4275 篇文章
使用 NextJS 和 ExpressJS 将语音转换为 PDF
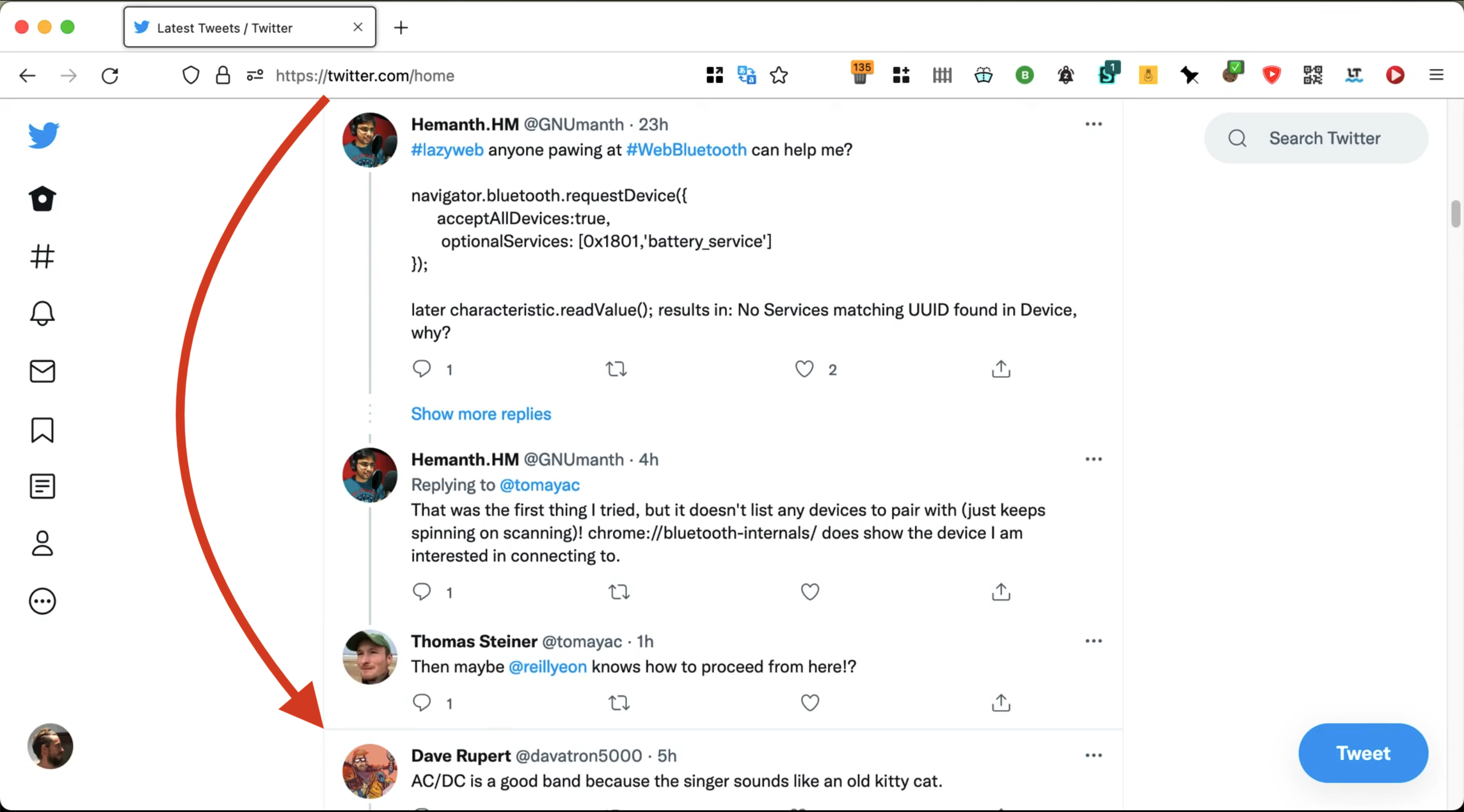
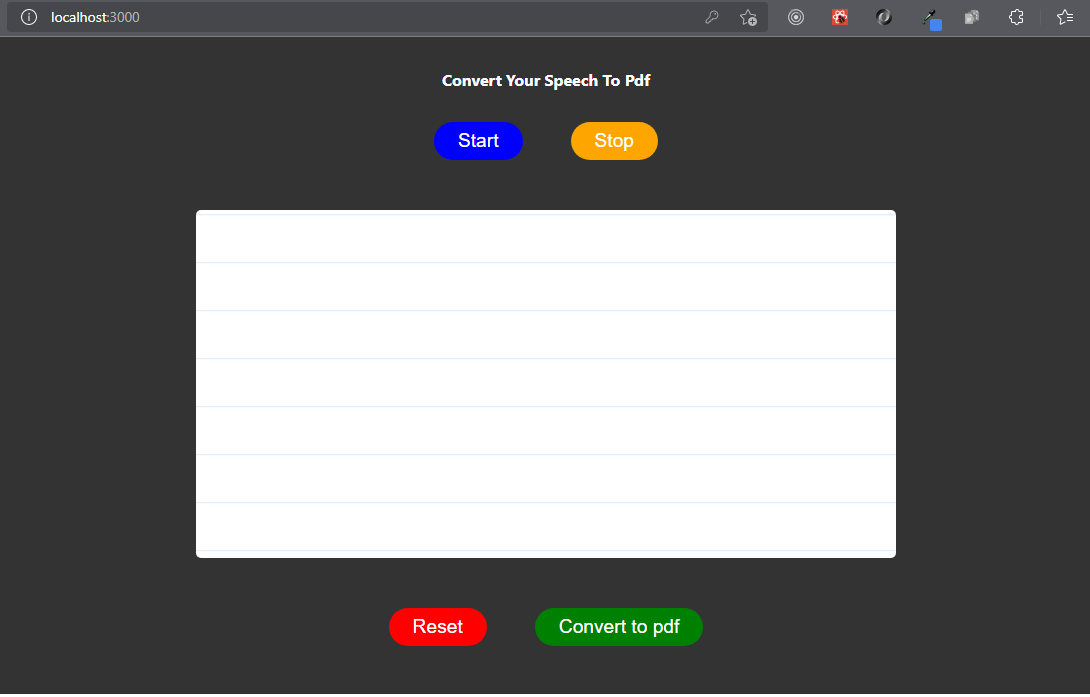
随着语音界面的日益普及,值得探索一些我们可以使用语音交互完成的事情。例如,如果我们可以说一些东西,然后将其转录并输出为可下载的 PDF 文件,会怎么样?
好吧,…
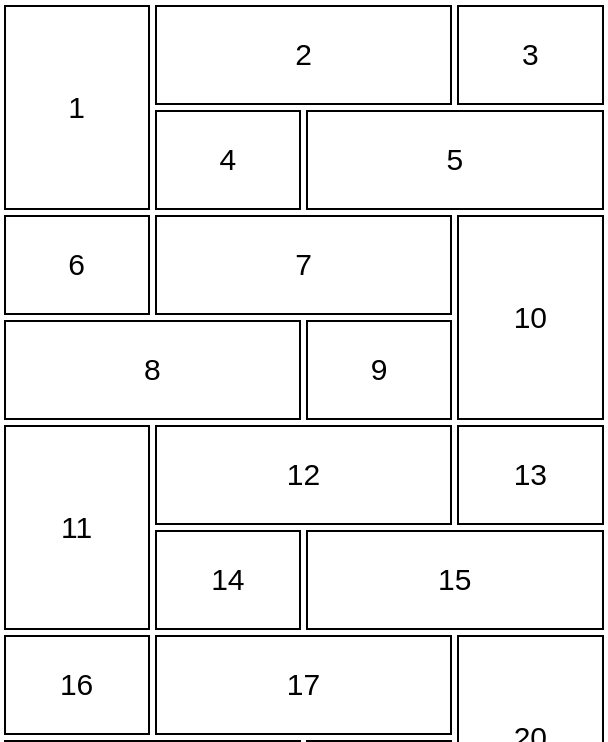
探索 CSS Grid 的隐式网格和自动放置功能
在使用 CSS Grid 时,第一步是在我们希望成为网格容器的元素上设置 display: grid。然后我们使用 grid-template-columns、grid-template-rows… 的组合显式定义网格。
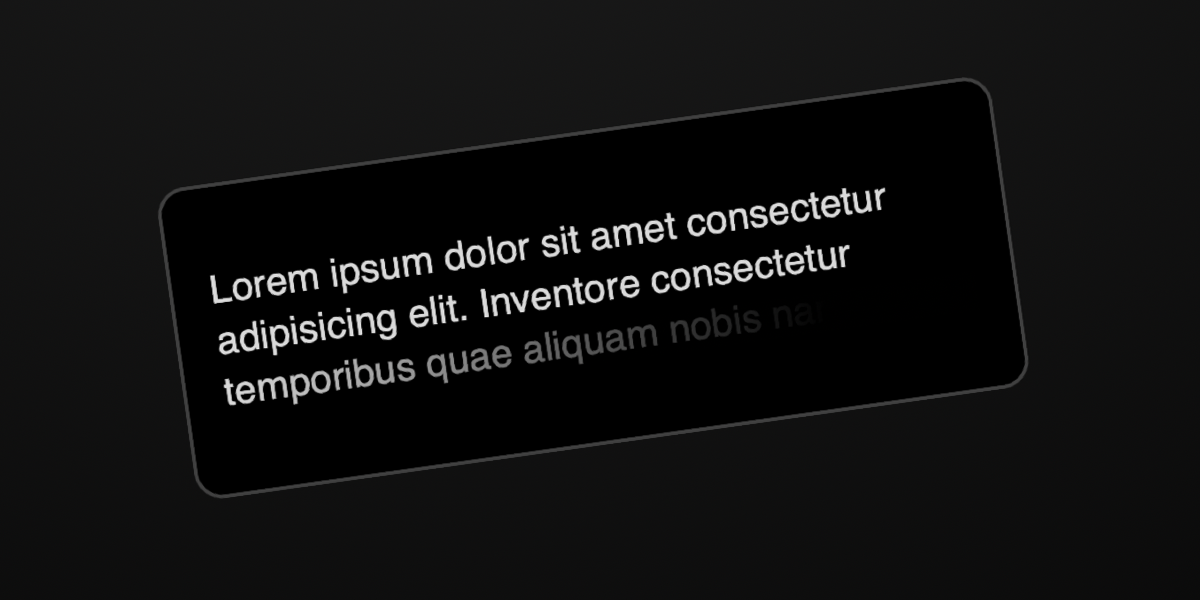
滚动阴影?纯 CSS视差?游戏继续。
Chris 称滚动阴影是他最喜欢的 CSS-Tricks 之一。Lea Verou 普及了使用四个分层背景渐变和一些巧妙的 background-attachment 魔法的纯 CSS 方法。结果是一个流畅的滚动交互,为用户提供了一个提示…
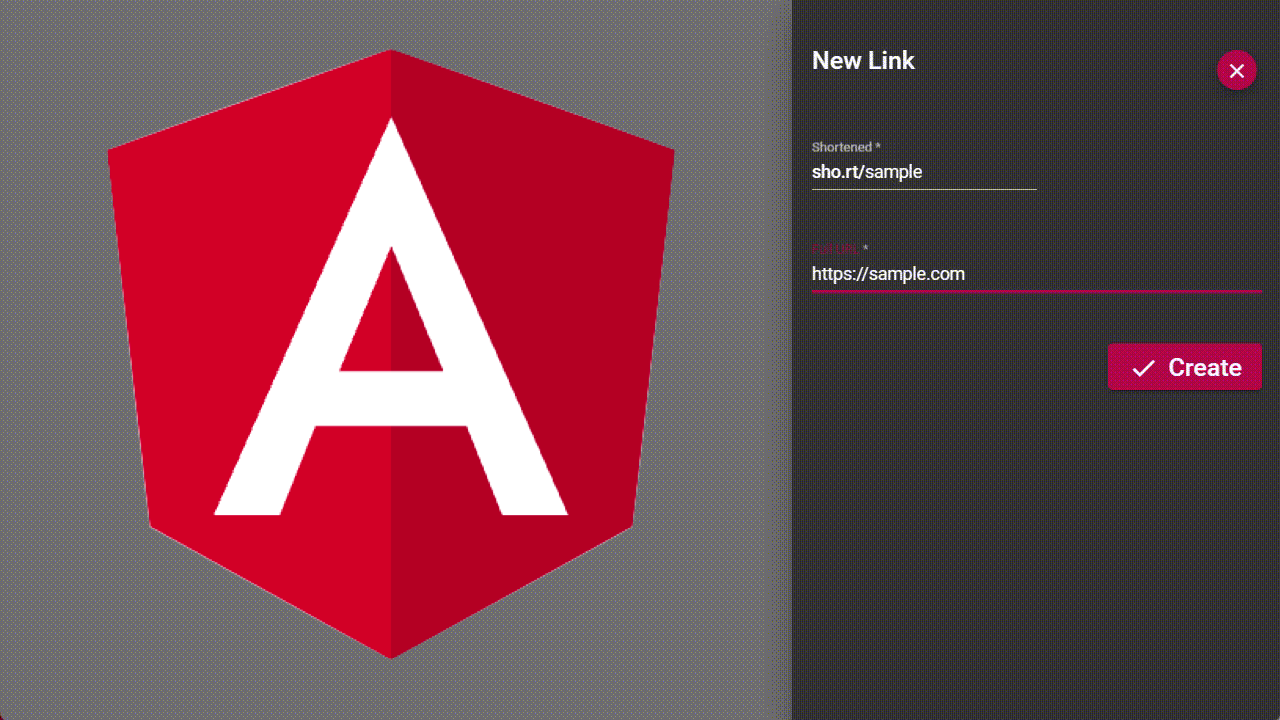
为什么我选择 Angular 来构建 URL 缩短器
URL 缩短器是我们用来使链接比实际长度更短的工具。使用 URL 缩短器,您可以将长链接(可能是注册表单或文章的链接)转换为较短的版本。
在幕后,长…
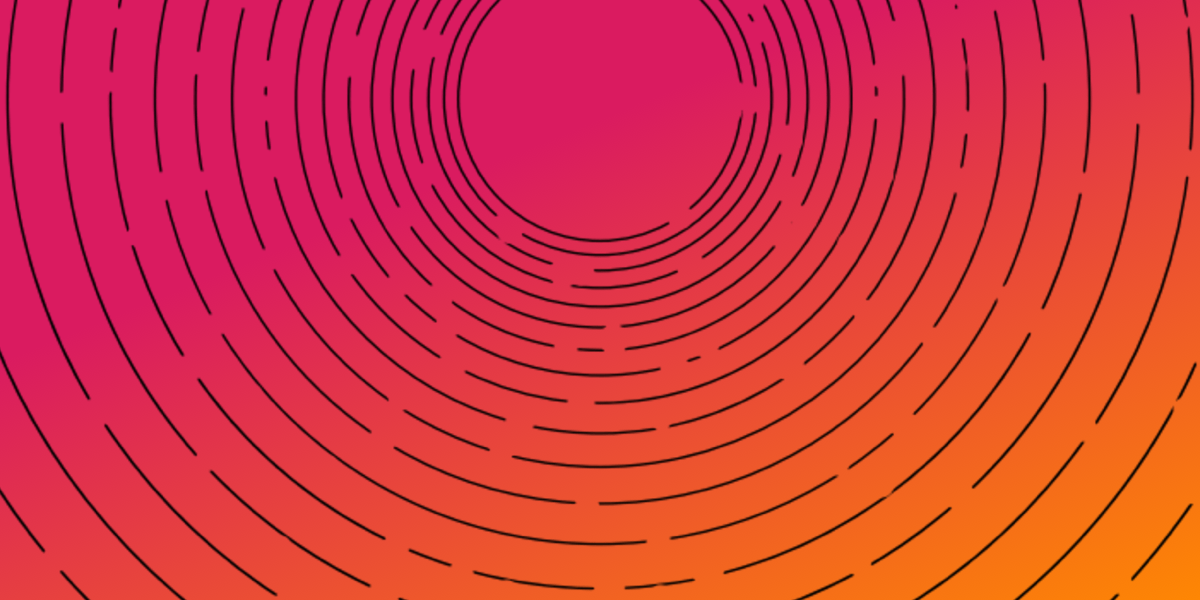
stroke-dasharray 模式的工作原理
假设您在 SVG 中有一条线
<svg<line x1="0" y1="30" x2="500" y2="30" stroke-color="#f8a100" /</svg您可以使用 CSS 中的 stroke-dasharray 属性来创建虚线
line {
stroke-dasharray: 5;
}该 5 值是一个基于… 的相对单位