以下文章由 Ben Terrill 撰写。 Ben 是电子书 平板电脑网页设计最佳实践 的合著者,也是 Mobify 的客户成功副总裁,他在那里为英国电信、星巴克和 Expedia 等大型客户网站工作。
平板电脑革命已经到来。 Adobe 的最新数据显示,全球网站的流量现在来自平板电脑的比智能手机多。 但是,标准的桌面网站在平板电脑上并不适用。 典型的桌面 12 像素字体太小,按钮也是如此。 图像不清晰,最糟糕的是,某些功能根本无法使用。
好消息是,您不必完全改造您的网站。 一个可用的桌面网站是构建一个有效的平板电脑网站的良好起点。 在本文中,我将分享来自 Mobify 最新电子书 平板电脑网页设计最佳实践 的六种技巧,这些技巧可以显著改善平板电脑上的桌面网站。
让网站完全支持触控
让您的桌面网站在平板电脑上脱颖而出的最佳方法之一是使其支持触控。 如果网站元素看起来可以滑动、点击或捏合,那么您需要构建该功能才能使您的网站支持平板电脑。
考虑添加轮播、手风琴、抽屉和面板等元素。 Mobify 提供各种各样的 开源 JavaScript 模块,您可以用于此目的。
编辑注: 我们最近介绍了 支持触控的滑块 的 JavaScript。 我还认为 Royal Slider 是一个不错的滑块,它支持触控并且也是响应式的。
增加默认字体大小和行高
不要让用户双击或捏合您的内容。 相反,将字体大小增加到至少 16px。 您还可以使用 1.5 的行高,以便在内容丰富的页面上为文本提供呼吸空间,就像下面示例中的 Mashable 所做的那样。 请记住,无论用户如何握持平板电脑,文本都必须始终易于阅读。

让触控方便
我们的手指比光标笨拙得多,因此增加不同触控目标之间的间距将提高用户准确性。 而且,让触控目标更大! 我们的指尖通常需要 至少 44px 才能舒适地容纳在触控目标内,因此要为此而设计。

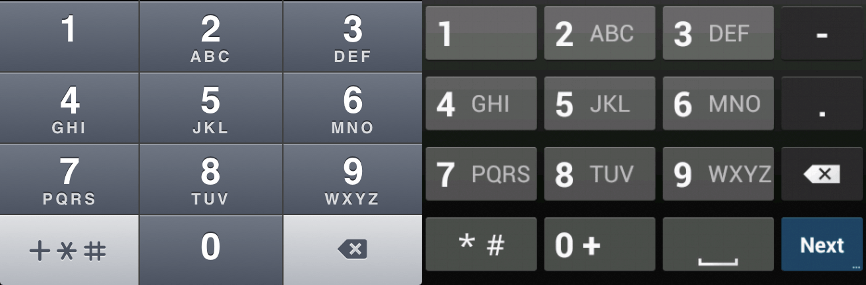
启用上下文键盘
软件键盘最棒的地方在于它们的动态性。 也就是说,您可以更改它们的布局以适应上下文。 例如,如果您的输入字段需要电子邮件地址,则键盘应包含“@”符号、下划线和连字符。 如果用户被要求输入电话号码,则提供数字键盘。 尝试在表单字段上使用以下输入类型
- 标准键盘 |
<input type="text" /> - URL 参数 |
<input type="url" /> - 特定于电子邮件的键盘 |
<input type="email" /> - 数字键盘 |
<input type="text" pattern="[0-9]*" />

编辑注: 我还详细介绍了有关 HTML5 输入属性/类型/元素 的数据。 它有点过时了,但仍然有用。
基于字体的图标大获全胜
平板电脑屏幕的分辨率和像素密度远大于台式机和笔记本电脑屏幕。 因此,如果图形不是针对高分辨率屏幕设计的,则它们可能看起来像素化。 因此,基于字体的图标是一个不错的选择,因为它们在超高分辨率显示屏上缩放良好; 它们使用 CSS 轻松着色和阴影; 并且它们只需要一个 HTTP 请求即可下载。 另外,您不必处理精灵表。
创建您自己的图标字体集,或使用现有字体集,例如 Font Awesome、glyphish、iconsweets、symbolset 或 icnfnt。

编辑注: 我曾经 总结了一大堆 图标字体(我还没有添加)。 我喜欢使用 这些 HTML 技术 将它们添加到页面中,这样可以确保它们的无障碍性。 我还喜欢使用 IcoMoon 来创建裁剪后的自定义图标字体集。
性能就是设计
现代网页设计技术(如响应式设计)会降低网站性能。 由于 57% 的用户在网站加载 3 秒后可能会离开您的网站,因此性能因素至关重要。 提高移动网站性能的一些技巧包括压缩图像以及合并 CSS 和 JavaScript 以减少 HTTP 请求次数和总体页面大小。 通过这些修复,您会注意到页面加载时间明显加快,以及更快乐、转化率更高的用户。 使用 Uglify、Sass、Compass 和 Mobify.js 等工具来自动化性能改进。
编辑注: 我在 #114:让我们做一些简单的事情来加快我们的网站速度 中介绍了其中一些性能技术和其他一些技术。
开始行动!
有了这些平板电脑转换技术,您就不必再为没有完全针对平板电脑优化的网站而感到压力。 想要了解更多关于如何使您的桌面网站支持平板电脑的方法,请阅读 Mobify 的免费电子书,平板电脑网页设计最佳实践。
我一直想知道数字键盘输入。 谢谢分享所有这些!
谢谢!
我以前不知道 –> <input type=”text” pattern=”[0-9]*” /> 可以获取数字键盘……我得试试这个……
谢谢您的信息丰富的文章……
如果你想要对数字输入有更多控制,还可以使用 "type='number'" 选项,它可以让你控制输入的最小/最大数字,并且还可以让桌面用户通过你指定的步长动态地输入数字。
完整的 HTML5 输入选项请参考这里
http://html5doctor.com/html5-forms-input-types/
type=”number” 的缺点,也是为什么 type=”text” 和 pattern 选项可能是一个好主意,是因为 Apple 设备会显示完整的键盘,而不是数字键盘(尽管他们可能会在下一个 iOS 中修复这个问题)。然而,我认为在语义上准确并覆盖大多数设备比仅仅为了解决一个可能最终会通过更新解决其不支持问题的设备子集而进行一些黑客操作要好。尤其是当唯一的区别是 Apple 用户需要忽略一些额外的按键,因为他们仍然可以在键盘顶部使用完整的数字范围。
一些评论
1) 你的 57% 参考资料链接已损坏;看起来链接本身有一个标签? **编辑注:** 已修复。
2) 我确实找到了实际的参考,它是 **访问旅游网站**(例如航空公司网站或邮轮网站)的访客的 57%,而不是访问任何网站的整体访客,甚至不是一般意义上的电子商务网站。这更有道理,因为这个数字似乎有点高。你应该更新你的数据引用以反映这一点,而不是将一个非常具体的行业统计数据应用于互联网总体。
免费电子书链接正确吗?
我得到了 404 响应。
已修复。
我对三秒规则/研究表示怀疑。如果结果准确,他们应该添加更多关于它的细节。似乎更可能的是,如果有人在三秒钟内没有看到任何加载,他们会在三秒钟内离开一个网站,而不是在三秒钟内离开,如果所有资产还没有完成加载。信息图在这方面并不清楚。我理解正确吗?或者我是否想得太多了?
我认为“在 3 秒内看到一些东西”更接近。这肯定是我看待网站的方式。如果我在几秒钟内看到空白屏幕,我已经离开了。这影响了我的编码方式,因为我目前住的地方没有固定线路网络,而是依赖于 3G 移动网络。公平地说,它很可靠,对于大多数基本使用(3-4mbit/s)来说速度可以接受,但显然数据使用量限制更低。所以我追求精简和快速。
一些非常有用的技巧。谢谢兄弟。另一个必须实践(至少对于我们的项目)是只显示相关信息。我们大多数人只是追求响应式设计,但忘记了省略不必要的内容。
感谢您提供有关图标字体的提示。我最近才了解它们。
关于网络字体的快速说明…
网络字体很棒,但请记住,它们在 Windows Phone 上不起作用。
显然,他们在 Windows 8 中修复了这个问题,但许多人仍在使用 Windows Phone 7.5 及更低版本,包括我自己(我订购了一部 Android 手机,他们只是给我发错了,而且花了很长时间才出现,我想我会尝试一下。)
我还没有测试过,但你可能可以通过 IE 条件注释和 @media 查询来解决这个问题。
对于输入类型
我一直使用 input type=”tel” 用于电话号码,以及 input type=”number” 用于其他数字字段,使用 input type=”text” pattern=”[0-9]*” 有什么优势吗?还是我可以按照现在的做法?
干杯,
Mark
嘿,Mark,
Mobify 的设计师,也是这本书的贡献者之一。首先,非常感谢您抽出时间发表评论,我希望您喜欢这本书。
关于 Windows Phone 7.5 网络字体支持的观点非常棒。这些设备确实不支持网络字体,因此您需要确保您有合适的备用方案。我们没有在书中包含这个考虑因素,仅仅因为这本书专注于平板电脑,但当您为多屏幕构建时,这绝对是一个需要牢记的事情。
至于输入类型,通常来说,现在使用“tel”是可以的,尽管我要说几句。使用“tel”依赖于当前浏览器对 tel 显示数字键盘的实现——这是一个不错的解决方法——但未来我们不能确定它们会一直这样做。例如,他们可能会开始显示联系人列表,或者可能自动建议您的电话号码。通过使用 [number] 字段,我们可以确保浏览器始终提供我们想要的键盘类型——本质上是指定正确的类型,而不是依赖于一个只是有效的方式。输入的内容稍微多一些,但这是值得的。
希望这能回答您的问题,如果您还有其他问题,请随时发送电子邮件到 [firstname]@mobify.com 或在 Twitter 上给我留言 @kpeatt。
感谢,
Kyle
嗨,Kyle,
是的,关于输入类型的那部分说得通,我以后会尝试一下。
干杯,
Mark
自引入以来,基于字体的图标一直都很棒,我是 fontawesome 的忠实粉丝。我尝试使用 bootstrap,从此就爱上了它。如果你有良好的 jquery/javascript 知识,那么将它与 bootstrap 结合起来,你就会得到杀手级的效果。
感谢您提供有关输入类型的宝贵建议!
我已立即实施了它们,但发现使用
input type="number"实际上有效,而input type="text" pattern="[0-9]*"不起作用(在 Android 2.3.6 上)。看到键盘在标准文本、电子邮件地址和数字之间切换非常酷。
在阅读这篇文章之前,我无法设计平板电脑友好的网站,但现在我可以使用上面的提示和指南来创建我的平板电脑友好型网站。感谢这篇文章。
在这篇文章中,您提供了许多参考资料,这使我们能够更多地了解响应式设计以及其他相关主题。
感谢您发布如此精彩的文章。
好主意..