作者文章
Kevin Powell
教人们如何制作网页,以及如何在制作网页的同时使其看起来更好(主要是在 YouTube 上)。
使用 Flexbox 实现等宽列:比你想象的更复杂
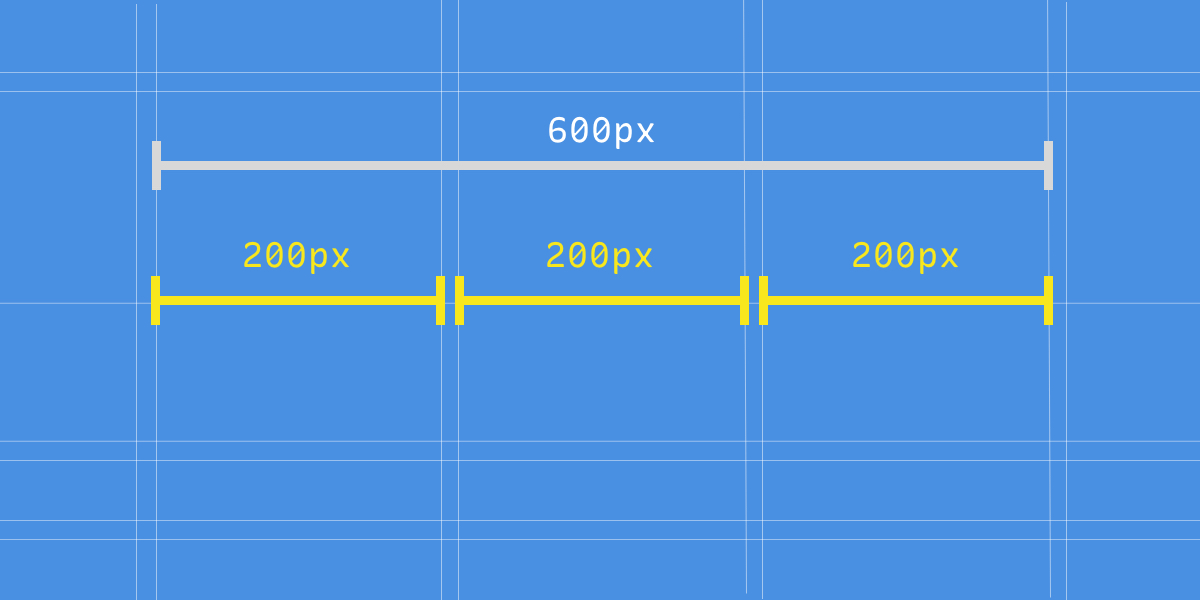
Flexbox 虽然很棒,但它在幕后做的事情实际上有点奇怪,因为默认情况下,它同时做了两件事。它首先查看内容大小,这与我们通过声明 width: max-content 在元素上获得的大小相同。但除此之外,flex-shrink 也会做一些工作,允许项目变小,但只有在需要时才会变小。让我们分解这两者,看看它们是如何协同工作的。
将 CSS 自定义属性从 :root 中分离出来可能是个好主意
CSS 自定义属性现在已经成为一个热门话题,有大量关于它们的优秀文章,从 关于它们如何工作的优秀入门教程 到创造性的教程,再到 用它们实现一些真正的魔法。如果你读过…