如何调试 iOS 上的 Safari?
以下是我的一般步骤,首先甚至不使用 iOS Safari。
1. 这只是一个小屏幕问题吗?
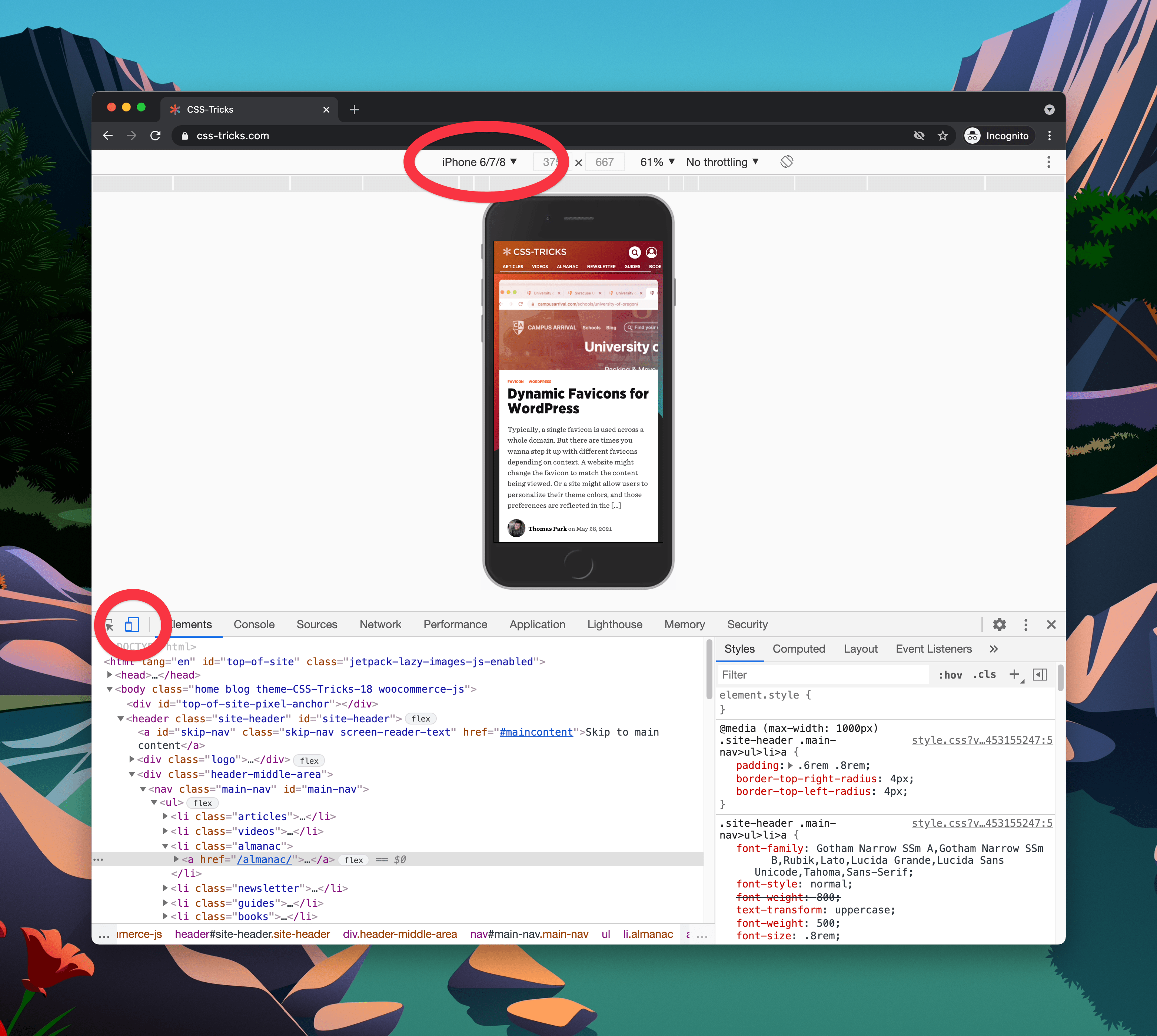
让我快速使用 Chrome 中的设备模式。

请注意,这不仅是在较小的区域中显示您的网站,而且还会为该设备发送正确的用户代理字符串和客户端提示。
2. 它看起来实际上是特定于 Safari 吗? 让我先检查桌面 Safari,因为它只需单击几下即可。

现在您实际上正在使用 Safari,它比桌面 Chrome 更接近 iOS Safari。
3. 问题没有显示在这里吗? 那么问题实际上是 iOS Safari 独有的。 尝试模拟。
我碰巧有一台 Mac,所以我可以安装 XCode,从而拥有一个很容易弹出的 iOS 模拟器。 而且,如果您可以运行 iOS 模拟器,那么您也可以运行桌面 Safari,从而可以使用 DevTools 进入模拟器。

4. 我见过仅限真机的错误。 有时您需要一台真机。
如果您有一台 Mac,执行此操作与我们刚刚执行的操作非常相似。 您必须通过 USB 将手机插入(没有无线充电连接或其他任何东西),然后您将在同一个“开发”菜单中看到该设备。 选择真机(必须在某些网站上打开 Safari),您将获得该网站的 DevTools 实例。
5. 没有 Mac? 使用在线模拟器。
我听说过有人跑到百思买或苹果商店去快速调试展示机上的东西。 但这——呃——不太实用。 您可以使用 CrossBrowserTesting 之类的东西在网上直接执行此操作。

他们甚至在那里接入了 Chrome DevTools。 我刚刚进行了一些测试,发现 Chrome DevTools 有点卡顿(一个巨大的左侧面板呈现,单击选择元素功能不起作用,而且我一直断开 WebSocket 连接)。 但嘿,它可以实现,这一点很酷。
6. 没有 Mac 并且仍然需要在真机上测试?
我以前认为这不可能,但后来我看到了 Inspect。(这不是广告,我只是在宣传这个非常棒的工具。)使用 Inspect,我可以通过 USB 将我的真实 iOS 设备插入并获得它的 Chrome DevTools 实例。


我在我的 Mac 上运行 Inspect。 我想我这样做唯一的真正原因是为了使用 Chrome DevTools 而不是 Safari DevTools(公平地说,我可能会这样做)。 而且,看起来很快就会有更多理由。 例如,它将捆绑 React、Vue 和 Angular DevTools,因此您甚至可以将它们用于设备上的测试,再加上 Wi-Fi 测试,这意味着您根本不需要插入。
但我感觉这里真正的关键功能是它**可以在 Windows 上运行**。 因此,现在对于需要在真实 iOS 设备上测试的 Windows 上的 Web 开发人员来说,有一个非常明确的答案。
我今天早些时候通过在 Windows PC 上安装 Chrome 用户代理切换器解决了 Safari 上的一些问题
https://chrome.google.com/webstore/detail/user-agent-switcher-for-c/djflhoibgkdhkhhcedjiklpkjnoahfmg
问题是较旧的 Safari 浏览器不支持 webp。
差点忘了扩展程序的存在,这绝对让我不用写嗅探代码。
提示 #6 也很棒,我们办公室里有一部 iOS 手机。
嗨,不幸的是,问题没有出现在这个案例中,所以我必须买一部 iPhone。 :(
真正的解决方案(尚不存在)是设备上的开发人员工具。 iOS 15 Safari 终于会提供“检查元素”功能吗?
早期版本的 iOS(用于 iPad,在它被称为 iPad OS 之前)实际上有设备上的开发人员工具,但它被删除了(我认为是在 iOS 6 中,但我可能记错了),以支持当前的连接到 macOS 上 Safari 的解决方案。 因此,它似乎不太可能重新出现。