您是否设计数字产品(或网站)并将设计文件移交给开发人员进行实现?如果您回答是,请坐稳!虽然设计师是否应该编写代码的 争论仍在继续,但我们将探讨如何在设计工作流程中添加方法论,使您能够更快、更一致地工作,并获得所有开发人员的喜爱……即使您不编写代码。
让我们深入了解!
为什么需要方法论?
在开发领域,您职业生涯中至少有一半时间都在努力跟上新技术的步伐并提升技能。虽然设计领域的节奏可能不像 开发领域那样快,但在过去三年左右的时间里,工具确实发生了巨大的变化。
像 Sketch 这样的工具已经使过去在设计文件中工作时遇到的许多痛苦成为过去。文本样式、对象样式、符号和库的巧妙组合现在意味着只需点击一下即可进行大规模更改。无需再筛选 40 个 Photoshop 图层才能更改单个颜色。
然而,在营销登陆页面中进行大规模的颜色更改已不再是最大的设计挑战。现在,设计和开发团队需要交付包含交互和条件状态的复杂界面……适用于现在和未来的所有设备。作为一名设计师和开发人员,我从两方面都看到了工作流程中的摩擦。
除了工具之外,设计师还需要一种方法。
以“组件”为思考单位
如果您以任何身份在科技领域工作,您可能听说过 React、Angular 或 Vue 等开发框架。
嗯,是的,我是一名设计师,所以这与我无关,再见。
有点像。但是,如果您希望为现代数字产品进行设计工作,那么这些产品很有可能使用其中一个框架构建。没有人期望建筑师自己建造建筑物,但他们最好对工具是什么以及如何使用工具有高级别的了解。
因此,以下内容是您需要了解的关于现代前端框架的信息
它们为开发人员带来了一种范式转变,在这种转变中,产品是通过将一系列较小的组件组合成复杂的系统来构建的,这些系统可以适应不同的上下文和设备。这使得代码更容易维护,并且整个系统更加灵活。
由于各种正当理由,许多设计师并没有像开发人员那样快速地适应这种范式转变。我们缺少一种用于创建构成这些界面片段的思维模型,这些片段独立于其环境/页面/屏幕/视口等。
原子设计就是其中一种方法。
什么是原子设计?
原子设计由 Brad Frost 首次提出,原子设计是一种试图回答一个简单问题的方法:如果数百种设备尺寸意味着我们无法有效地设计“页面”,那么我们该如何进行设计?
答案在于将构成“页面”或“视图”的所有内容分解成越来越小的片段,创建一个“系统”的块,然后可以将其重新组合成项目中的无限多种变体。
您可以将其想象成食谱中的配料。当然,您可以做松饼,但您也可以用相同的配料做蛋糕。
Brad 决定使用化学类比,因此他提出我们的系统由以下部分组成
- 原子
- 分子
- 有机体
为了简单起见,让我们看看如何将其应用于网站。
原子
原子代表构成用户界面的最小构建块。想象一下表单标签、表单输入和按钮。每个都代表一个原子。

分子
分子只是原子组合在一起形成新事物的组合。就我们而言,我们可以将分子视为不相关的 UI 片段的组合,这些片段组合在一起形成有意义的组件。

有机体
有机体由分子组(或原子或其他有机体)组成。这些是我们可能认为是“部分”的界面片段。在发票应用程序中,有机体可以是仪表板,它结合了“新建发票”按钮(原子)、搜索表单(分子)、“总计未结”卡片(分子)以及列出逾期发票的表格。您明白了。
让我们看看在我们的简单网站中“特色模块”有机体可能是什么样子。

使用堆叠保持一致性
因此,既然我们已经有了“内容”的思维模型,我们该如何创建这些构建块?Sketch 本身就非常棒,但可用于它的插件提供了巨大的性能工具……就像开发人员使用的文本编辑器一样。我们将使用 Sketch 内置的符号工具,以及 Anima App 的 堆叠功能(来自 Anima App 的 自动布局插件)。
使用这些工具将带来一些无价的益处,我将在过程中指出这些益处,但至少您可以依靠以下几点
- 更好的设计一致性和更快的迭代
- 使用一致的间距倍数进行健全性检查
- 更快地重新排序内容
- 帮助快速且尽早识别设计问题
堆叠到底是什么?
如果您曾经听到开发人员兴奋地谈论在 CSS 中使用 flexbox 构建布局,那么您可以将堆叠视为 Sketch 的等效项。堆叠(如 flexbox)允许您将一系列图层组合在一起,然后在垂直或水平轴上定义它们的间距和对齐方式。
在这里,我们将三个项目组合在一起,通过它们的中心对齐它们,并在每个项目之间设置 48px 的垂直间距。

这些图层将自动分组到一个蓝色文件夹中,并带有垂直或水平点的图标,以显示您拥有哪种类型的堆叠。
看!您无需编写一行代码即可学习 flexbox。😂
嵌套堆叠
堆叠的真正强大之处在于将堆叠嵌套在其他堆叠中。

这里,我们可以看到一个由多个堆栈组成的卡片组件。
- 来自前面示例的
card__cta链接。 card__copy堆栈,用于处理标题和文本的对齐和间距。card__content,控制card__cta和card__copy堆栈之间的间距和对齐。
关于图层命名的快速说明
我几乎总是对我的组件使用BEM命名约定。当需要交付设计文件时,开发人员会欣赏这种逻辑,因为它通常与他们在代码中使用的命名约定相一致。如果我自己开发项目,它会让我有一个良好的开端,因为我在设计阶段就开始考虑标记了。
如果这让你感到困惑,别担心。请仅仅通过组织你的图层并为它们提供描述性名称来让你的同事的工作更容易一些。
堆栈什么的,我非常注重细节,可以手动完成所有这些操作!
你说得完全正确!但是,当你精心布局了 10 个项目,所有项目的大小都不一样,现在它们之间需要额外的空间怎么办?或者,你需要在一个项目中添加一行文本?或者,你需要将内容分成三列而不是四列?
这种情况永远不会发生,对吧?😱
在这个阶段通常会发生两件事之一
- 你开始手动重新组织所有东西,而有人为浪费的时间付费(无论是你还是客户)。
- 你有点儿敷衍了事……毕竟,开发人员肯定知道你在离开前最初的意图,在你布局中每个边距都少了几像素。¯\_(ツ)_/¯
以下是堆栈为你带来的好处
- 你可以随意更改对齐或间距选项,只需简单地调整值,内容就会自动更新。
- 你可以调整元素的大小,而无需在画板上逐个调整所有内容。
- 你可以重新排序、添加或删除堆栈文件夹中的项目,并观察项目根据你的设置重新分布——就像代码一样。🎉
注意编辑内容和尝试不同布局的速度有多快,同时保持一致性

好的,现在我们知道为什么堆栈很棒了,我们如何实际使用它们呢?
创建堆栈
创建堆栈只需选择两个(或更多)图层,然后在检查器中点击堆栈文件夹图标即可。在那里,你可以决定是水平还是垂直堆叠图层,并设置项目之间的距离。
以下是如何使用堆栈创建原子组件的示例

20px的间距。现在,让我们将堆栈的概念应用到更复杂的分子组件中

从堆栈创建符号
我们已经讨论了堆栈的诸多好处,但我们可以通过将 Sketch 的符号工具应用于它们来使它们更高效。我们得到的结果是一个可以从一个源实例管理并在任何地方重用的堆栈。
创建原子符号
我们可以获取刚刚创建的号召性用语堆栈并将其制作为符号。然后,我们可以使用覆盖来修改文本,并知道堆栈会尊重间距。

如果我稍后决定要将空间更改几个像素,我只需调整符号上的堆栈间距,它就会在每个实例中更新🎉
创建分子符号
类似地,我可以将多个堆叠的原子组合成一个组件,并将其制作为符号。

符号 + 堆栈 = 💪
如果我们能够在以后对它们进行调整时,仍然保持我们设置的空间要求,那不是很好吗?是的!
在组件内部替换一个项目为另一个项目
假设我们的卡片组件现在需要一个按钮而不是链接作为号召性用语。只要我们将该按钮放在正确的堆栈文件夹中,所有像素微调就会自动进行。

动态编辑分子和有机体🔥
你可能认为这不是什么大不了的事,并且在没有堆栈的情况下调整前面示例中微小的空间问题只需要一瞬间。你说的没错。但是,让我们回到我们关于原子设计的概念,并询问当我们有更多复杂的“有机体”(原子和分子的组合)需要处理时会发生什么?
与我们从一开始的移动示例类似,这就是堆栈的内置功能真正闪光的地方。

有了触手可及的基本符号(原子)库和强大的间距/对齐工具,我们可以尝试并创建组件的无限变化。关键是我们能够快速且不牺牲设计一致性地做到这一点。
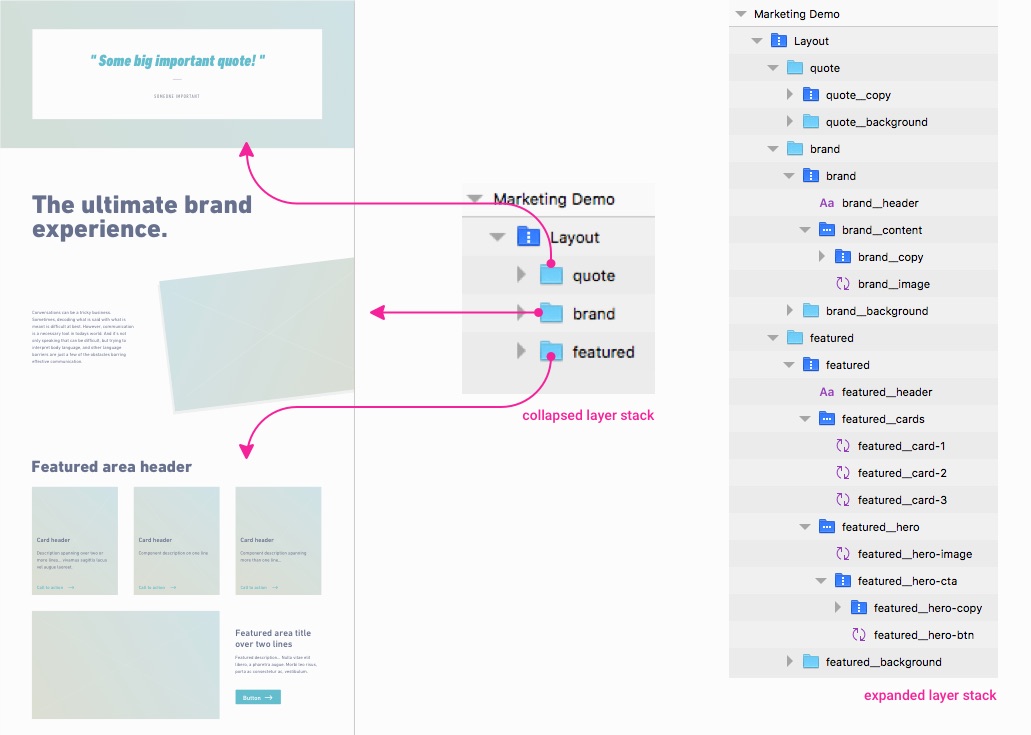
复杂布局和大型堆栈
让我们继续使用我们已经设计好的元素,看看简单营销页面图层堆栈可能是什么样子。

不要让这些堆栈最初的复杂印象吓到你。这个画板的非堆栈版本除了文件夹图标的颜色之外,看起来不会有太大区别。
然而,正是这些文件夹赋予了我们所有的力量。

我们可能不需要编写代码,但我们有责任掌握工具以提高效率,并与开发人员同事一起制定新的工作流程。
这意味着要放弃以页面为背景来思考设计的思维方式,转而创建组件集合……模块……要素……乐高积木……想出一个适合你的比喻,然后确保整个团队都能理解这些术语。
一旦我们做到这一点,围绕工作流程和协作的问题就会烟消云散。
速度和灵活性
使用符号仔细构建组件,并使用自动化和一致的间距/对齐方式(使用堆叠)确实需要前期投入一些时间。但是,轻松实验并能够快速且低成本地改变方向的回报是值得的。
一致性和用户体验
必须考虑元素如何以组合形式和在不同上下文中工作,这将尽早发现用户体验(UX)方面的问题,并在你完成13个屏幕之前发现一致性方面的问题。通过调整一些变量/组件/间距单位来改变方向,胜过整天在画板上调整元素。
责任和治理
你正在构建的事物的单个1440px页面视图根本无法为开发人员提供足够的信息,以应对多个屏幕和交互。同时,逐个元素地制作多个高保真样机也是一项预算杀手(这在应用程序设计中尤其如此)。那么,在小型团队中通常会发生什么?开发人员会得到一个华丽的1440px视图……以及填补其他所有内容的差距带来的所有认知负担。
提供详细信息是我们的工作。
原子设计为我们带来了速度、创意自由和灵活性。它改变了一切。”
——摘自原子设计的前言
如果我们与开发人员一起开发数字产品,我们应该对学习香肠是如何制作的感到兴奋,并相应地调整我们的设计方法。我们的工具可能不会像JavaScript框架那样快速发展,但如果你在过去几年里没有查看过其中一些应用程序的引擎盖下,现在正是深入研究的好时机!
精彩的文章。谢谢,Lucas!
关于自动布局的一个快速提示——我一直在使用它,并且(通常)很喜欢它。
对于使用自动布局 + InVision + Craft 的用户来说,存在一个恼人的错误。如果你尝试将使用堆叠的画板同步到 InVision,堆叠内容将到处移动。InVision 中的</> 检查模式因此而变得无法使用,并且上传的原型看起来已损坏。
这是一个持续存在的错误,6个月前(甚至可能更早)就已报告,但至今仍未修复。
很棒的文章,而且非常及时。我正在努力将我们的团队从 Photoshop 切换到 Sketch,所以这篇文章太完美了。
请求:能否分享你示例的源文件?能够仔细研究并学习会非常棒。
嘿,Danny,很高兴听到这篇文章能帮助你的团队进行转换!
关于共享源文件的建议很棒。我会确保它清晰易懂,并在将其发布到网上后通知你 :)
完全赞同 Lucas 的所有观点。感谢你抽出时间撰写这篇文章。
太棒了,只有一个问题,你没有遇到堆叠组的性能问题吗,比如有很多堆叠组的时候?
我广泛使用过堆叠,层级很深,但从未遇到过任何性能问题。没有太多屏幕“重绘”操作,所以不确定为什么它会那么影响性能,但可能还有更多有资格的人可以回答这个问题 :)
感谢这篇文章。喜欢自动布局堆叠和固定功能。构建了一个基于它的庞大的符号库,然后在插件与最新版 Sketch 不兼容的(短暂)期间被烧伤/吓到。无法使用该库。因此,我现在只使用它来帮助加快画板的布局工作,但从未将其用作符号的依赖部分。