所以你想让你的网站背景变成红色,对吧?你可能会在你的 CSS 中这样写
body {
background: red;
}搞定!
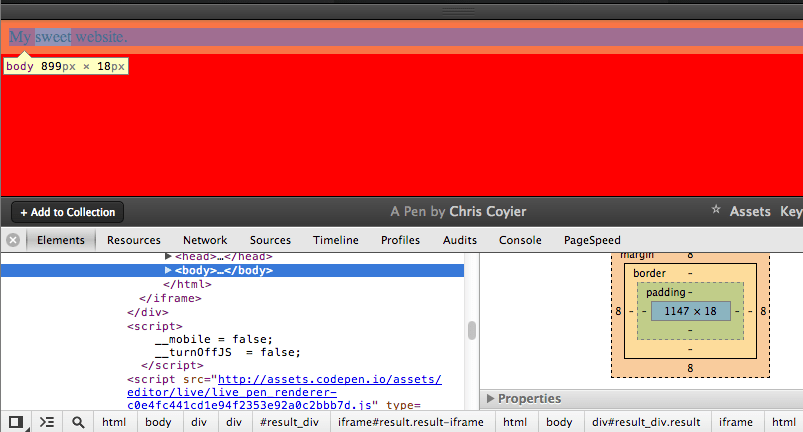
你正在处理你的事情,然后突然有一天发生了这种情况
怎么回事?为什么红色被切断了?我明明在 body 上设置了红色的背景颜色?
你确实设置了,但是红色背景填充整个页面只是 CSS 的一个奇怪异常。body 元素实际上并没有像浏览器窗口一样高。它只有其内部内容的高度,就像 div 或其他任何元素一样。
看

如果 html 元素没有背景,则 body 背景将覆盖整个页面。如果 html 元素有背景,则 body 背景的行为就像任何其他元素一样。
在某个地方,html 元素上设置了 background-color。
也许您正在使用 normalize.css 2.1.1,其中包括将 html 元素的背景设置为白色以“防止 Firefox、IE 和 Opera 使用系统颜色方案的背景颜色”。此更改现已撤销,可能是因为它导致了此问题过于普遍。
要“修复”它,只需删除 html 元素上的背景,或将您希望“填充”的所有内容移动到 html 元素上,因为它的行为是一致的。
简单说明一下:在 html 元素上将背景设置为
transparent不会触发此错误。body 背景仍然会流向整个页面。none值也是如此。谢谢,你“拯救”了我的今天;)
我之前注意到过这个“特性”。
在使用渐变时非常令人惊讶。
从那时起,我总是将 html 设置为 100% 高度并使用 overflow: hidden。
http://browsecrosser.free.fr/elements/html/demo.html
为什么 body 会折叠?似乎不太直观。
如果它像你的身体一样,那它就太强壮了,不会折叠:D
你好 Dorian 先生,什么时候我们可以看到你的脚?你只展示了 75% 的:D
好吧……现在我在 CSS-TRICKS 上见识了所有东西……
奇怪!不过知道这些很好。
令人震惊
“所以你想让你的网站背景变成红色,对吧?”
只需将背景应用于 HTML 元素!问题解决。
节省时间的文章
谢谢。我知道这将避免我在以后遇到同样的问题。
有了这样的行为,似乎你应该首先将 CSS 添加到 HTML 元素中。对我来说,这感觉有点不对劲。
啥?你在加拿大闲逛呢?
同意。这解决了我在前几天遇到的问题。是否有任何理由不这样做呢?
其他解决方案
html, body { height:100%; }
还是不行?
html, body { min-height:100%; }可能更好。设置为
min-height:101%如果页面增长,无论如何您都会得到垂直滚动条 - 最好提前触发它们的出现。如果您的网站具有不同长度的页面,这将使您的布局保持一致。
或者,您可以使用
min-height:100%并向页面添加一个像素,例如使用填充。这可以让较小的页面显示滚动条,但不会滚动。@Rumpel,您可以为此目的使用
overflow-y:scroll;。这更简洁。@Bennet,那不起作用。不确定原因是什么,但父元素需要具有实际高度,而不仅仅是
min-height。我认为
html{height:100%}body{min-height:100%}最合乎逻辑,但我使用的具体方法取决于我真正需要的包装器。有趣的是,IE 在 body 上设置背景图像时存在一个错误,但在 html 元素上设置时则不存在此错误。因此,对于任何想知道使用 html 元素是否有问题的人来说,好吧……比 body 元素少;)
最近在使用 normalize 时遇到了这个奇怪的问题。自从遇到这个问题以来,我一直将我的主要背景样式声明在 HTML 元素上,作为对导致我遇到问题的网站的一种预防措施。这样做是否有任何不好的理由?
我从未想过这个问题。我只在 body 元素上设置背景,并且从未遇到过任何问题。不知何故,在 html 元素上设置 CSS 属性感觉有点不对劲。但是,感谢你的提醒。
在 html 元素上设置样式确实有点奇怪。但有时它也有意义,例如在使用 rem 时。
所以这就是我的 CodePen 演示中发生的事情。感谢分享!
我个人认为,背景样式应该应用于 HTML 元素,主要是因为它是网站的第一层。有点像绘画/Photoshop,您先画一个画布,然后开始画画。我认为 HTML 元素就像网站的画布。据我所知,在 HTML 元素上设置样式没有任何问题。
但背景属性如何从 BODY 溢出到 HTML 元素确实很有趣。
有趣……
在项目的 html 和 body 上添加不同颜色的粗边框或填充。我发现大多数网站的 html 实际上并没有包含 body。在最著名的网站上会出现古怪的结果。我最终在许多较小的网站上使用了粘性/加权页脚。为此,我使用
html, body { height: 100% } .whatever-wrapper { min-height: 100%; }- 并在包装器等上进行微小的清除修复。div 需要自行断言。就像所有的 div 都在说“伙计——这是我的空间,兄弟。” 挺起胸膛。必须真正告诉它们保持自身并维护其领土边界,以使其父元素正确地包裹在它们周围。我似乎每天都在以最小的屏幕优先的心态来浮动所有内容。也许这就是我经常遇到这种问题的原因。
IE6 在标准模式下就是这样!
为什么?,解析为 xml,您几乎可以为页面中的每个标签设置样式。(head、title、style、script……是的,没有说谎)从那时起,body 不再是页面上唯一可见的部分,而只是一个包含所有内容的普通容器。
仅供参考,如果这有助于理解它的工作原理。
但是,仍然很奇怪的是 HTML 可以继承 BODY 的背景;)
<
pre>head {display:block; /* 从此,head 中带有开/闭括号的任何内容都可以接收显示规则以显示 */ }我无法在 codepen.io 上重现此问题……我尝试在 body 中创建一个 div 等。
W3C [建议](http://www.w3.org/TR/CSS2/colors.html#background 建议) 在 body 元素上设置 background-color。关于这个问题,GitHub 上有一些有趣的讨论(#1,#2)。
简单,但发人深省。
抱歉,我不理解最后几行 :\ 有人能解释一下如何解决吗?
看看 HTML 标签上是否有 background 元素。如果有,请将其删除,或者只需将 HTML 背景设置为所需的任何颜色。
如果有人想知道 Normalize 2.1.1 是什么样子的
https://github.com/necolas/normalize.css/blob/691c71b98518b09a8c83412168a27653c302ef75/normalize.css
你们所有人都是从 BODY 元素开始的。
为什么不从 HTML 元素开始设置样式呢?
不要忘记 HTML 在那里 :) 并用它制作一些示例。
抓住了 Joe Burns 的引用 ;)
我之前遇到过这个问题,从那时起我就一直先设置 html 的样式。我还使用了 html{height:100,1%}。感谢你的解释。
我最近遇到了这个问题,当时非常困惑!这太奇怪了!现在你解释了,我理解了它为什么这样做,但仍然是一个非常奇怪的功能。
@Bennett,我也有同样的想法。所以感谢 @Rene 解释清楚!
这对我很有效
我很高兴今天偶然发现了这篇文章,就好像它是及时发布的,以解决我今天遇到的问题。我无论如何也无法弄清楚为什么一直都能正常工作的东西突然导致了问题。
我更喜欢不在 html 中使用 css,但无论如何这是一种解决方案。
它对我有用,但其他一些 – 是否可以添加图像背景?或者带渐变的颜色?
你是我的救星,谢谢!
谢谢。它一直让我抓狂。