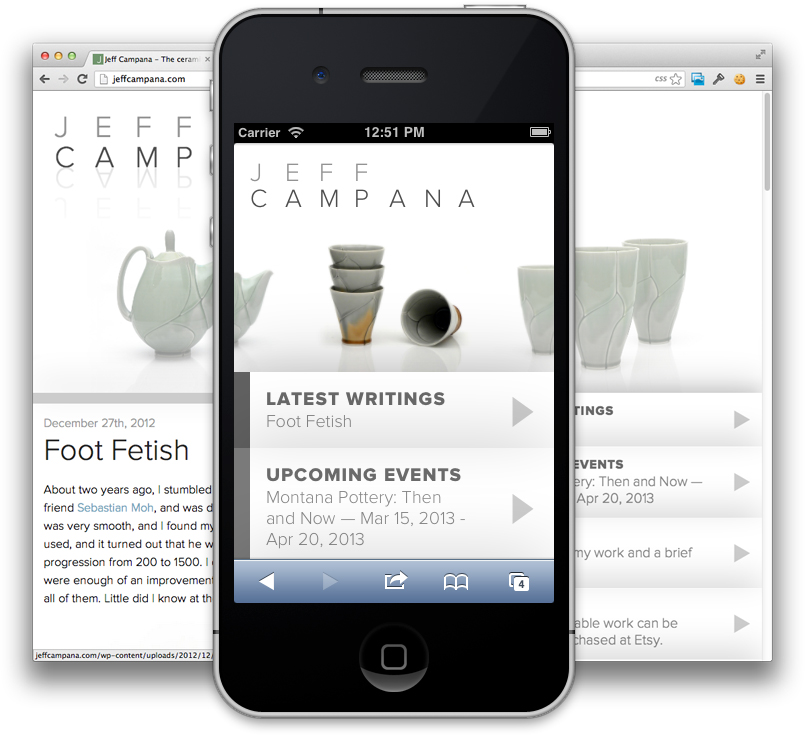
我在 Lodge 完成了一个全新的系列!它全部关于从头开始构建网站。更具体地说,是我的朋友 Jeff,这位陶瓷艺术家,的 网站。
这是一个包含 40 个视频的系列,从空白画布到完成。它涵盖了每个做出的决定,每一行编写的代码,每个绘制的像素以及每个切换的切换。

我们从所有非个人重新设计开始的方式开始,即客户对新网站的需求。是什么推动了它?他们有什么目标?我们能发现任何更深层的主题吗?我们能否组织并为所有这些内容设置一个重点?
然后,我们查看 Jeff 的作品以及最近对其美学的更改,特别是他在拍摄作品的方式。我们在设计新网站时借鉴了这些线索。
Jeff 认同移动优先理念。不是通过我们向他解释,而是仅仅建议“嘿,您觉得先在手机上设计网站怎么样?”并让他自己发现其中的明显优势。
然后我们设计并构建构建构建!
我们希望尽可能地给予 Jeff 控制权,因此我们利用 WordPress 的功能作为一个真正定制的 CMS 来赋予他这种控制权。首页上的滑块由“自定义帖子类型”控制,Jeff 可以轻松地通过 WordPress 管理区域添加、删除、编辑甚至重新排序这些类型。事件也是以相同的方式处理。不是仅仅通过分类的帖子或页面,而是我们为此类内容创建的输入屏幕。
最后,我们确保网站在大屏幕上也看起来不错,甚至添加了额外的内容,因为我们有空间来支持它。
感兴趣?注册 Lodge 以观看它们。如果您这样做,您还可以访问 150 多个视频系列,这些系列详细介绍了 CSS-Tricks(v10)的重新设计!
漂亮的网站!但在 IE8 中却毫无美感地失败了。我知道 IE8 很麻烦,但网站不应该在未来一年左右的时间里在 IE8 中或多或少地工作吗?或者简单地忽略它是否安全?
我的意见如下
抛弃 IE<9。克服此类糟糕浏览器的唯一方法是强制其用户升级。也许关闭所有样式,但如果您仍在使用 IE8,那么您可能已经习惯了网站无法正常工作。
好吧,也许态度过于强硬,但这是我尽可能做的事情。
一如既往,这是一个涉及大量因素的逐个网站的决定。当我有时间时,我绝对希望能够回去至少使其在 IE 8 中变得简单易用。
当然,像每个理性的人一样,我更愿意“面向未来”设计(SVG 图像在五年后仍然有价值,但 IE8 兼容性是一种非常易逝的商品)。而且,既然我已经得到了 Chris Coyier 的认可,让我可以将 IE8 更多地视为事后想法,我将测试进一步突破界限……
所有这些都是更新其版本的技巧,例如,当您在 Chrome 以外的浏览器中使用 Google 时,它会显示获取更快的浏览器,即 Chrome,当您在 IE 以外的浏览器中使用 Bing 时,它会显示获取更快的浏览器,即 IE。这些都是强制促销的技巧。
抛弃
菜单的有趣位置。
我已经观看了前 6 个视频……到目前为止,这是一个很棒的系列……我希望您能制作更多……我相信这些小型基础网站是许多网页设计师处理的最常见网站之一。因此,像这样的实用系列非常有帮助……
请继续制作更多此类 Lodge 教程系列……
谢谢 Michael!感谢您的鼓励。
由于 IE8 是您可以在 Windows XP 上获得的最新浏览器,因此我认为应该支持它,因为不幸的是,仍然有很多人在使用它。这样做并不难。无论如何,我简单地浏览了一下陶瓷网站,它看起来非常干净。干得好!
顶部的滑块在 Mac 上的 Chrome 中显示错乱,我可以向右滚动,并且整个页面内容会移出屏幕。在 Safari 中,手势阻止我滚动回来,因此一旦内容消失,我只能刷新页面才能将其恢复。除此之外,在 27 英寸屏幕上看起来令人印象深刻。
目前,在桌面上使用鼠标中键很麻烦。我可以水平滚动页面,并且可以在使用鼠标中键时浏览图像,同时所有图像都在后台打开到新标签页中。我还希望在桌面上看到某种“这是一个滑块!”指示器,或者更好地使用箭头进行点击,因为鼠标不是触摸式控件的便捷工具。禁用(不在 :hover 中)轮廓也很不错,因为我现在在活动链接块之外获得了巨大的焦点矩形。替代的 :focus 样式可能是一种可行的方法。
很高兴看到另一个系列上线。从头到尾的方法对于刚入行的网页设计师来说确实很有价值。如果我们能够更透明地了解视频“标题”,那就太好了,这样我们就可以决定该系列是否涵盖我们感兴趣的元素,例如目录页。此外,@chris,您 Lodge 注册页面最后一段话中有一个错字。它写的是 19 个视频而不是 190 个——当我看到它时,我有点困惑。很棒的工作,继续努力。我也很喜欢 ShopTalk。
目录是一个绝妙的想法!已完成
可爱的 设计,Chris,您做得太棒了。特别是关于顶部的滑块和导航栏上左侧边框的变化。感觉很棒。:)
Chris,这是一个非常棒的网站。简单而优雅。这足以让我现在就注册 Lodge。
喜欢这个网站,Chris。空白区域很棒,排版效果很好,控件也很直观。但是,我不明白为什么您要在平板电脑/移动版本(“.home-article ”:< 713px)上隐藏首页内容。
作为一名响应式网页开发人员,我喜欢能够告诉某人,“嘿,看看 xyz.com 上的首页文章”,并能够在任何设备上期望相同的內容体验,但要针对任何设备优化观看体验。
是技术限制还是设计决策?
嗨,Jonathan,
这是一个“移动优先”系列,因此,与其将其视为在小屏幕版本上“隐藏内容”,不如将其视为在有空间时在大屏幕版本上显示额外内容。这就是本系列的思考和处理方式。文章默认情况下不会加载,如果条件合适,它将通过 Ajax 加载。
不过,您关于“嘿,看看 xyz.com 上的首页文章”的观点确实有道理。这是设计师无法控制的社交行为。但是,我认为这应该没问题。首页上非常醒目的导航栏中的第一个链接是“最新文章”以及文章的标题。当然任何人都可以弄明白。文章完整显示的事实是一种额外的好处。
感谢您的解释,Chris。我错过了 Ajax 加载,因为我最初是在较高分辨率下加载网站,然后缩小了尺寸。
我与许多希望在较低分辨率下隐藏内容的客户打交道,因此对我来说,这是一个有点敏感的话题。但是,您对文章立即链接以便内容仍然可访问的论点非常有道理,并且我喜欢它在较高分辨率设备上通过 Ajax 加载。
感谢您将这个系列整理在一起。我一定会去看看的。