您喜欢 HTML 邮件,不是吗?
作为开发人员,可能不是……但订阅者绝对喜欢。他们在各种已知的设备上浏览并阅读它们,并为认真对待电子邮件营销的公司带来大量收入。
但是,大多数负责构建 HTML 邮件的 Web 开发人员只想尽快将它们发送出去,然后转向更有趣的任务。尽管电子邮件对订阅者具有永久的价值,但紧张的时间限制和普遍厌恶这项工作导致一些事情被搁置一边;并且,就像在 Web 世界中一样,电子邮件中最先被搁置的事情之一就是可访问性。
我认为我们都同意可访问性是一个至关重要的主题。不幸的是,在电子邮件营销领域,它比在 Web 上被忽视得更多。
不过,电子邮件的可访问性不必花费大量时间。您可以将一些简单的实践纳入到自己的活动中,这将使您的电子邮件更易于访问,并让您的订阅者更加满意。
可访问的表格?
Web 开发人员讨厌构建电子邮件的主要原因之一是,我们仍然坚持在电子邮件中使用表格进行布局。尽管有一些方法可以绕过使用 HTML 表格,但大多数电子邮件仍然依赖于它们来确保电子邮件在 Microsoft Outlook 中看起来不错,后者不支持更传统的 CSS 定位,更不用说像 Grid 这样的较新的 CSS 布局技术了(尽管这在电子邮件中也是可能的)。
但是,HTML 表格对依赖屏幕阅读器阅读电子邮件的用户来说是一个障碍。当您听到屏幕阅读器处理典型 HTML 电子邮件活动时的输出时,这一点变得很清楚。Rebel 的 Mark Robbins 之前发布了一个很好的示例。
屏幕阅读器正在执行其工作:它看到一个表格,假设它包含表格数据,并相应地读取它。
但是,由于我们纯粹出于结构目的使用表格,因此我们需要屏幕阅读器忽略这些表格。这就是 ARIA 角色可以帮助我们的地方。通过将role="presentation"属性应用于表格,我们可以指示屏幕阅读器跳过这些元素并直接进入内容。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 表格 ARIA 展示。
通过这个简单的添加,我们的电子邮件变得更加易于访问。需要注意的是,嵌套表格不会继承此行为,因此您必须单独将role="presentation"应用于活动中的每个表格。创建代码片段或将其构建到您的电子邮件样板中是确保可访问性的好方法,甚至无需考虑它。
摆脱图片,进入代码
电子邮件营销中的一种常见做法是使用图像来表示电子邮件中的所有内容:图形、插图、文本、链接和按钮。尽管这可能很有效(切片、切块并发送),但对于依赖屏幕阅读器的订阅者来说,这是另一个巨大的问题。典型的基于图像的电子邮件包含大量机器无法解析的信息。更重要的是,许多电子邮件客户端默认情况下会禁用图像。您是否曾经见过类似这样的内容?

我们希望避免或改善用户无法看到内容或屏幕阅读器无法读取内容的情况。有两种方法可以做到这一点。
首先是减少对图像的依赖,更多地依靠 HTML 来传达您的信息。将文本从图像中提取出来,并将其作为真实、活动的文本放入电子邮件中。

HTML 文本不受电子邮件客户端中的图像阻止的影响,因此始终会显示。此外,通常在电子邮件中找到的大多数文本都可以转换为 HTML 文本。您可以根据需要设置这些文本的样式,甚至使用网络字体,并且用户可以查看您的内容,屏幕阅读器也可以理解您的内容。
这在电子邮件中的链接和按钮方面尤其重要。许多设计师会依赖图像来创建按钮,因为他们可以根据需要设置这些按钮的样式。但是,这些基于图像的按钮与任何其他图像一样,都会受到相同的图像阻止行为的影响。使用 HTML、CSS 以及在某些情况下,Microsoft 专有的VML 语言,您可以创建基于代码的按钮,这些按钮可以在任何地方显示,并且仍然适合您的设计。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 防御性按钮。
第二种方法是依赖图像的替代文本。通过添加alt属性,我们可以为屏幕阅读器描述图像的内容,以便用户获得一些上下文并更好地理解电子邮件。
与 Web 上一样,电子邮件中也适用相同的规则
- 所有图像都应具有
alt属性 - 替代文本应呈现图像的内容和功能
- 替代文本绝不应冗余
- 替代文本在很大程度上依赖于围绕图像的内容提供的上下文
- 装饰性图像应使用空的
alt属性
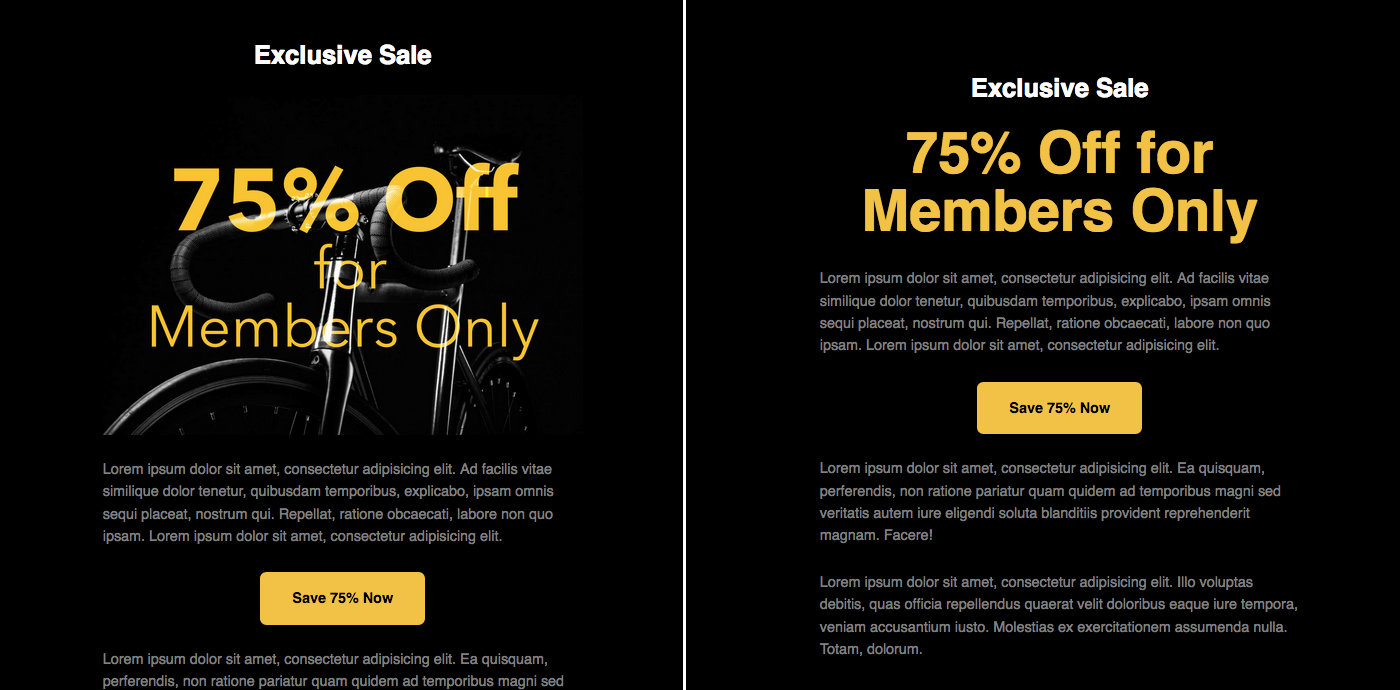
例如,在零售促销活动中,电子邮件中的替代文本示例如下所示。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 样式化的 ALT 文本。
除了使我们的电子邮件更易于访问之外,我们实际上还可以设置替代文本的样式,以便在禁用图像时,它更适合我们电子邮件设计的其余部分。使用诸如color、font-family、font-size、font-weight和line-height等内容,您可以像设置电子邮件中任何其他文本的样式一样设置替代文本的样式。结合图像上的background-color等内容,这些样式使您可以为禁用图像时创建高度优化的且易于访问的电子邮件。

都是语义
尽管一些电子邮件营销人员和开发人员会告诉您,但在电子邮件中语义确实很重要。它们不仅为浏览电子邮件提供可访问的挂钩,而且还可以提供回退样式,在 CSS 未加载或不受支持的不幸情况下,有助于维护电子邮件的层次结构。
过去,所有文本样式都在活动中的表格单元格上完成,任何文本都是该表格单元格的直接后代。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 旧文本方法。
电子邮件开发人员会避免使用像标题和段落这样的语义元素,因为电子邮件客户端(正确地)显示了这些元素自己的默认样式,这有时会导致布局中断或意外设计。我不知道这是否是纯粹的懒惰还是其他什么原因,但很少有开发人员会使用语义元素并进行简单的覆盖来保持其设计在各个客户端中都易于访问且一致。
在块级语义元素上添加margin属性(并依赖于表格单元格的样式继承)可以创建更易于访问的电子邮件,这些电子邮件几乎可以在任何地方正确显示。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 语义文本方法。
您也不必停留在简单的标题或段落上。您可以使用像main、header、footer、article等分节元素来为您的电子邮件提供额外的语义价值。不过,我建议您在现有的基于表格的结构之上使用它们。并非所有电子邮件客户端都支持将样式应用于这些元素,因此以下方法是一个不错的选择。
查看 CodePen 上 Jason Rodriguez (@rodriguezcommaj) 编写的 可访问的电子邮件 – 语义文章。
为订阅者设计
我想讨论的最后一种技术(尽管这不是我们可用的最后一种技术)是在我们的活动中坚持久经考验的设计原则,以保持它们的可访问性。
无障碍访问不仅仅关乎屏幕阅读器。订阅者可能存在视力障碍,以及身体或认知障碍,这使得阅读电子邮件变得困难,尤其是在电子邮件设计多年未更新的情况下。通过依靠层次结构、空间、模式、邻近性、字体大小和对比度等设计原则,我们可以确保广泛的订阅者能够理解并享受我们的电子邮件营销活动。
在移动设备上查看电子邮件时,这一点尤其明显。如果您从一开始就没有考虑到移动视图,或者没有使用响应式电子邮件设计,那么当您的桌面优先电子邮件营销活动缩小到大多数移动电子邮件客户端时,使用起来会很麻烦。

只需重新审视您的设计,并考虑到移动用户和残疾用户,就可以在很大程度上保持电子邮件的可访问性。使用各种用户都能阅读的大字体,结合合适的标题样式和易于扫描的层次结构,是一个很好的基础。在您的电子邮件中添加可重复的模式,进一步帮助扫描和理解,以及充足的留白和对比鲜明的颜色,可以让您的电子邮件更上一层楼。
我鼓励您使用 Chrome Lighthouse (https://developers.google.com/web/tools/lighthouse/) 和 Accessible-Colors.com (http://accessible-colors.com/) 等工具来检查您的 HTML 电子邮件设计的可访问性。它们都是 HTML 和 CSS,因此在网络上使用的相同工具也可以用于电子邮件。请使用它们!
您有自己的技巧吗?
尽管很多电子邮件开发都停留在过去,但这并不意味着我们不能像更新我们的网站一样更新我们的营销活动。许多这些技巧可以直接嵌入到您的电子邮件样板或代码片段中,让您无需过多考虑即可创建更易访问的 HTML 电子邮件。
同时,不要因此而停止对电子邮件进行额外的思考。本文仅仅触及了 HTML 电子邮件开发中可能实现的部分内容。我很乐意在下面的评论中听到您关于构建易访问电子邮件的技巧。
好文章!我讨厌制作通讯,但绝对喜欢阅读它们。
因此,并且与主题略有相关(如果偏离主题/不允许,请道歉),我正在创建通讯目录,允许用户浏览和查找要订阅的通讯。可以在此处找到测试版:https://lettrs.email/
再次感谢您的文章!很高兴看到有关现有技术和问题的新的文章、观点和看法!
在文章开头,您确认
– 订阅者阅读 HTML 电子邮件
– HTML 电子邮件仍然依赖表格
有些人不同意。“关于 HTML 电子邮件的研究”通常由 Mailchimp(即将被 Oracle 收购)赞助。
请查看(按相同顺序)
– https://www.gkogan.co/blog/dont-design-emails/
– https://litmus.com/blog/a-bulletproof-guide-to-using-html5-and-css3-in-email
现在是 2017 年了!
内联 SVG
感谢这篇文章,这是一个值得讨论的关于 CSS 的好话题。许多电子邮件提供商对他们将允许或删除的样式有特定的限制。Gmail 会完全删除 SVG 图像。(我上次检查时)
我的一点是,为什么要使用表格呢?我看不出使用表格有什么价值。如果是移动电子邮件,则不需要列。如果不是,则可以使用其他布局样式来获取列。而列是表格唯一有帮助的东西。
margin: 0 auto;与max-width结合使用,可以在您的布局中获得居中的列。编码愉快,期待这里出现的评论。您好,Vanderson,
Windows 上的 Outlook 桌面应用程序和 Windows Mail 10 都使用 Microsoft Word 呈现 HTML(我知道,很疯狂吧),不幸的是,它不支持
margin: 0 auto; with a max-width,因此我们被迫使用表格来执行以下操作:限制宽度、使用多列或应用背景。目前,这些客户端的市场份额约为 8%,因此仍然值得关注,但请检查您自己的分析以查看它是否与您相关。
Jason 链接到他关于使用 MSO 条件“幻影”表格的文章
https://www.rodriguezcommaj.com/blog/nearly-table-free-emails
以及我关于正在进行的项目的文章,该项目使 MS Word 将
<div>转换为<table>http://blog.gorebel.com/get-off-the-table/
关于 VML 按钮:您必须设置
o:PixelsPerInch,否则按钮将在高 DPI 显示屏上出现混乱。请参阅 https://stackoverflow.com/questions/31860828/prevent-images-in-html-email-scaling-up-with-dpi-scaling-outlook-2013/31864815#31864815;您可能需要以下内容将 VML 描述为“Microsoft 专有的 VML 语言”一点也不准确;请参阅 维基百科上的历史:VML 是 SVG 的前身,当时得到许多公司的支持。它在普通网络上已经完全消失了;只是因为 Microsoft 在 Outlook 2007 中倒退到使用 Word HTML 渲染器/编辑器(比 IE 5 还差),VML 才仍然存在。我们都希望他们能解决这个愚蠢的决定,这个决定已经让很多人花费了巨额资金。
另外,不要忘记添加对电子邮件纯文本版本的支持。
一些关于纯文本电子邮件的技巧:https://litmus.com/blog/best-practices-for-plain-text-emails-a-look-at-why-theyre-important
纯文本电子邮件将使您的电子邮件内容更易访问。
另一个可能出现的问题是那些阻止 HTML 的邮件客户端会发生什么情况,这种情况也会发生!
我有一段时间没有做过电子邮件了,但当我做的时候,我使用了 Mailchimp 自己的构建器、Zurb Ink 或从头开始构建。首先,我从未理解过指南是如何说如果您的受众正在使用 X,您永远无法真正知道电子邮件将在什么环境中打开,因此您需要设计最低限度的功能或提供备用方案。根据我的经验,您有预算和时间限制,时间紧迫。您会认为您已经解决了问题,然后在测试的最后时刻发现电子邮件失败了,通常是在 Outlook 中。所以我知道在技术方面这非常缺乏想象力,但通过减少技术方案,它确实推动了创造力。所以最后,我只是坚持使用单列、几个图像和文本。最终结果与更复杂的多列设计的表现一样好,客户很满意,它起作用了,并且每次开发都花费的时间更少。特别是当您拥有模板后,更改图像,更改文本,完成,发送,发票。
很棒的东西。作为现在每天都处理 HTML 电子邮件的人(合同工作),我感谢这篇文章和大家的评论。
我的建议是:将所有 -mso 样式放入条件注释中,例如
<!–[if mso]>(根据您的喜好,如果认为必须,则使用版本号)。与其他声明分开。为什么?这样,您的 CSS 仍然有效,并且不会被那些执行此类操作的烦人的电子邮件客户端自动忽略和丢弃(这里指的是 Gmail 在某些浏览器和某些操作系统上)。会发生什么?如果您的 CSS 无效(由某些电子邮件客户端确定),它们将删除您的部分。没问题,您说,“无论如何我都在副本中使用内联 CSS 样式。” 这很酷,但是如果您能够生成有效的 CSS,为什么不这样做呢?
仅供参考。