4275 篇文章
使用 VitePWA 插件使网站离线工作
VitePWA 插件 来自 Anthony Fu 是您基于 Vite 的网站的绝佳工具。它可以帮助您添加一个处理以下内容的服务工作者:
- 离线支持
- 缓存资产和内容
- 在有新内容可用时提示用户
- …以及其他好处!
使用 CSS Me Not 书签工具查看(并禁用)CSS 文件
Stoyan 完全正确。尽管我们都喜欢 CSS,但它仍然是网站加载方式中的一个重要因素,并且使用更少的 CSS 是一件好事。他有一个名为 CSS Me Not 的新书签工具……
来自 5 位代码艺术家的 CSS 风格的蒙德里安艺术
蒙德里安以其大型粗黑线条形成网格的绘画而闻名,每个单元格为白色、红色、黄色或蓝色。这种美学与众所周知的矩形网络非常相配,多年来一直没有被忽视,并且……
如何构建你的第一个自定义 Svelte 过渡
Svelte 的 transition API 提供了一种一流的方式来为组件进入或离开文档时设置动画,包括自定义 Svelte 过渡。默认情况下,transition 指令使用 CSS 动画,这通常提供更好的性能并允许浏览器的……
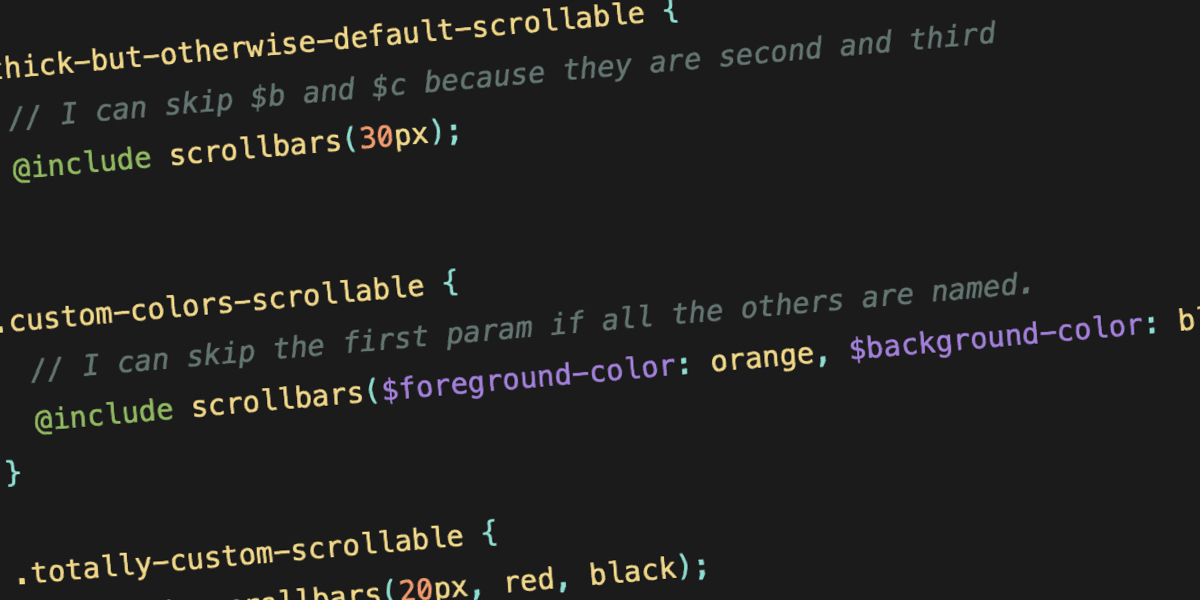
使用 Sass 默认参数的实用技巧
Sass 提供了 接受参数 的函数和 mixin。您可以使用 Sass 默认参数,即即使在调用函数或 mixin 时不提供参数,这些参数也具有值。
让我们在这里关注 mixin。……
Parcel CSS:一个新的 CSS 解析器、转换器和压缩器
Parcel 创建者 Devon Govett 刚刚发布了 Parcel CSS
一个用 Rust 编写的 CSS 解析器、转换器和压缩器。
不错。CSS 世界确实需要这样的处理方面的改进。
我 刚刚写了一个…