作为前端开发人员,我们非常清楚不同的浏览器(和版本)支持不同的 Web 平台功能。 我们根据这些功能的支持情况以及分析数据告诉我们用户使用哪些浏览器来做出选择。 例如,如果我们的 Google Analytics 告诉我们只有 0.01% 的用户停留在 IE 9 上,也许我们会决定开始使用 Flexbox 和 .classList。
输入 Autoprefixer。 Autoprefixer 已成为 CSS 构建流程中无处不在的一部分,因为它帮助我们几乎毫不费力地实现跨浏览器支持。 即使 IE 10 仅支持较旧的 Flexbox 语法,我们也不必担心,因为 Autoprefixer 会尽力将现代语法移植到旧语法,而且它在这方面做得很好。
Autoprefixer 允许您配置要使用前缀定位的浏览器。 这意味着您不必为所有浏览器生成前缀(导致代码输出量可能比您想要的更多),而只需要为您决定支持的浏览器生成前缀。 有很多方法可以使用 Autoprefixer,但假设它是 Grunt 构建的一部分
grunt.initConfig({
autoprefixer: {
options: {
options: {
browsers: ['last 2 versions', 'ie 8', 'ie 9']
}
},
your_target: {
// Target-specific file lists and/or options go here.
},
},
});如您所料,该 Autoprefixer 配置将根据所有主要浏览器的最后两个版本进行处理,并将专门对 IE 8 和 IE 9 执行必要的操作。
这很好,但是 Autoprefixer 不是唯一一个做出有关浏览器版本的选择的工具。
确实如此。
我敢肯定你们中的许多人已经使用过 Babel 或至少听说过它。 您可以编写尽可能现代的 JavaScript 代码,它会将其处理成可在旧版浏览器中运行的 JavaScript。 有一个名为 babel-preset-env 的项目,它允许您配置 Babel 将编译到的浏览器。 例如
"babel": {
"presets": [
[
"env",
{
"targets": {
"browsers": ["Edge 15"]
}
}
]
]
},我们在那里专门针对 Edge 15。 举个例子,Babel 甚至不会费心转换 const a = `string`; 中的任何内容,因为 Edge 15 支持 const 和 backticks。 但如果我们告诉它也针对 IE 10,我们会得到 var a = "string";。
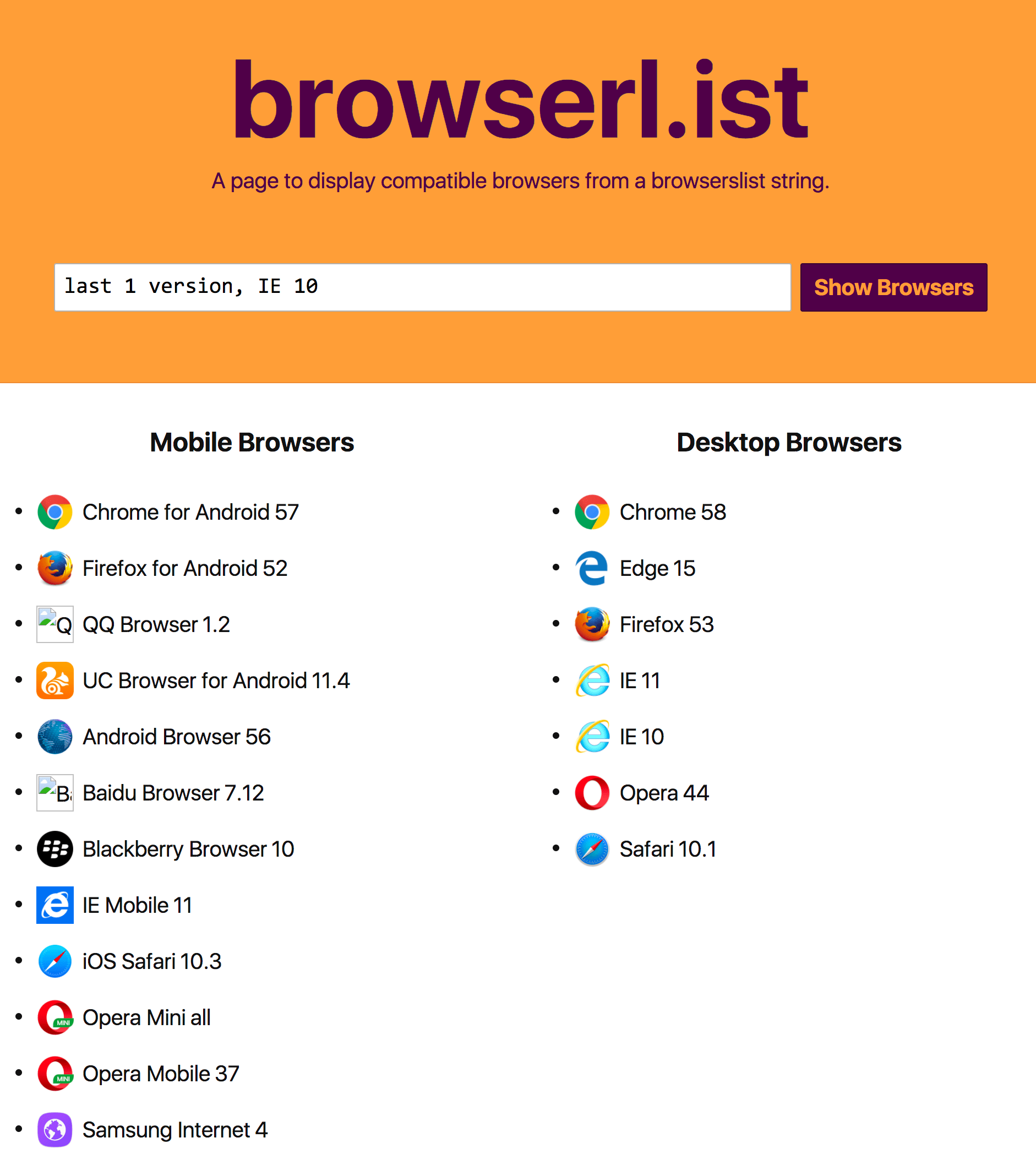
Browserslist 旨在为所有需要了解您支持哪些浏览器的工具提供单一配置。
我们刚刚查看了两个可以根据支持的浏览器进行配置的主要工具:Autoprefixer 和 Babel。 将目标定位到相同的浏览器列表是否有意义? (是的。)
输入 Browserslist.

对于 Autoprefixer,只需拥有一个 Browserslist 配置,它就会自动使用它。
{
"browserslist": [
"> 1%",
"last 2 versions",
"IE 10"
]
}这是一个在 package.json 文件中存储配置的示例。 但是,还有其他方法可以确保 Browserslist 配置可用,例如使用 BROWSERSLIST 环境变量或 .browserslistrc 配置点文件。
Babel 仍然需要 babel-preset-env.
还有其他有趣的工具使用 Browserslist。
例如,您的 linting 设置可以配置为在您使用不在 Browserslist 设置之外支持的代码时警告您。 这是通过 eslint-plugin-compat 插件 为 ESLint 完成的。

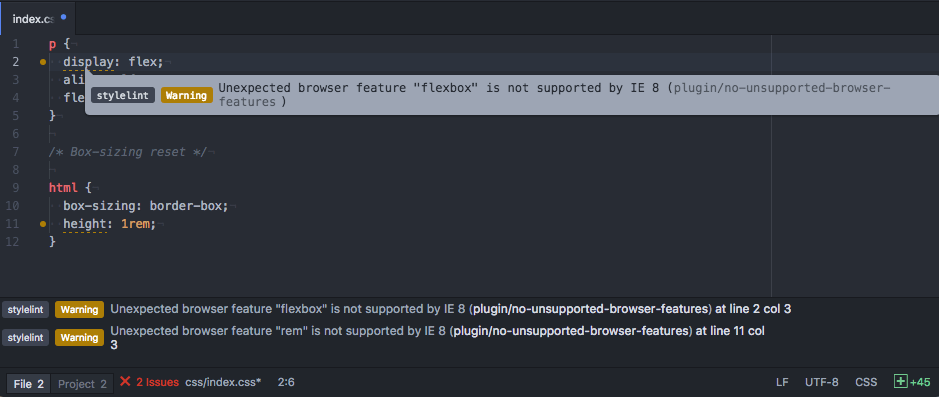
在 CSS 方面,可以使用 stylelint 和 stylelint-no-unsupported-browser-features 插件来完成相同操作。

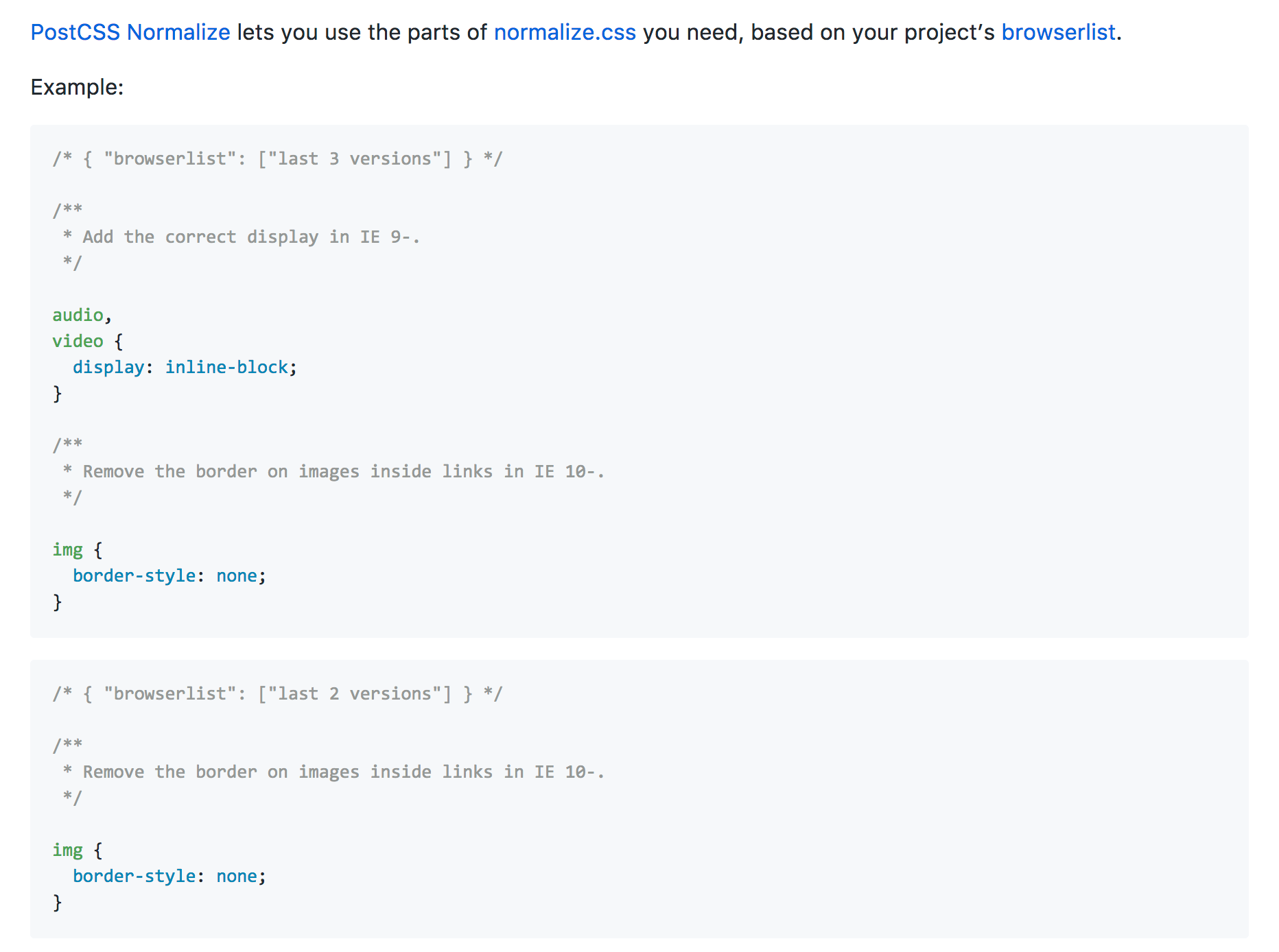
这些事情感觉像是 Browserslist 的自然延伸,它们已经存在真的很酷。 也许更令人惊讶的是 PostCSS Normalize,它实际上基于您定位的浏览器构建了一个 CSS“重置”(Normalize 并不是真正的重置,但您知道我的意思,它处理了 CSS 中跨浏览器差异)。

如果您想了解更多信息,请查看这些项目背后的开发人员撰写的文章 Autoprefixer 7.0 和 Browserslist 2.0。
更好的是,查看一个示例 所有这些东西结合在一起的存储库,它是一个最小示例。
我想就百分比问题提供一些说明…
我来自英国。 我们代表世界人口的 < 0.872073476%(根据 worldometers.info)。 北美代表的比例并不高(不到 10%,是英国人口的 4-5 倍)。 我们的两个国家不成比例地代表了您可能从中获得收入的地方(2016 年英国在线收入 1600 亿英镑,2016 年美国在线收入 3082.6 亿英镑)。
当我们使用百分比时,我们必须谨慎使用它们。
在有人指出用户最终将不得不升级之前。 我知道,我同意。 我只是接受我不是最高统治者或统治者,我不确定成为那样的人是否能帮助你达成销售。
这没有多大意义。 当您使用百分比时,请确保查看主要目标受众的使用情况,即使您没有销售任何东西。
顺便说一下,旧版浏览器在英国和美国的使用率较低(正如您所说,世界上大部分收入来自人口少的小国,而您猜对了,它们之所以能创造收入,是因为它们购买了易于升级甚至已经升级的新电脑),这使得解释更加奇怪。
您应该查看利基市场的数字,这是完全合理的。 如果您不明白普通人口的 1% 本地可能占 25% 或更多,那么这与没有意义完全是另一回事。
如果您没有销售任何东西,请随心所欲,但我认为您是在自欺欺人,进行虚假辩论,我不知道您为什么要浪费钱在网站上。
您可能指的是如果您没有在网上销售…
如果您没有在网上销售,并不意味着您的网站不会成为销售流程的一部分。
从某种意义上说,我们都在销售一些东西。 所有企业、个人甚至慈善机构都需要收入,因为没有收入,即使假设有大量现金储备,也会被政府花费或贬值,被征税,用于维护,基本商品。 永远不会有、曾经有、现在有或将来会有真正的“免费”,由于它是基本物理学的一部分,我并不愿意就它的概念进行辩论。
这种笼统的说法忽略了很少有地方是统一的。
您个人持有这种观点很好,但对那些付钱的人强加这种故意的无知是不对的。
如果他们拒绝付钱给你,那没关系,要么不帮忙,要么不要假装轶事经验或宏观研究对他们来说是相关的。
它就是它,大量数据总体上适用于世界人口。 我不是说汇总数据毫无用处,但如果没有进行语境化,它们的值就非常低。
我能想到的唯一使用这些数据并依赖这些数据的人是基本商品和服务的供应商(保险、食品、税收)。 我相信我最初在帖子中提到的观点仍然有效。
这是一篇很棒的文章,浏览器列表让我们踏入浏览器支持领域,我们可以在其中支持本地浏览器,并将浏览器检测委托给工具和插件。 Autoprefixer 开发团队很棒。
请记住,要根据您的项目分析统计数据来做出浏览器支持选择,而不是根据 gs.statcounter.com。
在韩国,我们一个针对大学生的客户网站的分析结果令人惊讶。大约 50% 的访问来自移动设备(最新的 Android 和 iOS 浏览器版本),而另外 50% 居然来自 IE8!!!
我们所有的代码都需要在运行 IE8 的虚拟机上进行测试 TT
哇,真是太奇妙了 hahaha
你确定这不是僵尸网络吗?我之前见过几个 IE8 僵尸网络。