您可能知道,单个单体 JavaScript 包(曾经是最佳实践)不再是现代 Web 应用程序的最佳选择。 研究表明,更大的包会增加内存使用量和 CPU 成本,尤其是在中端和低端移动设备上。
webpack 具有许多功能,可帮助您获得更小的包并控制资源的加载优先级。其中最引人注目的是 代码分割,它提供了一种将代码分割成多个包的方法,然后可以按需或并行加载这些包。另一个是 性能提示,它会在构建时指示发出包的大小何时超过指定的阈值,以便您可以进行优化或删除不必要的代码。
webpack 中 生产构建 的默认行为是在资产大小或入口点大小超过 250KB(244KiB)时显示警告,但您可以通过 webpack.config.js 文件中的 performance 对象配置性能提示的显示方式和大小阈值。

我们将逐步介绍此功能以及如何利用它作为防止性能下降的第一道防线。
首先,我们需要设置自定义预算
资产和 入口点(webpack 从哪里开始构建包)的默认大小阈值可能并不总是适合您的需求,但可以对其进行配置。
例如,我的博客 非常简洁,我的预算大小对于资产和入口点来说都是适中的 50KB(48.8KiB)。这是我 webpack.config.js 中的相关设置
module.exports = {
performance: {
maxAssetSize: 50000,
maxEntrypointSize: 50000,
}
};maxAssetSize 和 maxEntrypointSize 属性分别控制资产和入口点的阈值大小,它们都以字节为单位。后者确保从 entry 对象(通常是 JavaScript 或 Sass 文件)中列出的文件中创建的包不会超过指定的阈值,而前者则对 webpack 发出的其他资产(例如图像、字体等)实施相同的限制。
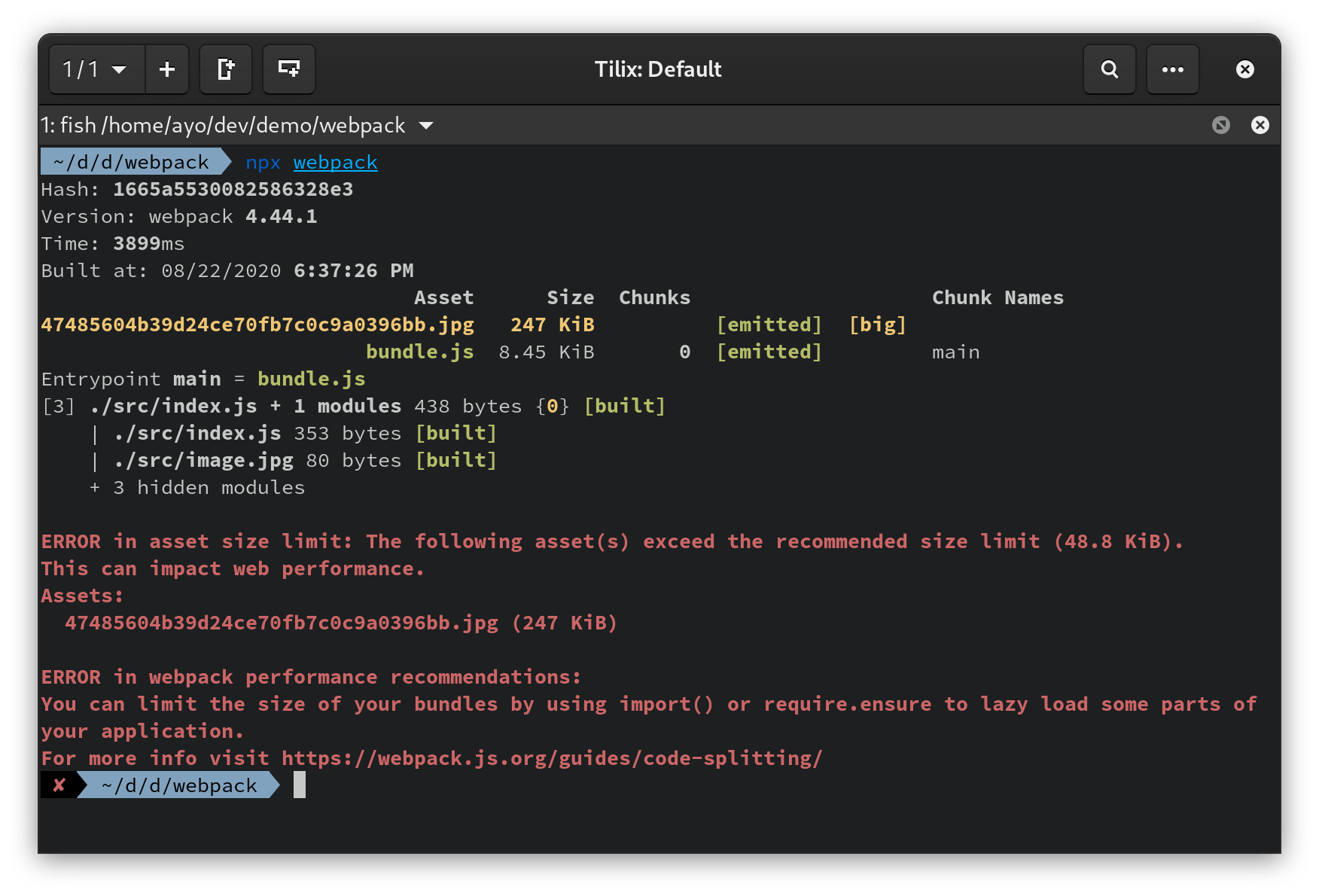
如果阈值超出,则显示错误
当超出预算阈值时,webpack 会发出默认警告。这对于开发环境来说足够了,但在构建生产环境时却不够。我们可以通过将 hints 属性添加到 performance 对象并将其设置为 'error' 来触发错误。
module.exports = {
performance: {
maxAssetSize: 50000,
maxEntrypointSize: 50000,
hints: 'error',
}
};
hints 属性还有其他有效值,包括 'warning' 和 false,其中 false 完全禁用警告,即使超过了指定的限制。我不建议在生产模式下使用 false。
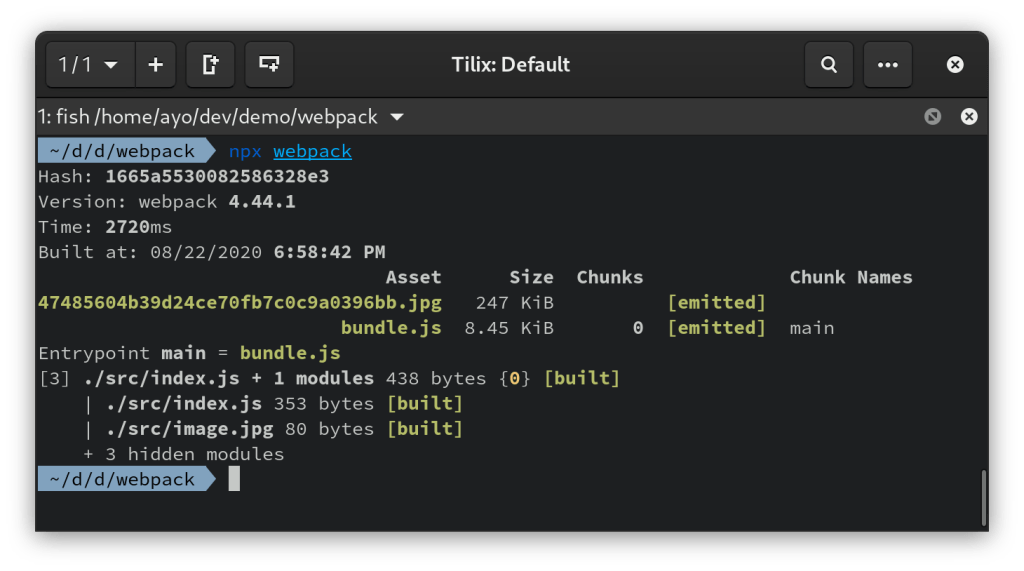
我们可以从预算中排除某些资产
webpack 对其发出的每种类型的资产都强制执行大小阈值。这并不总是好事,因为如果任何发出的资产超过指定的限制,都会抛出错误。例如,如果我们设置 webpack 处理图像,如果其中一个图像超过阈值,我们将收到错误。

assetFilter 属性可用于控制用于计算性能提示的文件
module.exports = {
performance: {
maxAssetSize: 50000,
maxEntrypointSize: 50000,
hints: 'error',
assetFilter: function(assetFilename) {
return !assetFilename.endsWith('.jpg');
},
}
};这告诉 webpack 在运行性能提示计算时,排除任何以 .jpg 扩展名结尾的文件。它能够使用更复杂的逻辑来满足各种环境、文件类型和其他资源的各种条件。

限制
虽然这对我来说一直是一个很好的解决方案,但我遇到的一个限制是,相同的预算阈值应用于所有资产和入口点。换句话说,尚无法根据需要设置多个预算,例如 JavaScript、CSS 和图像文件的不同限制。
也就是说,有一个开放的 pull request 应该可以消除此限制,但尚未合并。绝对值得关注。
结论
设置性能预算非常有用,并且在任何项目的开始阶段都值得考虑使用 webpack 来执行性能预算。它会引起您对依赖项大小的注意,并鼓励您尽可能寻找更轻量级的替代方案,以避免超出预算。
也就是说,性能预算并不止于此!资产大小只是影响性能的众多因素之一,因此,仍然需要做更多工作才能确保您提供最佳体验。运行 Lighthouse 测试是了解您可以使用的其他指标以及改进建议的好方法。
感谢您的阅读,祝您编码愉快!