嘿!计划函数 很酷!可以将其视为 CRON 作业。我希望这段代码每周一下午 2 点运行。我希望这段代码每小时运行一次。诸如此类。为什么要这么做?原因有很多!例如“发送我的时事通讯”,您可以在网站上用 Markdown 编写它,将其处理成电子邮件模板,并通过Netlify 函数 发送出去。现在,您可以按照设定的时间表执行此操作。或者类似“如果存在新的博客文章,则发送所有新的博客文章”。
这对我来说非常重要,因为过去我曾寻求付费的外部服务来为我完成这项工作!
看,我在这里的 CSS-Tricks 上有一个小型网站,该网站非常依赖时间,因为它列出了即将举行的会议。这是一个完全静态的网站,因此一旦日期过去,它,嗯,就没什么意义了,网站保持原样。但是有代码在构建过程中,它只构建未来的会议,而不是过去的会议。所以诀窍是每天运行构建过程。
在计划函数之前,我使用 Zapier 来执行此操作,多年来它一直运行良好。

但其工作原理的知识基本上都储存在我的脑海中。此外,我是在一个非免费的第三方服务上执行此操作,并且始终存在一些鲁布·戈德堡式的技术债务。
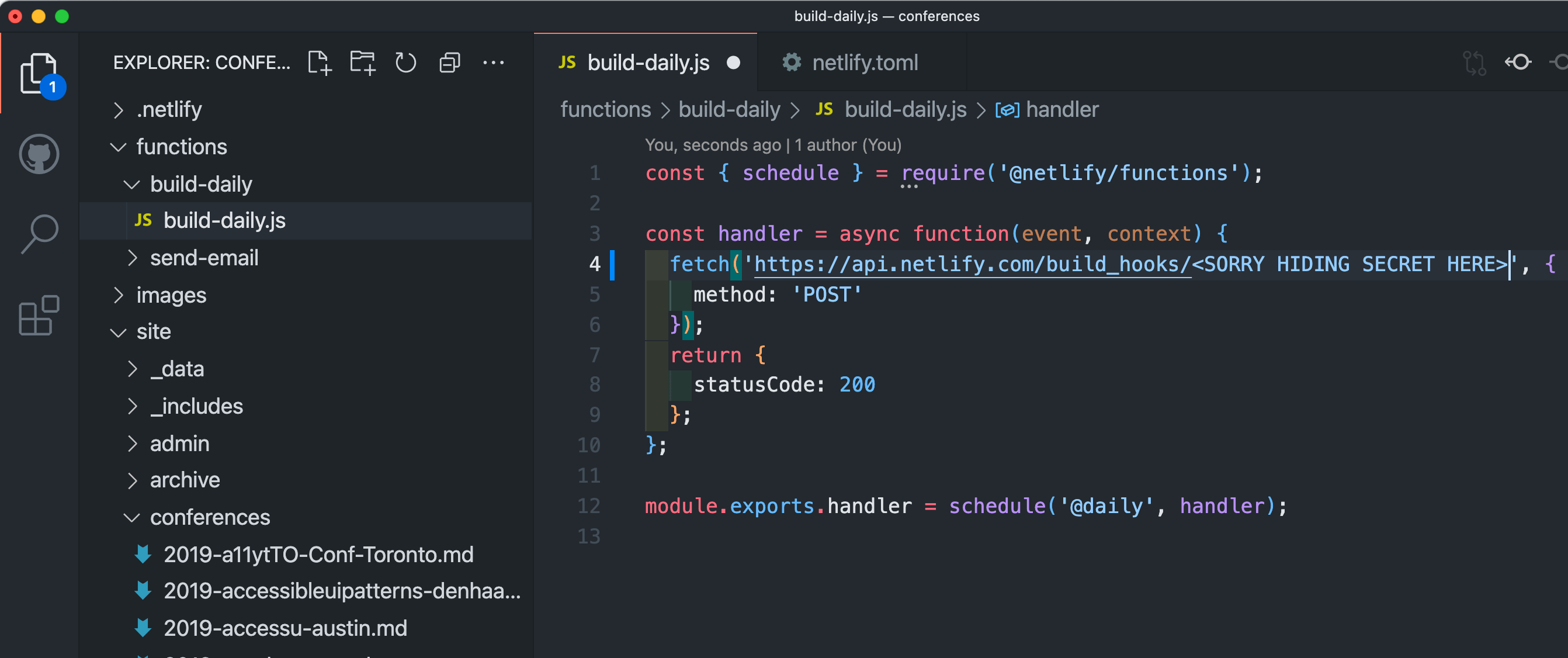
我正在键入这篇文章时,实际上正在改变我的操作方式。我只需编写一个最简单的函数,该函数向 Netlify 提供给我的 URL 发出 POST 请求以触发构建,并且每天执行一次。就是这样。

process.env.BUILD_SECRET 或其他什么。有了它,我将关闭我的 Zap,并安心地知道所有这些功能现在都集中在一个地方。
需要说明的是,这是一项Beta功能。根据Labs 文档,Netlify 不建议将其用于生产环境,至少目前还不行。但我的东西并不是非常关键的任务,所以我尝试一下。
您还可以将它们用于什么?关于新功能的博文 提供了一些想法。
• 每周结束时调用一组 API 以整理报告数据
• 每天晚上结束时将数据从一个数据存储备份到另一个数据存储
• 每小时构建和部署所有静态内容,而不是为每个创作或合并的拉取请求构建和部署,或者
• 任何您可以想象需要定期调用的其他内容!