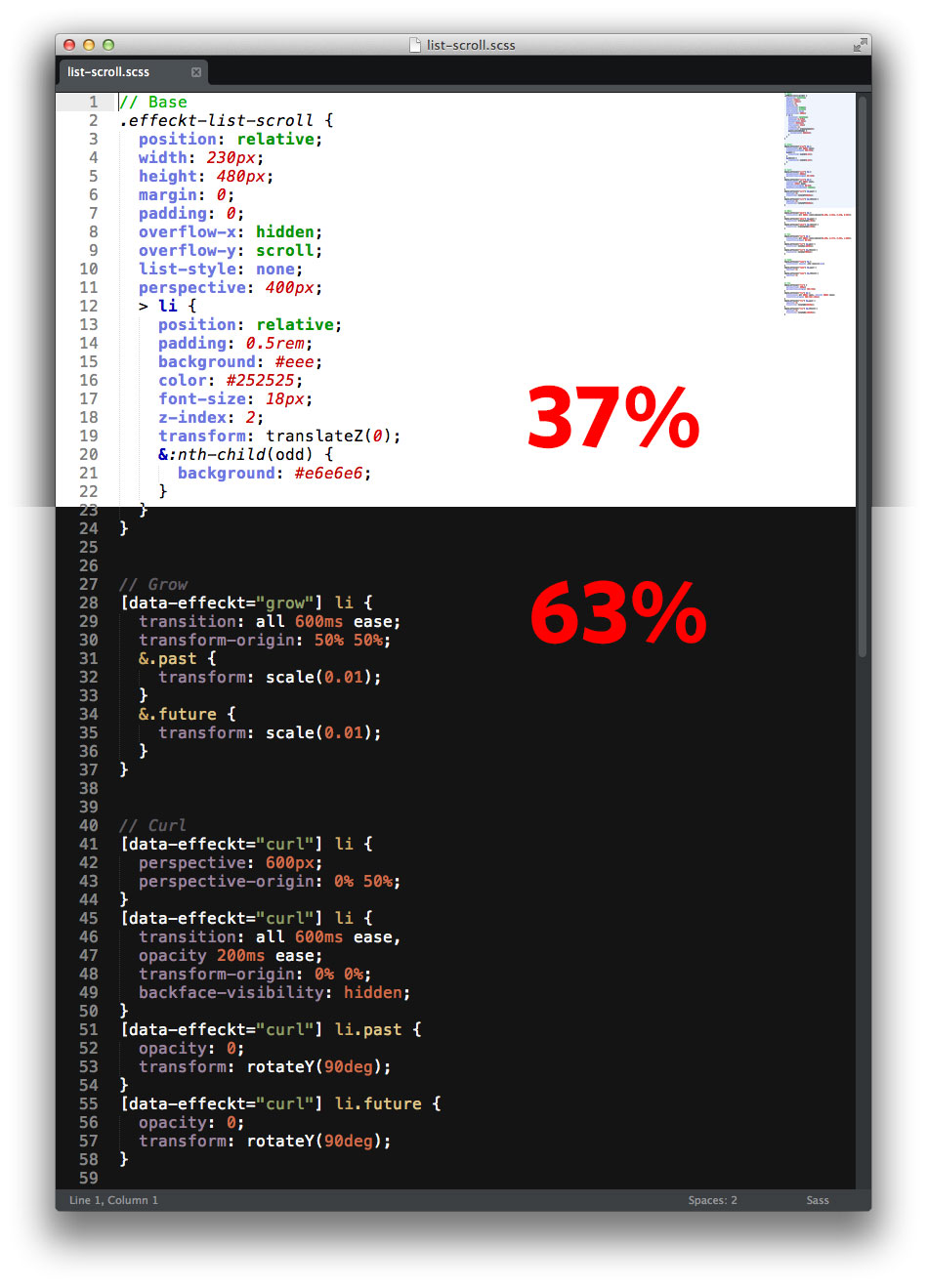
此投票询问人们是否喜欢他们的代码编辑器颜色是“深色代码浅色背景”还是“浅色代码深色背景”。 结果显示大约 2/3 的人更喜欢浅色代码深色背景。

在投票进行后的最初几天,浅色文字深色背景以 90% 或更高的比例大幅领先。 但在过去的一个月,这一比例稳定在 63% 的人更喜欢浅色文字深色背景,37% 的人更喜欢深色文字浅色背景。
我个人对这个比例降到 63% 感到惊讶。 在我工作过和访问过的地方,很少看到程序员在他们的实际代码编辑器中使用深色文字浅色背景。 在博客文章等内容中,深色文字浅色背景更常见,这可能出于某种原因。 可能是为了与深色文字浅色背景几乎普遍受到欢迎的写作风格保持一致。
现在我们有了关于偏好的数据,思考一下为什么会有这样的结果,尤其是在与写作对比的情况下,就很有意思了。 是因为高质量的浅色文字深色背景主题更多吗? 这种主题在长时间使用时更容易让眼睛舒适吗? 深色文字浅色背景实际上更易于阅读,但对眼睛更不友好吗? 大脑和编码所需的思维类型是否更倾向于深色? 计算机屏幕周围的环境是否更鼓励使用深色? Jeremy 疑惑矫正视力是否起作用。 年龄是否起作用? 人们对深色背景的偏好与其他因素之间是否存在更多联系?
通常我会让投票进行更长时间,但我已经有了另一个想法,所以敬请期待一两天后新的投票。
我个人喜欢我的代码编辑器就像我喜欢我的女人,神秘而黑暗,可选的插件。
哈哈
Andy Howells 刚刚赢得了 +100 个互联网。 棒极了,先生。
哈哈! 说得好!
我没有看到这个投票,但我完全同意。 我对 SublimeText2 的爱与日俱增,我在 SublimeText3 和 Soda Package 中使用“Tomorrow Night”配色方案。 我更喜欢浅色文字深色背景,因为它不会让我的眼睛那么疲劳!
有趣的是,我发现恰恰相反——浅色文字深色背景会让我的眼睛感到不舒服。 或者至少是纯白色文字黑色背景,Sublime 的默认配色方案还不错。 我知道,在研究中反复证明,深色文字浅色背景最适合屏幕阅读,这也是 90% 的网站使用这种颜色的原因。
我以前不认可深色背景,并对它如此受欢迎感到困惑,除了认为这是对终端用户的一种传承。
然后我看到了 Ethan Schoonover 在 Solarized 上的有趣作品,我有了“啊哈!”的顿悟时刻。
现在对我来说,重要的是可读性和防止眼疲劳:白天工作时使用浅色背景,晚上观看节目时使用深色背景……
我也很喜欢 Solarized,但我坚定地站在 37% 的阵营中,更喜欢浅色背景。 我认为浅色 Solarized 主题简直完美。
浅色文字深色背景让我头疼。
这是一个有趣的观点,我实际上更喜欢深色背景,我过去玩过很多 MS-DOS 和 Qbasic。
我认为这对“我”的眼睛来说更容易。
可能是硬件、一些显示设置、照明等因素会影响我们的偏好。
浅色文字深色背景提供更好的语法高亮对比度。 或者可能只是更令人愉悦的对比度。
我完全同意语法高亮的说法。 许多颜色在白色背景上看起来并不清晰。
这就是我使用浅色文字深色背景的原因。 有色文字在浅色背景上并不突出。 我认为白色背景的亮度掩盖了高亮效果。
此外,即使你只是在调整 div 的宽度,它也会让你看起来像个“黑客”!
我正要这么说,浅色文字深色背景让你感觉就像是在控制台中输入一些书呆子气的 Linux 命令,而你只是在调整 div 的宽度。
浅色文字深色背景是最好的选择。
我使用深色文字浅色背景,只是因为一些编辑器和环境(WinEdt、Notepad++、Eclipse、Visual Stu- ugh!)的默认主题就是这个,我太懒了,不想更改。
请注意,当我还是个孩子的时候,我实际上是用浅色文字深色背景来编码的…… 使用 DOS 上的 Basic 和 QuickBasic。 对于后者,我可以更改几乎所有东西的颜色。 所以这并不完全是选择的问题,而是我可以很快适应任何主题的问题,所以调整颜色以满足我自己的偏好并不值得我付出努力。
尤其是当你考虑到最终你会在不是自己电脑的电脑上查看代码。
作为一个老家伙,当我刚开始编码时,浅色文字深色背景是唯一的选择。 我在 IBM 大型机系统上工作,终端的背景是深绿色或黑色。 单色显示器要么显示亮绿色要么显示橙色文字。 幸运的是,有些人可以使用支持大约 6 种字体颜色的彩色显示器,但仍然是深色背景。 迁移到其中一台就是一种奢华。 但是没有语法高亮,你只有一个代码颜色,仅此而已。
当我开始在 PC 上工作时,深色文字浅色背景是如此新奇。 我实际上坚持使用了将近 20 年,直到我看到了这个投票,才想再次尝试浅色文字深色背景。 我不能说我对它有什么强烈的感受,但它可能会减少一些眼疲劳——尤其是在下午或晚上工作的时候。
在浏览器中使用高对比度/深色背景会使一些网站看起来有点奇怪,我需要看看它们在典型显示器设置上是什么样子。 因为我使用两台显示器,一台打开代码窗口,另一台打开浏览器,所以我有时会发现,在晚上使用浅色文字深色背景的编辑器编码时,白色网页会让我感到有些分散注意力,尤其是在晚上。
所以我目前在浅色和深色之间徘徊……
浅色文字深色背景更受欢迎的原因是,在长时间使用时,它对眼睛的疲劳更小。
深色文字浅色背景在通常的光线环境中更好,我大多数情况下都使用它。 但是当灯光关闭,环境变暗时,浅色文字深色背景会降低对比度,而且不会伤害眼睛。
将它与操作系统和年龄联系起来,我敢打赌,OSX 用户更年轻,他们大多使用浅色文字深色背景。 我尝试过很多次浅色文字深色背景,但无法忍受,我发现更难搜索/区分代码高亮。 虽然我喜欢在终端使用浅色文字深色背景,因为每次只显示一个命令,
对我来说,感觉黑色文字白色背景具有更好的可读性,但一旦你添加颜色,浅色文字深色背景就占有优势。 因此,当你使用语法高亮的代码编码时,浅色文字深色背景更容易阅读。
(说实话,我喜欢浅色文字深色背景,可能还有“它看起来更酷”的原因。)
当人们经过屏幕时,浅色文字深色背景看起来更令人印象深刻。
我大部分的 JavaScript 开发都使用 WebStorm,我喜欢他们的浅色主题,但对于 HTML 和 CSS 的工作,我更喜欢 Sublime text 以及 Flatland 主题和浅色主题。
我喜欢浅色主题,因为我认为语法高亮在深色背景上更有效,而深色背景对我来说更容易看。
它也“看起来更酷”,但是...咳咳...这不是我选择它的原因。
我喜欢“深色背景上的浅色代码”,这对我眼睛更好。有的时候,早上在白色的屏幕上写了很多代码后,我的眼睛会流泪,这是一个问题。深色背景对我来说是治愈的。
我更喜欢浅色背景上的深色代码。
我选择浅色主题是因为它是你的标志,自从你改变它以来。我发现,当深色背景上是浅色代码,并且代码被着色以区分带有属性和属性的元素时,对我来说,它不够清晰,而浅色主题则清晰得多。我发现我学习得更快,理解得更多。我不确定是否是因为特定的颜色,但我相信颜色与标签和属性的关联之间存在着某种联系,这有助于理解代码。对我来说,当我阅读你的文章时,从文章中的深色主题切换到浅色代码是一种非常好的过渡,我的思绪仿佛知道要进入一种不同的模式,也许我的思考过程也会发生变化,我会变得更具分析性,我知道当我在看代码时,我正在试图理解和分解代码,真正理解它,而当我处于文章模式时,我会更加开放,更容易记住文章的想法或概念。
我纯粹是因为我发现浅色主题在长时间内更容易看。但就像安迪·豪厄尔斯一样,我也更喜欢“我的代码编辑器就像我喜欢我的女人一样,黑暗而神秘,可选的插件”。这是我在 CSS Tricks 上见过的最棒的评论!
我喜欢 Monokai 主题。它有浅色文字,但深灰色的背景。由于我在 iMac(光面屏幕)上工作,100% 的黑色背景会让我很不爽,因为反射太厉害了。
我以前经常在盯着深色文字和纯白色背景时会头痛,当我切换到浅色主题后,头痛就消失了。
没有人会根据自己的环境改变颜色主题吗?
我白天总是使用浅色背景上的深色代码。我发现浅灰色(不是白色)背景上的深色文字不会让我的眼睛疲劳,而且在光线充足的房间或户外使用时更容易阅读,尤其是在屏幕是光面的情况下。
当晚上开始变暗的时候,我会切换到浅色主题,这在光线昏暗的房间或黑暗中更容易看。
+1
我也喜欢白天使用 Solarized-light,晚上切换到 Solarized。
我同意克里斯的观点,我也喜欢 Monokai 主题。有趣的是,这个调查的结果似乎证实了我的直觉,让我感觉自己像个预言家。
我认为调查结果如此一边倒是因为使用了特定的图片。如果让我在两个示例之间选择,我会毫不犹豫地选择深色主题。
但我实际选择的颜色主题是 Solarized Light (http://ethanschoonover.com/solarized),它是浅色背景上的深色代码。
我喜欢 Aptana 的另一个原因是它默认情况下使用浅色主题。
我在某处读到,最适合阅读的颜色是深棕色背景上的绿色文字。还有,在我的脸上看到太多白色会让我很不爽。
我今年 14 岁,我也更喜欢浅色主题。我认为深色主题在普通网站中使用是因为我们都有白色纸张和深色墨水。如果我们有一个深色背景和白色文字的网站,然后我们打印它,它就会变成深色背景上的白色文字...这将非常奇怪。
对我来说,这很简单,因为浅色主题在阳光直射下根本无法阅读,而我非常喜欢在户外编程。
我发现,对于光面显示器,我必须使用深色主题,否则整个显示器就会变成一个巨大的镜子。我以前从未有过强烈的偏好,所以切换起来并没有那么大的问题。
在微软 Windows 出现之前,几乎所有的应用程序都使用深色背景,但从那以后,微软一直在试图强迫我们使用白色,即使它会伤害眼睛,而且还有很多其他缺点。
然后,万维网出现了,让我们的生活变得更加困难。接着,光面反光屏幕开始流行起来,尽管几乎每个人都更喜欢哑光屏幕。
没有人问我们是否想要这些东西,他们只是强迫我们接受它们。
我相信,即使经过了多年的白色洗礼,大多数人(也许除了桌面打印出版商以外)都乐意回到深色主题,如果它们易于应用,并且适用于所有内容(包括互联网!),并且没有冲突的话。
遗憾的是,建立一个全局的深色主题需要决心。
在 Windows 7 中,我使用的是经过大量修改的高对比度黑色主题,去除了粗体文字,并降低了刺眼的颜色,还通过记事本进行了一些手动修改,使边框看起来不那么生硬。
大多数应用程序都支持高对比度主题,因此将其作为起点是避免难看的白色色带等的最佳方式。即使是 Office 2013 在我的电脑上也是黑色的!
对于互联网,我使用 Chrome 和“Stylish”扩展程序,运行来自 UserStyles.org 的“Black Web”主题。