我第一次听说 Flywheel 是通过他们的产品 Local,这是一个用于 WordPress 网站的原生应用程序。如果你询问人们使用什么来做这类工作,你会得到各种各样的答案,但很多都是对 Local 的非常强烈的推荐。 我也成为了其中一员!我们最终为 Local 做了一篇赞助文章,但这基于现在我 100% 的本地 WordPress 开发工作都是使用它完成的,我对它非常满意。
现在我已经迈出了下一步,将所有我的生产网站迁移到 Flywheel 托管!
这里需要完全披露,Flywheel 现在是 CSS-Tricks 的赞助商。我一直想和他们合作。我去过奥马哈参观过他们!(👋 给 Jamie、Christi、Karissa 和所有在那里与我共事过的人。) 我们协议的一部分包括托管。 但在我之前,我是一些网站的 Flywheel 付费客户和用户,在那里取得的良好体验让我想要促成这种赞助合作关系!最近有重大新闻称 Flywheel 被 WP Engine 收购。 我也是 WP Engine 的粉丝,它也是一个优质的 WordPress 主机,在托管方面做了很多创新,所以我对一个真正的 WordPress 托管巨头正在形成感到乐观,并且我的网站已经处于正确的位置。
在 Local 上开发很轻松
对我来说,这感觉就像一股清新的空气,因为运行 WordPress 的所有开发依赖项一直都是一件很麻烦的事。 有时候运行得很好,但有时会以最难以理解的方式出现问题,然后需要很长时间才能重新运行。 无论如何,你知道我的意思。 到目前为止,我已经运行 Local 超过一年了,几乎没有遇到过问题。

这里有很多值得检查的功能。 以下是一个对大型团队非常有用的功能。 假设你有一个 Flywheel 帐户,上面有一堆生产网站。 然后一个新人开始和你一起工作,他们有自己的电脑。 你将 Local 连接到 Flywheel,然后可以下载网站并使其准备就绪以进行工作。 这很不错。
Local 也不会把你锁定在任何东西上。 你可以使用 Local 进行本地开发,并且实际上可以使用其他任何东西。 Local 也可以将网站推送到 Flywheel 托管,我发现这非常有用,特别是对于新网站的第一次部署,但如果你不想使用它,你也不必使用它。 我将在下面介绍更多关于工作流程的内容。
其他我认为值得注意的功能
- 启动一个新网站只需要一秒钟。 一个简单的向导引导你完成操作,询问你一些登录详细信息,但除此之外,它提供智能但可定制的默认设置。
- 在本地处理 HTTPS 很容易。 它会为你创建一个证书,并通过一键操作在本地信任它。
- 你可以打开“实时链接”,它使用 ngrok 为你的本地主机网站创建一个实时的、可共享的 URL。 非常适合临时向客户或同事展示某些内容,而无需移动任何东西。
- 一键打开 Sequel Pro 中的数据库,这是我最喜欢的免费数据库工具。 比尝试在网上启动 phpMyAdmin 或其他工具来进行管理容易得多。

Flywheel 的仪表板非常清晰
我喜欢 Local 的简洁界面,并且非常喜欢这种设计和精神如何延续到 Flywheel 托管仪表板中。

仪表板让很多事情变得容易
- 你需要 SSL 证书? 点击一些按钮。
- 想要强制使用 HTTPS? 切换一下。
- 想要将网站转换为多站点? 点击一个按钮。
- 需要编辑数据库? 内置了相关的 UI。
- 想要 CDN? 切换一下。
- 需要在网站上邀请合作者? 试试吧。
- 需要备份? 它们就在那里,可以下载或恢复到该时间点。
当一切都简单且有效时,这是一件大事。 这意味着你不会浪费数小时与工具作斗争,而可以利用它们去做一些推动你前进的工作。
工作流程
当我设置我的新 CSS-Tricks 工作流程时,我让 Flywheel 为我迁移了网站(谢谢团队!)(没有特殊待遇,他们会为任何人这样做)。
我已经有了 Local,所以我的本地开发流程是一样的。 但我需要为新的托管更新我的部署工作流程。 Local 可以将网站推送到 Flywheel 托管,但它只是将所有东西压缩并发送上去。 这对于第一次部署非常棒,但对于像我所做工作的 95% 那样的小改动来说并不完美。 有一项新的 Local for Teams 功能,它使用他们称之为 MagicSync 的功能进行部署,该功能只部署更改的文件。 这很酷,但我喜欢使用基于 Git 的系统,在该系统中,最终合并到 master 的操作会触发更改文件的部署。
多年来,我一直使用 Beanstalk 进行基于 Git 的通过 SFTP 部署。 我仍然在许多网站上使用 Beanstalk,我认为这是一个很好的选择,但 Beanstalk 的限制是 Git 仓库基本上是由 Beanstalk 本身托管的私有 Git 仓库。

在这个更改过程中,我需要更改仓库的根目录(稍后会详细介绍),所以我想要创建一个新的仓库。 我认为与其在 Beanstalk 上这样做,不如创建一个私有 GitHub 仓库,并从那里设置部署。 有一些服务(如 DeployHQ 和 DeployBot)可以很好地完成这项工作,但我选择了 Buddy,它有一个非常棒的 UI 用于管理所有这些东西,并且可以完成比仅仅部署更多的事情,如果我最终需要这些功能的话。

关于仓库本身,我一直在我所有 WordPress 网站上做的就是将整个东西从根目录开始作为仓库。 我想这只是一个传统/习惯问题。 我在根目录下有一些文件,我想将它们与其他所有文件一起部署,这似乎是最简单的方法。 在 WordPress 领域,这通常不是这样做。 更常见的是将 /wp-content/ 文件夹作为仓库的根目录,因为这些文件本质上是你安装的唯一文件。 我可以想象一些设置,即使是单独的主题也是仓库,并且单独部署。
我认为我会加入更严格的部署,但同样,我也没有太多选择。 Flywheel 实际上会锁定所有 WordPress 核心文件,因此如果你的部署系统试图覆盖它们,它只会失败。 这对我来说听起来确实很棒。 没有理由让任何外部人员修改这些文件,最好完全将其作为攻击媒介移除。 Flywheel 本身会使 WordPress 版本保持最新。 所以,我创建了一个新的仓库,其中 /wp-content/ 作为根目录,我认为我会在 GitHub 上创建它,仅仅是因为它是开发人员活动如此明显的中心,并且让我在部署选择方面有很大的自由。

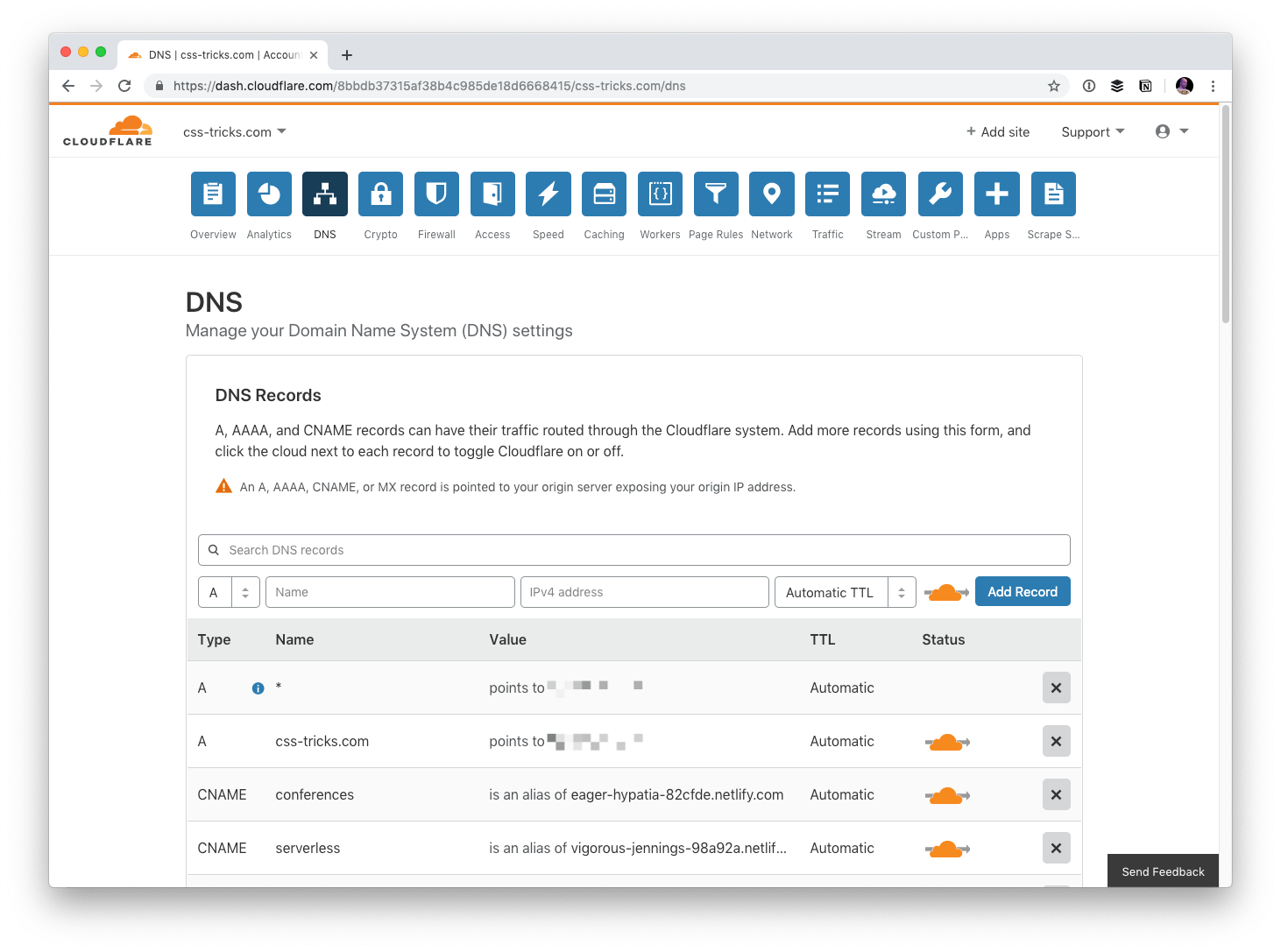
出于同样的精神原因,在迁移过程中,我将 DNS 迁移到了 Cloudflare。 这使我能从第三方控制 DNS,这样我就可以很容易地将它们指向我需要的地方。 这有点像责任的去中心化。 这并不适合所有人,但对于这个项目来说非常适合我。 虽然我现在可能会受到 Cloudflare 故障的影响(很少见,但它刚刚发生了),但我从 Cloudflare 可以提供的各种安全性和性能提升中获益。

所以工作流程是 **Local > GitHub > Buddy > Flywheel**。
托管是 **Cloudflare > Flywheel**,图像资产在 **Cloudinary** 上。
我从 **Flywheel** 和 **Jetpack/VaultPress** 都有备份。
嗨 Chris… 哇… 那么不再使用 Media Temple 了!… 而且在与他们合作了这么多年之后! 我现在也使用 Flywheel 了,他们几乎在各个方面都非常棒。 我已经使用他们(实际上我也从 Media Temple 迁移了过来)超过四年了,我可以诚实地说,我甚至没有 5 分钟的停机时间! 这是一个很棒的主机。 而且那个 UI,嗯… 简直太美了。
很高兴听到其他人对 Flywheel 的看法,Local 是本地开发中发生的最棒的事情,它与他们的托管平台同步的方式就像魔法一样,很快就会发布一个专业版,它将提供所有团队功能,但只有一个许可证! 我一直在整理我的部署工作流程,所以非常感谢你分享你的工作流程,谢谢你的精彩文章。 我迫不及待地想看看他们和 WPEngine 能够合作完成什么。
看起来有很多工具。有趣的是,它们似乎都协同工作,让生活更轻松。我不是 WordPress 的用户,但有一次你写了关于 Local 的文章,我试了一下,正如你所说,它确实很方便。Local 让生活变得容易。我知道,因为有一次我们必须建立一个 WordPress 网站,我们卡住了,不知道该从哪里开始。现在我可能要处理更多 WordPress 网站了,我会更深入地了解它。
Local By Flywheel 真是太 "飞" 了,他们完全可以收费……如果他们能找到一个一键迁移功能!
:)